フロントエンドでメモ帳を使用する方法

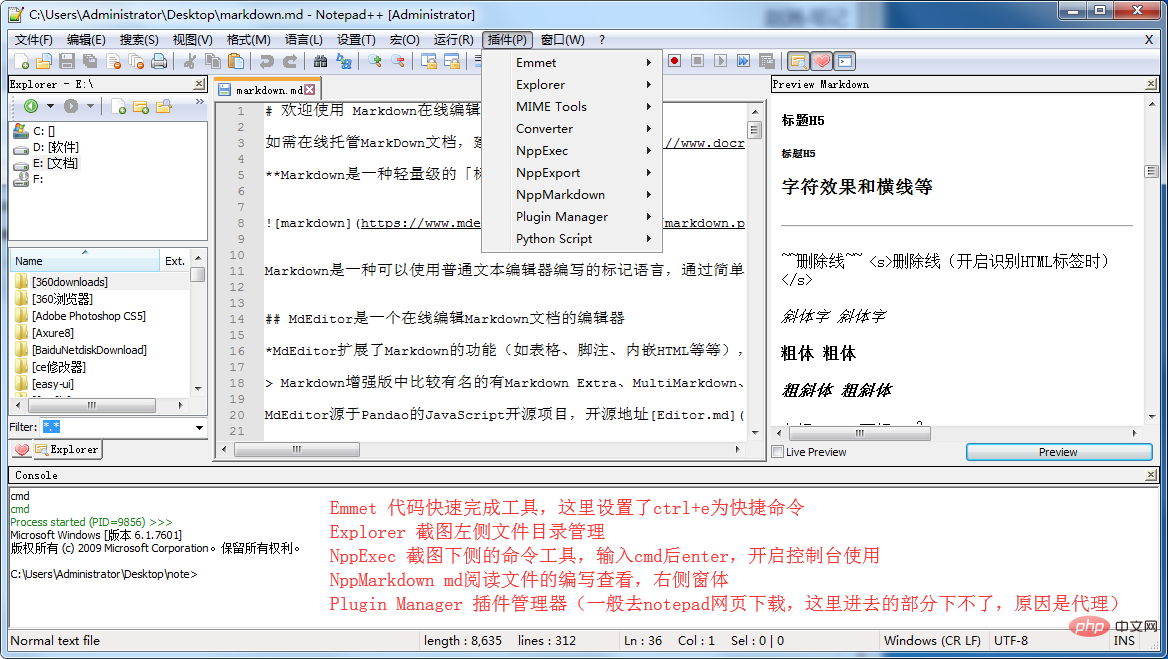
notepad フロントエンド構成バージョン: Emmet クイック補完をサポート、エクスプローラーのディレクトリ管理をサポート、cmd コンソール コマンドをサポート、MarkDown 編集プレビューをサポート; (推奨される学習: notepad の使用)
 Notepad には、その強力な機能に加えて、多くの優れたプラグインもあります。開発 より一般的に使用されるいくつかのプラグインを処理します。
Notepad には、その強力な機能に加えて、多くの優れたプラグインもあります。開発 より一般的に使用されるいくつかのプラグインを処理します。
Emmet
Emmet の前身は、CSS セレクター構文を使用して HTML と CSS を迅速に開発するプラグインである Zencoding です。開発アーティファクト。エディターの自動プロンプトとオートコンプリートを無視し、カスタマイズしたショートカット キーや AHK のホット文字列を即座に無効にし、インテリジェンス、シンプルさ、効率性によって入力を短縮し、あらゆる種類の複雑で退屈な単語を非常に迅速に作成できるようにします。 CSSコーディング。メモ帳のプラグイン マネージャーに直接インストールできるようになりました。
例: div#name と入力して Ctrl E を押すと、
Finger Text に変換されます。
タグコード置換とテキスト自動補完プラグインを使用すると、エディターでのコード作成速度が効果的に向上し、作業効率が向上します。たとえば、if と入力して Tab キーを押すと、 if は完全な if 構造に置き換えられ、効率が大幅に向上します。もちろん、特定の置き換えを構成することもできます。詳細な使用方法のリファレンス: Finger Text
TextFx
これはメモ帳で最高のプラグインとして知られており、テキスト エンコード処理などのスーパー テキスト処理機能を備えています。プログラミングはある程度テキスト作業なので、このプラグインは開発者にとって非常に役立つはずです。以前はデフォルトでインストールされていましたが、現在は手動でインストールする必要があります。
タスク リスト
現在のドキュメントを自動的にスキャンし、「TODO:」で始まるすべてのコメントを検索し、右側のパネルにリストします。ダブルクリックすると次のページにジャンプします。文書です。OK。これは Eclipse の TODO 関数に非常に似ており、未完了の作業を簡単にマークしたり見つけたりすることができます。
HTML タグ
HTML コードを編集するときに便利です。その主な機能は、選択したタグの照合、HTML タグのエンコードとデコード、JS のエンコードとデコードです。 . HTMLタグのエンコードとデコードが最も便利な機能だと思います。
TagsView
現在のドキュメントのグローバル変数や関数リストなどを一覧表示できるため、位置決め関数や変数などを簡単に見つけることができます。
JSON ビューア
JSON をツリー形式で表示したり、JSON をフォーマットしたり、インデントを追加したりできます。
JSLint
JSLint は、コードが優れているかどうかをチェックできる JavaScript 構文チェック ツールです。ルールについては、> を参照してください。 ;。
RegEx Helper
ドキュメント内の正規表現と一致し、正規表現のテストに使用できます。
Compare Plugin
2 つのファイル間の差異を比較するために使用できる非常に実用的なツールで、主に隣接する 2 つのファイルを比較するために使用されます。
エクスプローラー
ファイルやフォルダーなどを作成できるファイル参照ウィンドウ。現在開いているファイルのフォルダーをすばやく見つけることもできます。
ファイル スイッチャー
ウィンドウをすばやく切り替えるツールです。ファイル名、パス、またはタブ インデックスを入力することによる検索と切り替えをサポートします。デフォルトの Ctrl タブ。
以上がフロントエンドでメモ帳を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29