JavaScript_javascript スキルにおけるプロトタイプとプロトの関係の詳細な分析
prototype、各関数オブジェクトには、オブジェクトのプロトタイプを表す表示されるプロトタイプ属性があります (プロトタイプ属性を持たない Function.prototype 関数オブジェクトは例外です)。
__proto__: 各オブジェクトには __proto__ という名前の内部隠し属性があり、対応するプロトタイプ オブジェクトを指します (Chrome と Firefox では名前は __proto__ であり、アクセスできます)。プロトタイプチェーンは __proto__
に基づいて形成されます
(注: 関数オブジェクトのプロパティ プロトタイプに基づいていません)。
簡単に言うと、__proto__ は内部プロトタイプであり、prototype はコンストラクターのプロトタイプです (コンストラクターは実際には関数です)
コンストラクターのプロトタイプはオブジェクトです
では、コンストラクターとは何でしょうか?
オブジェクトを作成するには、PHP と同様に、まずオブジェクト コンストラクターが必要です。
コンストラクターの本質は関数です。次の質問は、このコンストラクターを使用してオブジェクトを作成する方法です。
答え: 新しい
コンストラクターはオブジェクトを構築します。
1. すべてのコンストラクター/関数の __proto__ は、空の関数 (Empty function) である Function.prototype を指します。
Number.__proto__ === Function.prototype
// true
Boolean.__proto__ === Function.prototype
// true
String.__proto__ === Function.prototype
// true
Object.__proto__ === Function.prototype
// true
Function.__proto__ === Function.prototype
// true
Array.__proto__ ===
Function.prototype
// true
RegExp.__proto__ === Function.prototype
// true
エラー.__proto__ ===
Function.prototype
// true
Date.__proto__ ===
Function.prototype
// true
は、Number などはすべてコンストラクターであり、これらのコンストラクターは実際には Function のオブジェクトであると説明しています。 つまり、 var Number = new Function();
と同等です。JavaScript には合計 12 個の組み込みコンストラクター/オブジェクトがあります (JSON は ES5 で新たに追加されました)。アクセス可能なコンストラクターは 8 つです。 Global などの残りの部分には直接アクセスできません。引数は関数が呼び出されたときに JS エンジンによってのみ作成されます。Math と JSON はオブジェクトの形式で存在し、new を必要としません。それらの __proto__ は Object.prototype です。以下の通り
Math.__proto__ === Object.prototype
// true
JSON.__proto__ === Object.prototype
// true
上記の「すべてのコンストラクター/関数」には、確かにカスタムのコンストラクター/関数が含まれています。以下の通り
// 関数宣言
関数 人()
{}
// 関数式
ヴァルマン
=
関数()
{}
console.log(person.__proto__ === Function.prototype)
// true
console.log(Man.__proto__ ===
関数.プロトタイプ)
// true
これはどういう意味ですか?
ルート コンストラクターの Object や Function 自体も含め、すべてのコンストラクターは Function.prototype から取得されます。すべてのコンストラクターは Function.prototype のプロパティとメソッドを継承します。長さ、呼び出し、適用、バインドなど (ES5)。
Function.prototype は、XXX.prototype のタイプが「function」である唯一のプロトタイプでもあります。他のコンストラクターのプロトタイプはオブジェクトです。以下の通り
console.log(Function.prototype のタイプ)
// 関数
console.log(Object.prototype のタイプ)
// オブジェクト
console.log(Number.prototype のタイプ)
// オブジェクト
console.log(Boolean.prototype のタイプ)
// オブジェクト
console.log(String.prototype のタイプ)
// オブジェクト
console.log(Array.prototype のタイプ)
// オブジェクト
console.log(RegExp.prototypeのタイプ)
// オブジェクト
console.log(Error.prototypeのタイプ)
// オブジェクト
console.log(Date.prototype のタイプ)
// オブジェクト
console.log(Object.prototype のタイプ)
// オブジェクト
ああ、これが空の関数であることも上で説明しました。alert(Function.prototype) を見てみましょう。
すべてのコンストラクター (組み込みおよびカスタムを含む) の __proto__ が Function.prototype であることはわかっていますが、Function.prototype の __proto__ は誰でしょうか?
JavaScript の関数も第一級市民であることを聞いたことがあると思いますが、それをどこで示すことができますか?以下の通り
console.log(Function.prototype.__proto__ ===
オブジェクト.プロトタイプ)
// true
これは、すべてのコンストラクターも通常の JS オブジェクトであり、コンストラクターに対して属性を追加または削除できることを示しています。同時に、Object.prototype のすべてのメソッド (toString、valueOf、hasOwnProperty など) も継承します。
Object.prototype の __proto__ は誰ですか?
Object.prototype.__proto__ ===
null //
本当
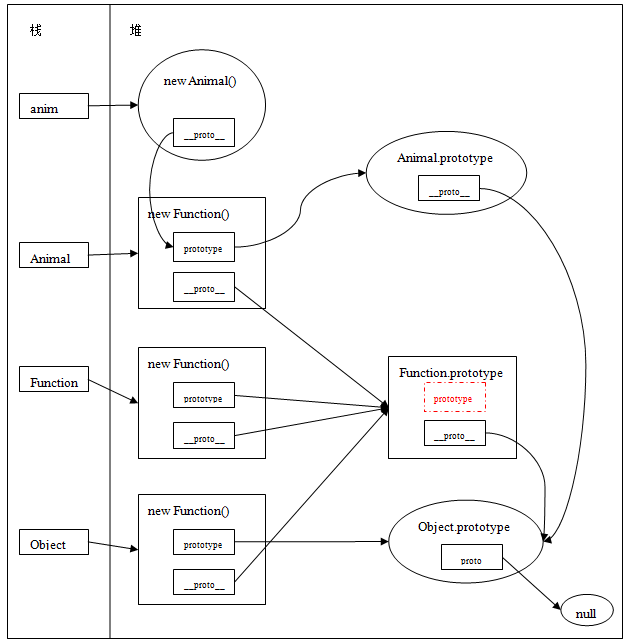
関数、オブジェクト、プロトタイプ、__proto__ のメモリ関係図を共有しましょう


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




