
スタックとキュー
JavaScript 配列のスタック メソッドとキュー メソッドの操作を理解するには、まずスタックとキューの基本を理解する必要があります。次の内容に進む前に、スタックとキューの概念を簡単に理解しましょう。
スタックとキューは両方とも動的なコレクションであり、スタック内で削除できる要素は、最後に挿入された要素です。スタックは後入れ先出しを実装します。キューでは、削除できる要素は常に、コレクション内に最も長く存在していた要素です。キューは先入れ先出しポリシーを実装します。
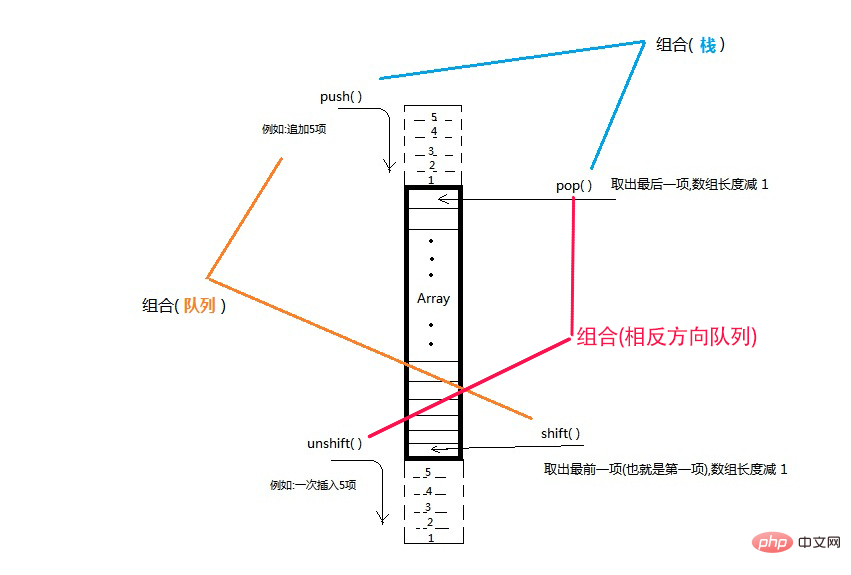
スタックの基本概念
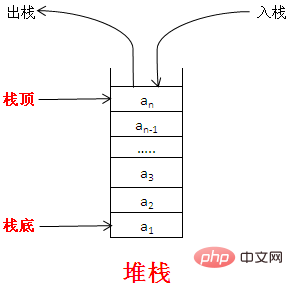
図:

スタックは LIFO (後入れ先出し、後入れ先出し) データ構造。つまり、最後に追加された項目が最も早く削除されます。スタック内の項目の挿入 (プッシュと呼ばれる) と削除 (ポップと呼ばれる) は、スタックの最上部という 1 つの場所でのみ発生します。
初期スタックにはデータが何も含まれておらず、空スタックと呼ばれ、このときスタックの先頭がスタックの末尾になります。すると、スタックの上部からデータが入り、スタックの上部と下部が分離され、スタック全体の電流容量が大きくなります。スタックからデータをポップすると、スタックの先頭が下に移動し、スタック全体の現在の容量が小さくなります。
例: 箱の中にたくさんの本を入れます。2 冊目の本を取り出したい場合は、2 冊目の本を取り出す前に 1 冊目の本を取り出す必要があります。出版後に取り出す必要があります。 2 冊目の本に 1 冊目の本を追加します。
ECMAScript は、スタックのような動作を実現する配列専用の push() メソッドと pop() メソッドを提供します。 Push() メソッドは、任意の数のパラメーターを受け取り、それらを配列の末尾に 1 つずつ追加し、配列の変更された長さを返すことができます。 pop() メソッドは、配列の末尾から最後の項目を削除し、配列の長さの値を減らし、削除された項目を返します。
キューの基本概念
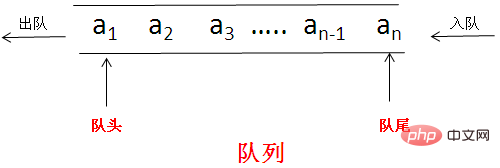
スタック データ構造のアクセス ルールは LIFO (後入れ先出し) ですが、キュー データ構造のアクセス ルールはFIFO (Fist -In-First-Out、先入れ先出し)。キューはリストの最後に項目を追加し、リストの先頭から項目を削除します。下の図に示すように:

#たとえば、駅で切符を買うために列に並んだ場合、先に到着した人が先に購入し、チケットを持っている人が先に購入します。最初に購入したものは出発します。
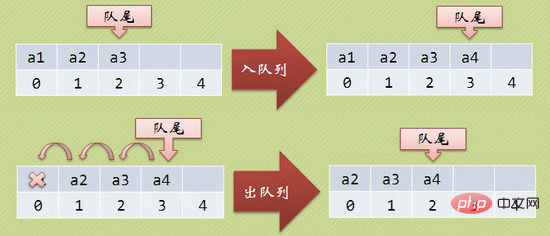
キューに入る操作は、実際にはキューの末尾に要素を追加することであり、移動は必要なく、時間計算量は O(1) です。デキューは異なります。インデックス 0 の位置をキューの先頭として設定しているため、デキュー操作ごとにすべての要素が前方に移動する必要があります。以下の図に示すように:

#ECMAScript は、配列に対して shift() および unshift()## を具体的に提供します。 #キューのような動作を実現するメソッド。 Push() は配列の末尾に配列項目を追加するメソッドであるため、キューをシミュレートするために必要なのは、配列の先頭から配列項目を取得するメソッドだけです。これを行う配列メソッドはshift()で、配列内の最初の項目を削除して返し、配列の長さを1つ減らします。 名前が示すように、unshift() は、shift() とは逆の目的を持っています。配列の先頭に任意の数の配列項目を追加し、新しい配列の長さを返すことができます。したがって、
メソッドと pop() メソッドの両方を使用すると、逆方向にキューをシミュレートできます。つまり、配列の先頭に配列項目を追加し、配列項目を削除することができます。配列の末尾から配列項目を取り出します。 <p style="box-sizing: border-box; outline: 0px; margin: 8px 0px 16px; padding: 0px; font-size: 24px; font-family: " microsoft yahei pro display roboto noto arial sc sans-serif color: rgb line-height: overflow-wrap: break-word white-space: normal background-color:><strong>push() メソッド</strong></p>
<p>このメソッドは、配列の末尾に 1 つ以上の要素を追加し、新しい長さを返します。 </p>
<p>push() メソッドは、任意の数のパラメータを受け取り、それらを配列の末尾に 1 つずつ追加し、変更された配列の長さを返すことができます。例: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var arr = []; //创建一个空数组
console.log(arr); // []
console.log("入栈"); // 入栈
arr.push(1); // 将1添加到数组arr中
console.log(arr); // [1]
arr.push(2); //将2添加到数组arr中
console.log(arr); //[1,2]
arr.push([3,4]); // 将数组[3,4]添加到arr中
console.log(arr); // [1,2,[3,4]]
console.log(arr.length); // 3</pre><div class="contentsignin">ログイン後にコピー</div></div><p>Chrome ブラウザ コンソールのエフェクト出力は次のとおりです: </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/998/417/306/1566369414626583.png" class="lazy" title="1566369414626583.png" alt="JavaScript 配列のスタック操作とキュー操作の詳細な説明"/></p><p style="max-width:90%"Microsoft YaHei", "SF Pro Display", Roboto, Noto, Arial, "PingFang SC", sans-serif; color: rgb(79, 79, 79); line-height: 32px; overflow-wrap: break-word; white-space: normal; background-color: rgb(255, 255, 255);"><strong>pop() メソッド</strong></p><p>pop() メソッドは、push() メソッドのちょうど逆です。 Pop() メソッドは、配列の最後の要素を削除し、配列の長さを 1 だけ減分し、削除された要素の値を返します。配列が空になった場合、このメソッドは配列を変更せず、未定義の値を返します。次のコードは、次のことを示しています。 </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var arr = [1,2,3,4]; //创建一个数组
console.log(arr); // [1,2,3,4]
console.log(arr.length); // 4
console.log("出栈,后进先出"); // 出栈,后进先出
arr.pop();
console.log(arr); // // [1,2,3]
arr.pop();
console.log(arr); // [1,2]
arr.pop();
console.log(arr); // [1]
arr.pop();
console.log(arr); // []</pre><div class="contentsignin">ログイン後にコピー</div></div><p>Chrome ブラウザ コンソールのエフェクト出力は次のとおりです。 </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/592/284/759/1566369510104917.png" class="lazy" title="1566369510104917.png" alt="JavaScript 配列のスタック操作とキュー操作の詳細な説明"/></p><p style="max-width:90%"Microsoft YaHei", "SF Pro Display", Roboto, Noto, Arial, "PingFang SC", sans-serif; color: rgb(79, 79, 79); line-height: 32px; overflow-wrap: break-word; white-space: normal; background-color: rgb(255, 255, 255);"><strong>unshift() メソッド</strong> </p><p>unshift() メソッドは、配列の先頭に 1 つ以上の要素を追加し、新しい長さを返します。 </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var arr = []; //创建一个空的数组
console.log(arr); // []
console.log("入队"); // 入队
arr.unshift(1,2,3,4); // 将1,2,3,4推入到数组arr
console.log(arr); // [1,2,3,4]
console.log(arr.length); // 4</pre><div class="contentsignin">ログイン後にコピー</div></div><p>Chrome ブラウザ コンソールのエフェクト出力は次のとおりです: </p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/842/960/563/1566369572470604.png" class="lazy" title="1566369572470604.png" alt="JavaScript 配列のスタック操作とキュー操作の詳細な説明"/></p><p style="max-width:90%"Microsoft YaHei", "SF Pro Display", Roboto, Noto, Arial, "PingFang SC", sans-serif; color: rgb(79, 79, 79); line-height: 32px; overflow-wrap: break-word; white-space: normal; background-color: rgb(255, 255, 255);"><strong>shift() メソッド</strong></p> #shift() メソッドは、unshift() メソッドの正反対です。このメソッドは、配列から最初の要素を削除し、削除された値を返すために使用されます。配列が空の場合、shift() メソッドは何もせず、未定義の値を返します。 <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>var arr = [1,2,3,4]; // 创建一个数组
console.log(arr); // [1,2,3,4]
arr.shift(); // 取得第一项
console.log(arr); // [2,3,4]
arr.shift(); // 取得第一项
console.log(arr); // [3,4]
arr.shift(); // 取得第一项
console.log(arr); // [4]
arr.shift(); // 取得第一项
console.log(arr); // []</pre><div class="contentsignin">ログイン後にコピー</div></div></p>Chrome ブラウザ コンソールのエフェクト出力は次のとおりです: <p></p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/995/366/746/1566369643403886.png" class="lazy" title="1566369643403886.png" alt="JavaScript 配列のスタック操作とキュー操作の詳細な説明"/></p> 単純に思い出してください: <p></p>1, <p>push ()<code>メソッドは配列の末尾に 1 つ以上の要素を追加できます
pop()メソッドは配列の最後の要素を削除します
shift() メソッドは配列の最初の要素を削除します
unshift() メソッドは 1 つまたは複数の要素を追加できます
JavaScript はスタックとキューに似た動作を実装します
これらのメソッドを理解した後、それらを組み合わせてスタックやキューのキュー動作に似た動作を簡単に実装できます。スタックのような動作の実現
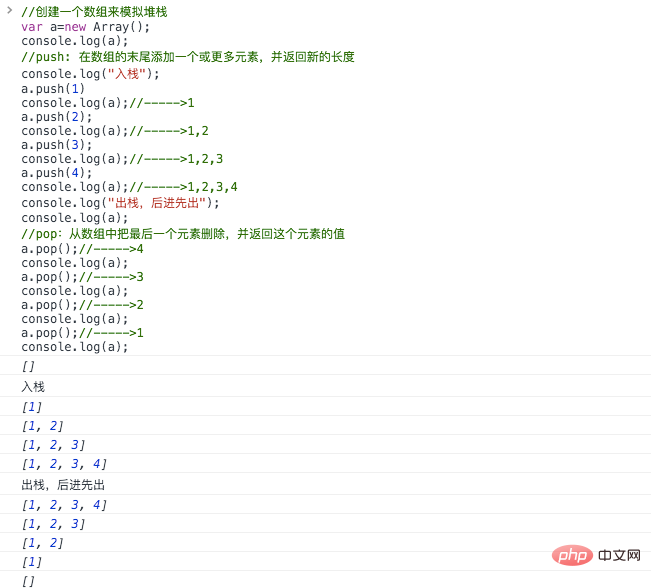
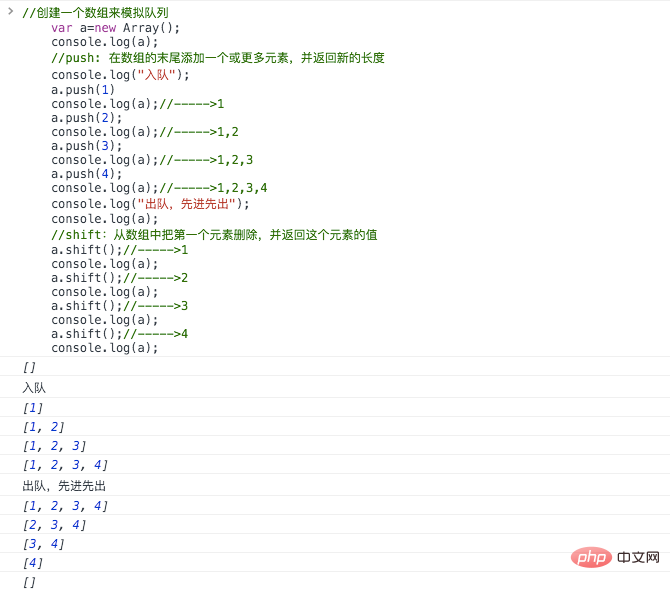
push() と Pop() を組み合わせることで、スタックのような動作を実現できます://创建一个数组来模拟堆栈
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入栈");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
console.log("出栈,后进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
console.log(a);
实现类似队列的行为
将shift()和push()方法结合在一起,可以像使用队列一样使用数组。即在数组的后端添加项,从数组的前端移除项:
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入队");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
console.log("出队,先进先出");
console.log(a);
//shift:从数组中把第一个元素删除,并返回这个元素的值
a.shift();//----->1
console.log(a);
a.shift();//----->2
console.log(a);
a.shift();//----->3
console.log(a);
a.shift();//----->4
console.log(a);在Chrome浏览器控制台输出的效果如下图所示:

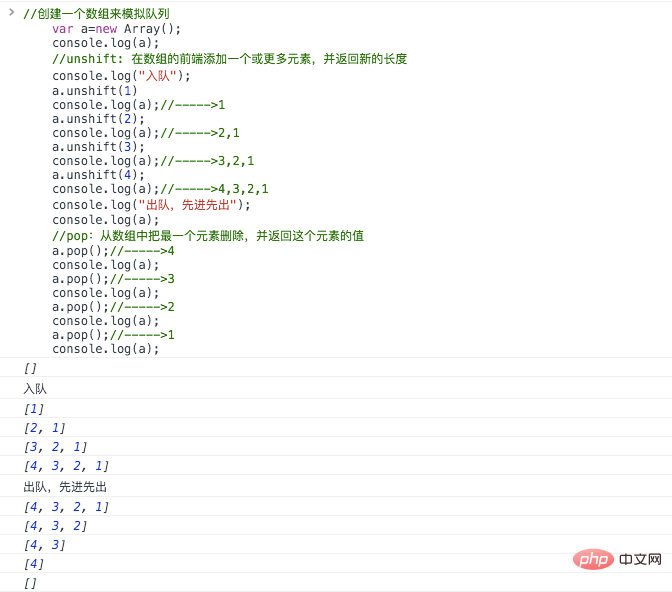
除此之外,还可以同时使用unshift()和pop()方法,从相反的方向来模拟队列,即在数组的前端添加项,从数组的后端移除项。如下面的示例所示:
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//unshift: 在数组的前端添加一个或更多元素,并返回新的长度
console.log("入队");
a.unshift(1)
console.log(a);//----->1
a.unshift(2);
console.log(a);//----->2,1
a.unshift(3);
console.log(a);//----->3,2,1
a.unshift(4);
console.log(a);//----->4,3,2,1
console.log("出队,先进先出");
console.log(a);
//pop:从数组中把最一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
console.log(a);在Chrome浏览器控制台输出的效果如下图所示:

push()方法和unshift()方法的性能测试
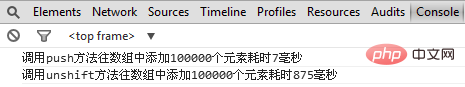
Array的push()与unshift()方法都能给当前数组添加元素,不同的是,push()是在末尾添加,而unshift()则是在开头添加,从原理就可以知道,unshift()的效率是较低的。原因是,它每添加一个元素,都要把现有元素往下移一个位置。但到底效率差异有多大呢?下面来简单测试一下。
/*
关于代码中"var s=+newDate();"的技巧说明
解释如下:=+这个运算符是不存在的;
+相当于.valueOf();
+new Date()相当于new Date().valueOf()
//4个结果一样返回当前时间的毫秒数
alert(+new Date());
alert(+new Date);
var s=new Date();
alert(s.valueOf());
alert(s.getTime());
*/
var arr = [ ];
var startTime = +new Date(); //+new Date()相当于new Date().valueOf(),返回当前时间的毫秒数
// push性能测试
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
var endTime = +new Date();
console.log("调用push方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");
startTime = +new Date();
arr = [ ];
// unshift性能测试
for (var i = 0; i < 100000; i++) {
arr.unshift(i);
}
endTime = +new Date();
console.log("调用unshift方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");这段代码分别执行了100000次push()和unshift()操作,在chrome浏览器运行一次,得到的结果如下图所示:

可见,unshift()比push()要慢差不多100倍!因此,平时还是要慎用unshift(),特别是对大数组。那如果一定要达到unshift()的效果,可以借助于Array的reverse()方法,Array的reverse()的方法能够把一个数组反转。先把要放进数组的元素用push()添加,再执行一次reverse(),就达到了unshift()的效果。比如:
//创建一个数组来模拟堆栈
var a=new Array();
//使用push方法在数组的末尾添加元素
a.push(1)
a.push(2);
a.push(3);
a.push(4);
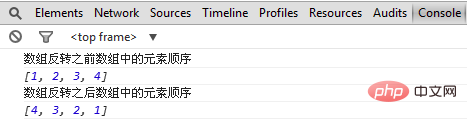
console.log("数组反转之前数组中的元素顺序");
console.log(a);//----->1,2,3,4
//Array有一个叫做reverse的方法,能够把一个数组反转。先把要放进数组的元素用push添加,再执行一次reverse,就达到了unshift的效果
a.reverse();//使用reverse方法将数组进行反转
console.log("数组反转之后数组中的元素顺序");
console.log(a);在chrome浏览器控制台输出的效果如下图所示:

从运行结果来看,数组元素的顺序已经反转过来了。
reverse()方法的性能测试
var arr = [ ], s = +new Date;
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
//调用reverse方法将数组里面的100000元素的顺序反转
arr.reverse();
console.log("调用reverse方法将数组里面的100000元素的顺序反转耗时:"+(+new Date - s)+"毫秒");在chrome浏览器控制台输出的效果如下图所示:

总结

本文主要介绍了JavaScript数组的push()、pop()、shift()和unshift()方法。并且如何通过组合这几种方法实现类似栈和队例的行为。
js中删除堆栈:
1:js中的splice方法
splice(index,len,[item]) 注释:该方法会改变原始数组。
splice有3个参数,它也可以用来替换/删除/添加数组内某一个或者几个值
index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空
如:arr = ['a','b','c','d']
删除 ---- item不设置
arr.splice(1,1) //['a','c','d'] 删除起始下标为1,长度为1的一个值,len设置的1,如果为0,则数组不变
arr.splice(1,2) //['a','d'] 删除起始下标为1,长度为2的一个值,len设置的2
替换 ---- item为替换的值
arr.splice(1,1,'ttt') //['a','ttt','c','d'] 開始インデックスを 1 に置き換え、長さ 1 の値を 'ttt' に置き換えます, 1
arr.splice(1,2,'ttt') lenで設定された2つの値が'ttt'となり、lenで設定された1
が加算されます---- len は 0 に設定され、item は追加された値です。
arr.splice(1,0,' ttt') //['a','ttt','b',' c','d'] は、添字 1
に項目 'ttt' を追加することを意味します。splice が最も便利なようです。La
2: delete delete 後、配列内の要素を削除します。の場合、添え字付きの値は未定義に設定され、配列の長さは変更されません。
例: delete arr[1] //['a', ,'c','d']は中央に 2 つのカンマがあり、配列の長さは変更されず、1 つの項目は未定義です。
この記事が JavaScript を初めて使用する学生に役立つことを願っています。何かが間違っています。指摘してください。とても感謝しています!
JavaScript 関連のその他の質問については、PHP 中国語 Web サイトをご覧ください: https://www.php.cn/
以上がJavaScript 配列のスタック操作とキュー操作の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。