ブートストラップ テーブル クエリの実装

テーブル内のデータ量が非常に大きくなる場合があるため、完全な関数と優れたユーザー エクスペリエンスを備えたテーブルの場合、クエリ関数は不可欠です。特定のデータを見つけるには、非常に大きな作業負荷がかかります。以下に、ブートストラップ テーブル プラグインを使用してクエリ機能を実装する方法を紹介します。
推奨チュートリアル: ブートストラップ ビデオ チュートリアル
実装クエリのアイデア:
1. ページの左側に、作成、保存、作成のボタンを含むツールバーを定義します。
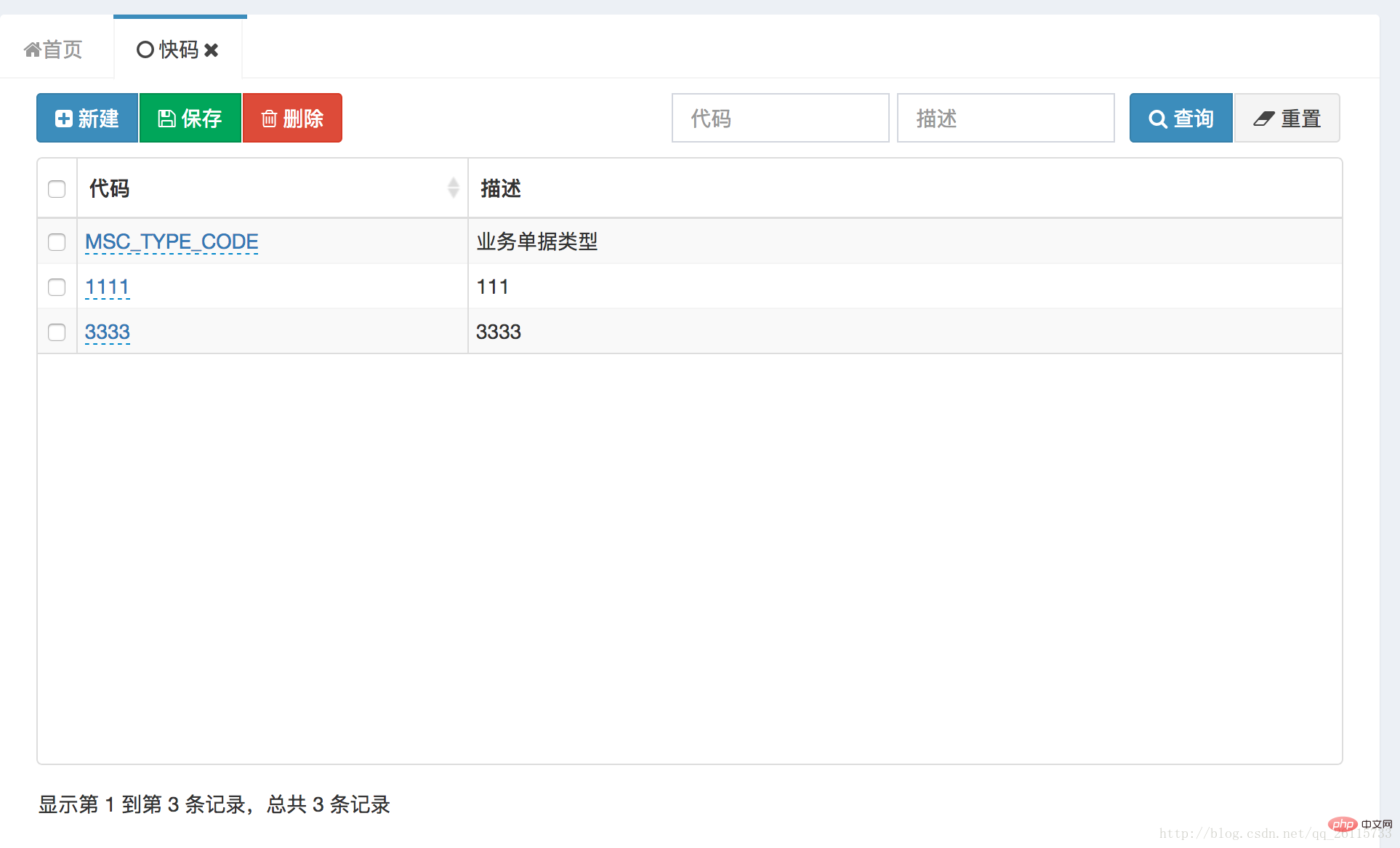
##2. ページの右側に、クエリ条件とクエリを含むクエリフォームを定義します。クリア ボタン 3. テーブルの定義実装の効果は次のとおりです:

<div class="container-fluid">
<div>
<div id="toolbar-btn" class="btn-group pull-left" style="padding-bottom:10px;">
<button id="btn_add" οnclick="createFunction()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-plus-square" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.new"/>
</button>
<button id="btn_save" οnclick="saveFunction()" type="button" class="btn btn-success btn-space">
<span class="fa fa-save" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.save"/>
</button>
<button id="btn_delete" οnclick="deleteFunction()" type="button" class="btn btn-danger btn-space">
<span class="fa fa-trash-o" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.delete"/>
</button>
</div>
<div class="pull-right" id="query-form" style="padding-bottom:10px;">
<input name="lookupType" placeholder='<@spring.message "fnd.lookup_type"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="lookupType"
class="form-control">
<div style="float:left;margin-right:5px;">
<input name="description" placeholder='<@spring.message "fnd.description"/>' type="text"
style="float:left;width:150px;margin-right:5px;" v-model="description"
class="form-control">
</div>
<div class="btn-group">
<button id="btn_search" οnclick="customSearch()" type="button" class="btn btn-primary btn-space">
<span class="fa fa-search" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.query"/>
</button>
<button id="btn_reset" οnclick="resetSearch()" type="button" class="btn btn-default btn-space">
<span class="fa fa-eraser" aria-hidden="true" class="btn-icon-space"></span>
<@spring.message "fnd.reset"/>
</button>
</div>
</div>
</div>
<table id="table" class="table table-condensed table-striped"></table>
</div>クエリ関数の実装 ##実装アイデア: クエリ ブロック内のすべてのオブジェクトを取得し、クエリによって返されるパラメータに動的に格納します
注意:
クエリに値がない場合、その値をクエリ パラメータに入れることはできません。そうでない場合、データは空としてクエリされ、データをクエリできなくなります。
function queryParams(params) {
var param = {};
$('#query-form').find('[name]').each(function () {
var value = $(this).val();
if (value != '') {
param[$(this).attr('name')] = value;
}
});
param['pageSize'] = params.limit; //页面大小
param['pageNumber'] = params.offset; //页码
return param;
}
function customSearch(text) {
$table.bootstrapTable('refresh');//刷新Table,Bootstrap Table 会自动执行重新查询
}Reset 関数の実装
実装アイデア: ループ クエリ フォーム コントロールを取得し、その値を空白に設定します
function resetSearch() {
$('#query-form').find('[name]').each(function () {
$(this).val('');
});
}以上がブートストラップ テーブル クエリの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
ブートストラップアクセシビリティ:包括的でユーザーフレンドリーなWebサイトの構築
Apr 07, 2025 am 12:04 AM
Bootstrapを使用して包括的でユーザーフレンドリーなWebサイトを構築することは、次の手順を通じて実現できます。1。ARIAタグでスクリーンリーダーのサポートを強化します。 2。WCAG標準に準拠するように色のコントラストを調整します。 3.キーボードナビゲーションがフレンドリーであることを確認してください。これらの措置により、Webサイトが障壁を持つユーザーを含むすべてのユーザーがフレンドリーでアクセスできるようになります。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





