#ps で立体感のあるテキストを作成するにはどうすればよいですか?
コンピュータの電源を入れ、Photoshop ソフトウェアを起動し、新しい空のファイルを作成します。具体的なサイズとパラメータは状況に応じて決定できます。効果は図のようになります。

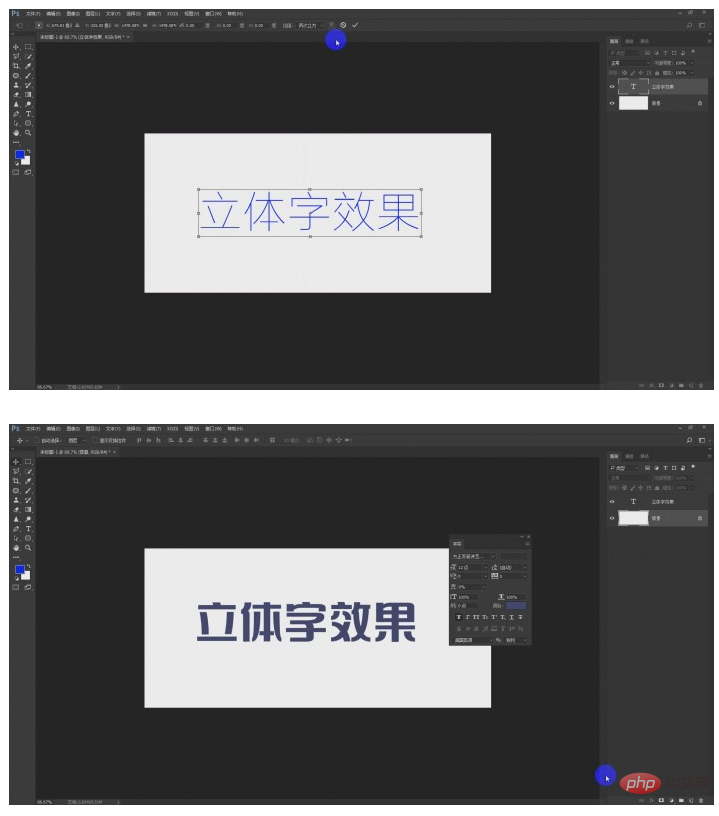
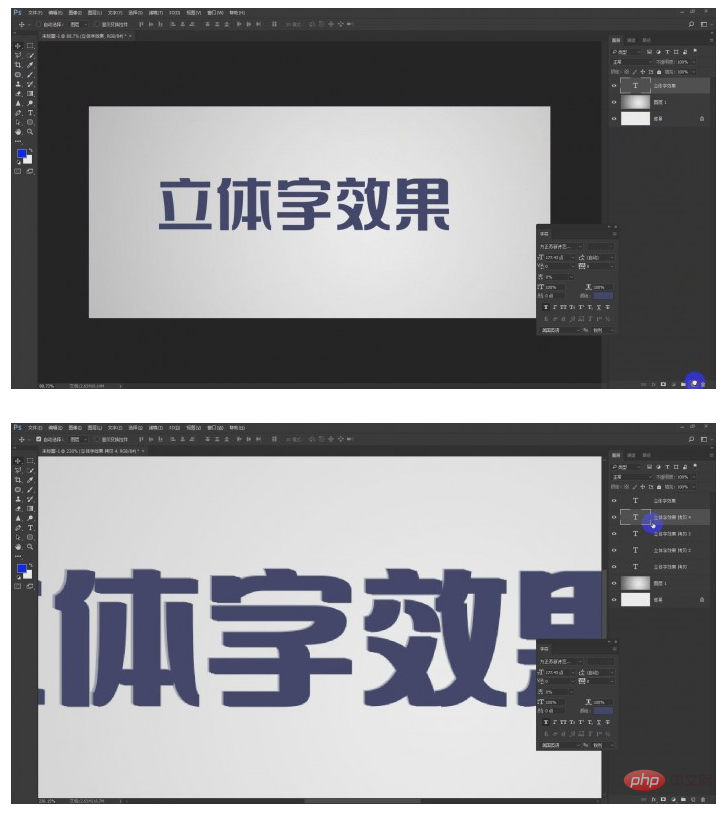
Photoshop チュートリアル ソフトウェアの「T」キー フォント ツールを使用してフォントを作成し、文字パネルでフォントのサイズと属性を調整します。太いもの。フォントは示されているとおりです。

次のステップは、最も重要なステップである 3 次元効果を作成することです。
テキストを 1 つのレイヤーにコピーし、テキストの下のレイヤー位置に移動し、自由変形コマンドである Ctrl T キーを使用して、コピーしたテキストのレイヤーを変形して移動します。位置は右下ですので安心してOKです。
次に、このコマンド アクションを繰り返します。
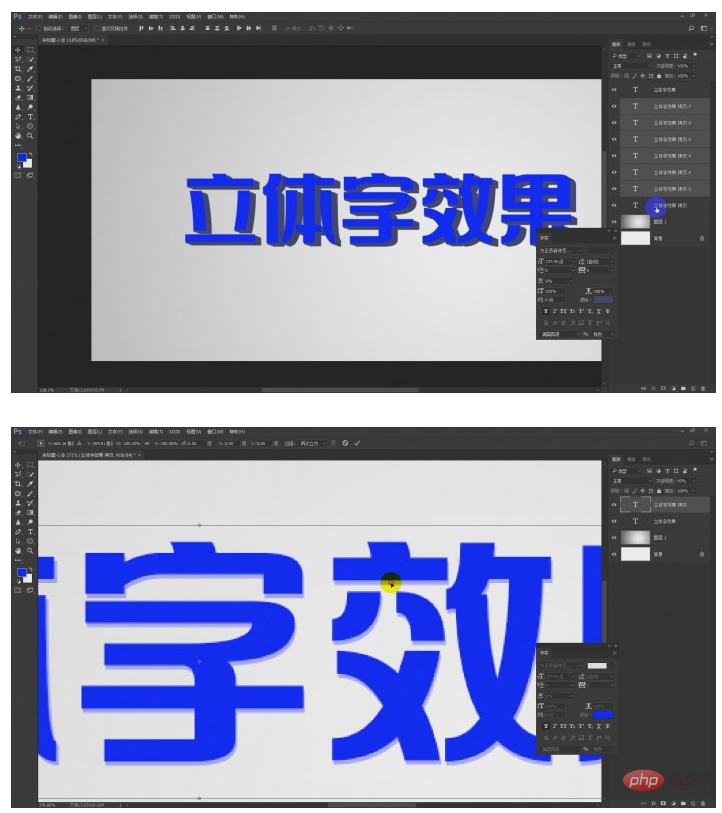
ショートカット キー Ctrl Alt Shift T キーを組み合わせて複数回操作し、複数のテキスト レイヤーをコピーします。
写真が示すとおり。

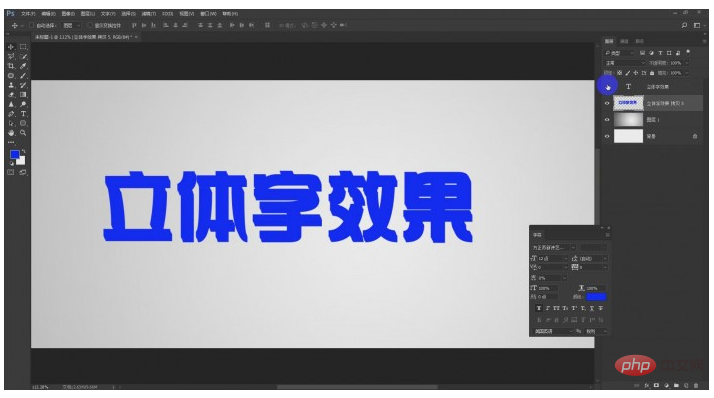
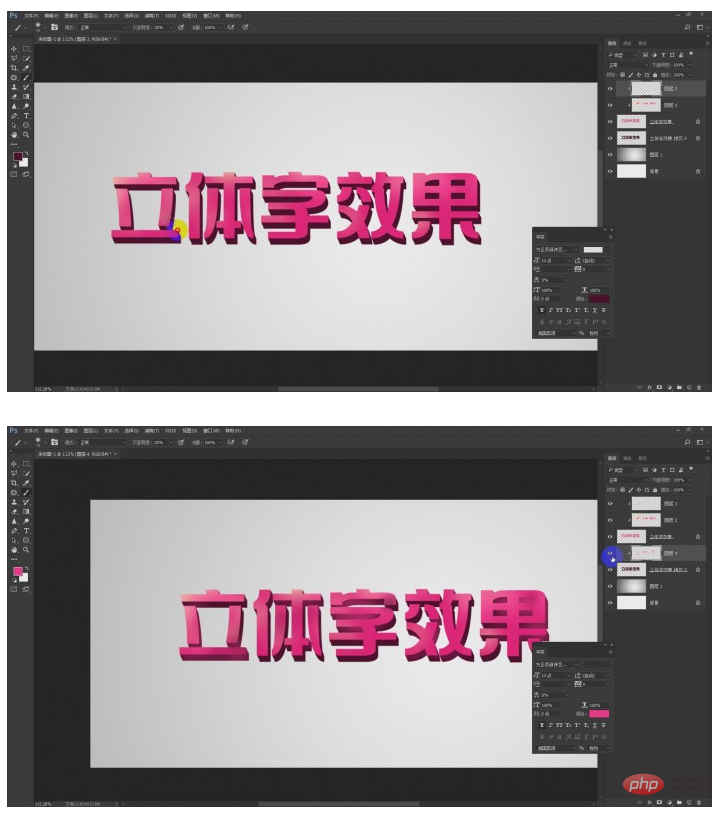
作成された立体効果レイヤーは 1 つのレイヤーに結合できるため、後の段階で色を調整したり、効果を変更したりするのに便利です。写真のように、Photoshopチュートリアルで作成した仮の立体効果のテキストの外観です。


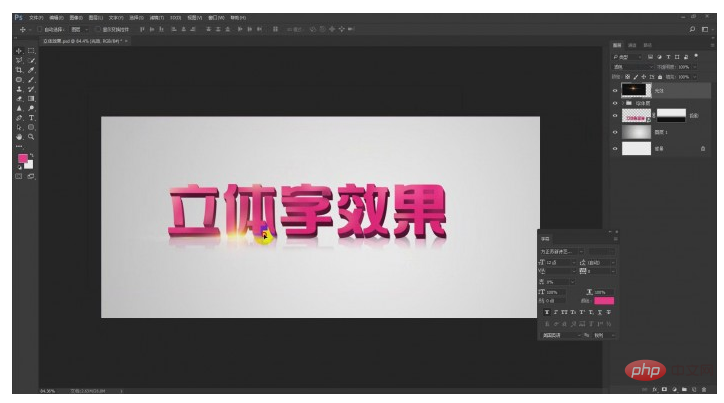
通常、立体キャラクター効果は上の色が明るく、背景(立体感)が暗くなります。 . 画像に示すように、1 つの色を調整します。

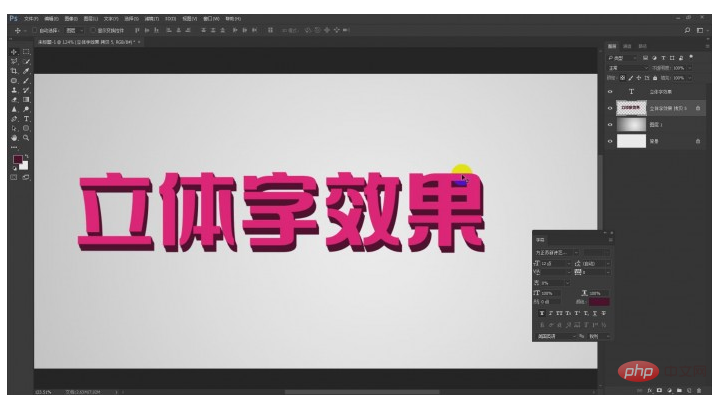
#図のような立体的なキャラクターの演出は単純に一色なので、絶対に美しくありません。
そこで、3D キャラクター用にグラデーション遷移を備えたさまざまなカラー スタイルを作成します。
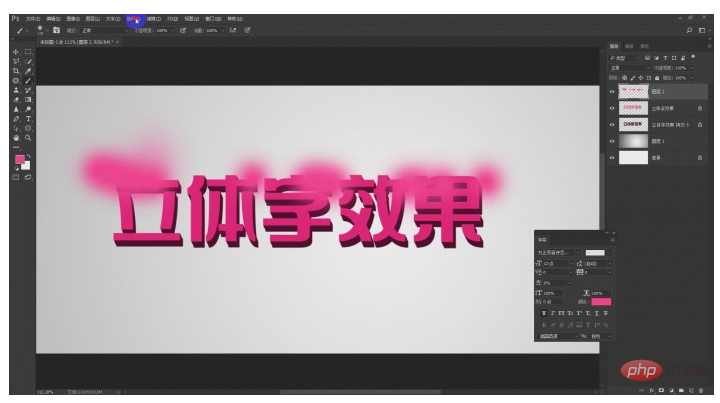
新しい空のレイヤーを作成し、ブラシ ツールを使用してぼかし、最後にレイヤー マスクをクリップし、効果をぼかしてフォントの形に埋め込みます。写真が示すように。
 #同様に、3Dキャラクターの立体感を適用します。暗い部分を暗くし、明るさの位置を少し明るくして透明感を出します。
#同様に、3Dキャラクターの立体感を適用します。暗い部分を暗くし、明るさの位置を少し明るくして透明感を出します。
制作に関しては、細部が Photoshop ソフトウェアにとって勝利をもたらす魔法の武器となることがよくあります。

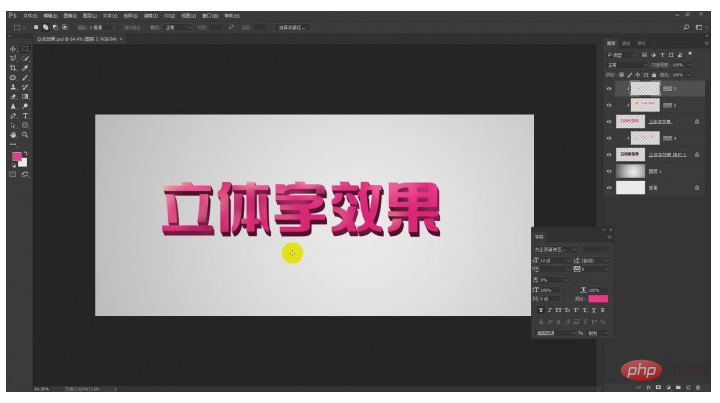
 先ほど作成した3次元キャラクターをグループ化してコピーし、縦方向に変形操作を行うことでProjectionを作成します。効果。
先ほど作成した3次元キャラクターをグループ化してコピーし、縦方向に変形操作を行うことでProjectionを作成します。効果。
Photoshop チュートリアルでの 3D キャラクター制作の投影効果を図に示します。
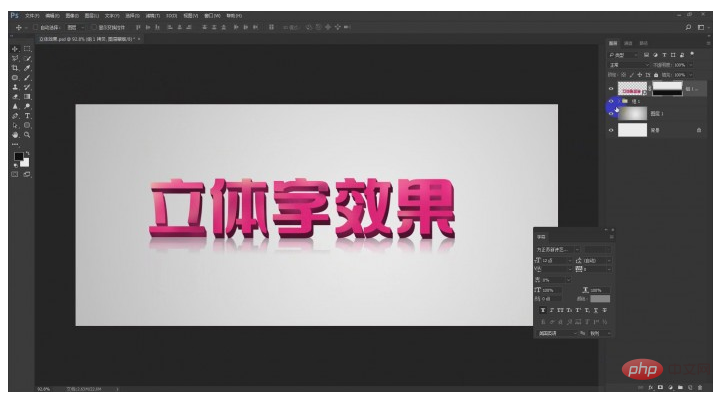
 立体的なキャラクターを作成し、色や投影を追加した後、光の効果を追加することもできます。
立体的なキャラクターを作成し、色や投影を追加した後、光の効果を追加することもできます。
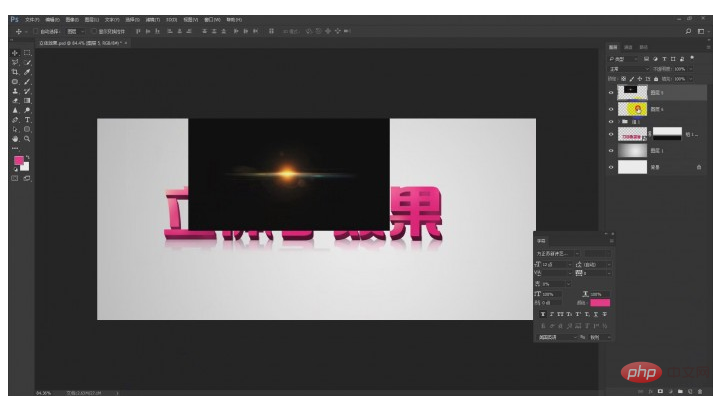
Baidu で光効果素材を検索し、満足のいく素材を見つけたら、図のようにコピーして貼り付けます。
#レイヤー スタイルで、黒の背景をブロックし、光の効果を残すカラー フィルター モードを選択します。 
図に示すように、Photoshop で照明効果を適切な位置に調整します。
#さらにいくつかの光効果素材を見つけて、Photoshop チュートリアルの 3D キャラクター制作ファイルで調整します。 
同時に、光効果の色も色相と彩度コマンドで調整できます。
図のように、3 つの光効果で立体的なキャラクター効果を作成します。 ###############仕上げる:###

この方法は比較的簡単で、すぐに立体的なキャラクターを作成できます。Photoshop ソフトウェアは非常に強力であり、他にも
以上がPSで立体効果文字を作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。








 #同様に、3Dキャラクターの立体感を適用します。暗い部分を暗くし、明るさの位置を少し明るくして透明感を出します。
#同様に、3Dキャラクターの立体感を適用します。暗い部分を暗くし、明るさの位置を少し明るくして透明感を出します。 
 先ほど作成した3次元キャラクターをグループ化してコピーし、縦方向に変形操作を行うことでProjectionを作成します。効果。
先ほど作成した3次元キャラクターをグループ化してコピーし、縦方向に変形操作を行うことでProjectionを作成します。効果。  立体的なキャラクターを作成し、色や投影を追加した後、光の効果を追加することもできます。
立体的なキャラクターを作成し、色や投影を追加した後、光の効果を追加することもできます。