テーブルのレイアウトの仕方

テーブル、特にシステム テーブルの植字は、植字技術において比較的複雑なタスクです。吐出形状を美しく、目を引くものにするためには、熟練した操作技術が必要です。ここでは、テーブルレイアウトの基本的なスキルを紹介します。
推奨チュートリアル: Word の使い方チュートリアル
1. Word の表の並べ替え
Word を使って表を作成する場合、表の内容を並べ替える必要がある場合があります。たとえば、成績表などの表を作成する場合、成績を並べ替える必要があります。このとき、表を使用できます。並べ替え機能が利用できるようになりました。
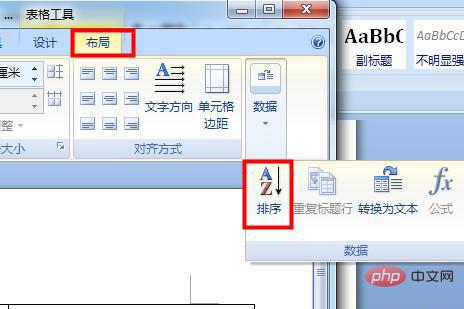
## テーブル ツールバーを開き、[レイアウト] バーを選択し、右側の [並べ替え] をクリックして並べ替え設定ページに入ります。  # 並べ替えインターフェイスで 並べ替える列を選択し、昇順または降順を設定し、[OK] をクリックして列の内容を並べ替えます。
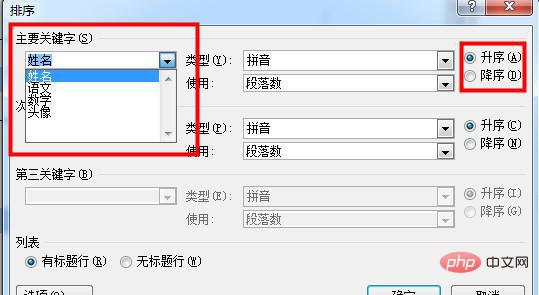
# 並べ替えインターフェイスで 並べ替える列を選択し、昇順または降順を設定し、[OK] をクリックして列の内容を並べ替えます。
 テーブルがより複雑で、並べ替える必要があるコンテンツを区別するためにより多くのキーワードが必要な場合は、「2 番目のキーワード」と「3 番目のキーワード」を使用して区別できます。
テーブルがより複雑で、並べ替える必要があるコンテンツを区別するためにより多くのキーワードが必要な場合は、「2 番目のキーワード」と「3 番目のキーワード」を使用して区別できます。
テーブルが多すぎると、行数と列数が何個あるかわかりません行数の合計を統一したいのですが、1行ずつカウントするのは遅すぎます。
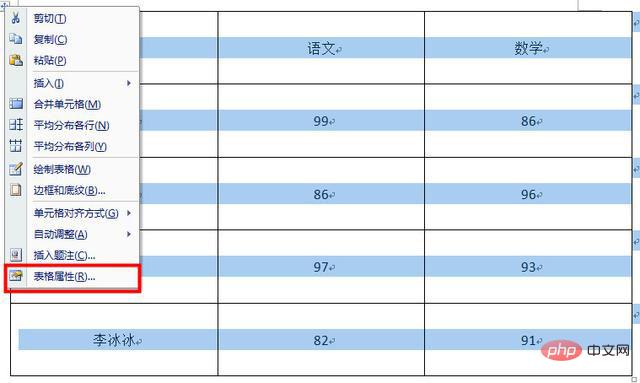
実際は非常に簡単です。Word 文書を開き、計算したい表を選択し (すべて選択することを忘れないでください)、右クリックして、右クリック メニューで表のプロパティ オプションを見つけます。このオプションをクリックします。テーブル プロパティ ダイアログ ボックスをポップアップ表示します。
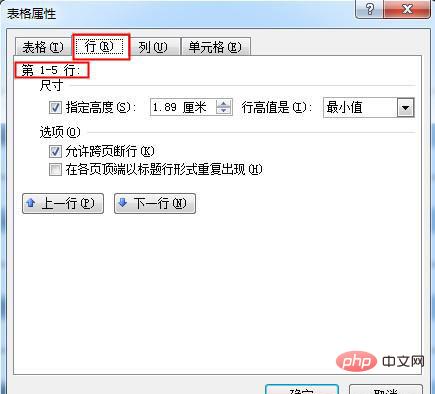
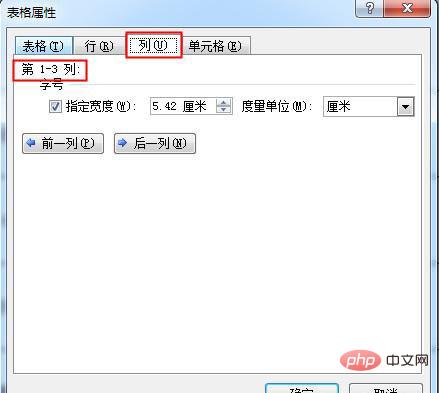
 [テーブル プロパティ] ダイアログ ボックスのメニュー バーで [行] と [列] をクリックすると、行数が明確に表示されます。テーブルにある列と列
[テーブル プロパティ] ダイアログ ボックスのメニュー バーで [行] と [列] をクリックすると、行数が明確に表示されます。テーブルにある列と列


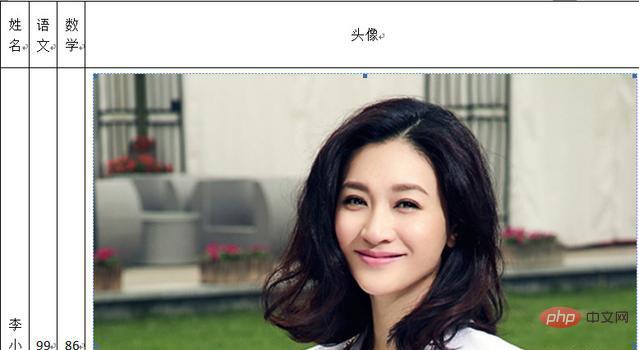
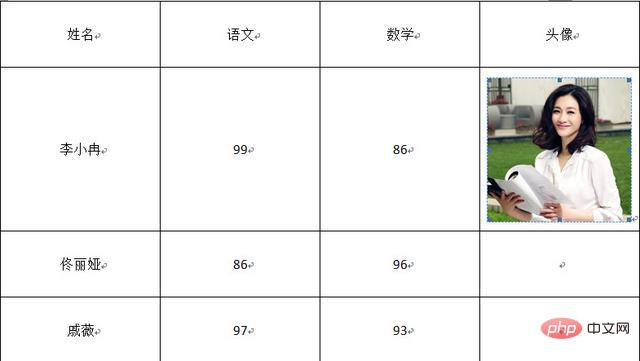
文書を作成する際、表画像に画像を挿入することがよくありますが、画像を挿入した後、表が完全に変形してしまうことがよくあります。実際、表のアダプティブコンテンツ機能をオフにしている限り、画像は変形しません。
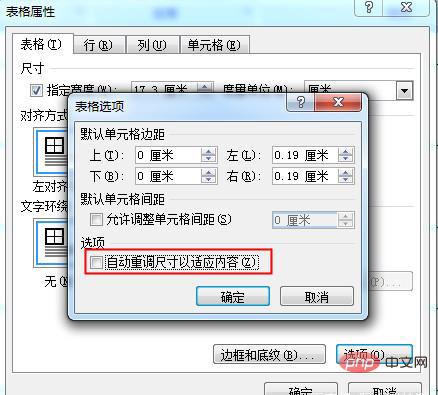
# 2 番目のヒントを参照してテーブルのプロパティ ダイアログ ボックスを開き、[テーブル] の下の [オプション] を選択してクリックし、ポップ-up [表のオプション] ダイアログ ボックスで、[コンテンツに合わせて自動的にサイズを変更する] の前のボックスのチェックを外します。この方法では、挿入された画像によって表が変形されなくなります。 
 ##4. ヘッダーを繰り返す
##4. ヘッダーを繰り返す
 表が非常に長く、2 ページにまたがる必要がある場合、2 ページにまたがる場合は、 1 ~ 2 ページであれば影響は大きくありませんが、4 ~ 5 ページを超えると、各列を識別することが困難になります。それが何を表しているのか? 多くの場合、表の先頭に戻る必要があります。それが何を表しているのかを確認するのは非常に面倒です。
表が非常に長く、2 ページにまたがる必要がある場合、2 ページにまたがる場合は、 1 ~ 2 ページであれば影響は大きくありませんが、4 ~ 5 ページを超えると、各列を識別することが困難になります。それが何を表しているのか? 多くの場合、表の先頭に戻る必要があります。それが何を表しているのかを確認するのは非常に面倒です。
現時点では、表の内容をより直感的にするために、クロスページ表の各ページにヘッダーを設定する必要があります。 
が次のページの表に自動的に追加されます。このような長い表を印刷する必要があります。表のタイトルも非常に重要であり、すべてのページに表示する必要があります。
タイトルは、表のヘッダーと同様に、すべてのページで繰り返されるように設定することもできます。タイトルを Word に入力し、Word の枠線をすべて削除するだけで、タイトルが表のヘッダーのように見えなくなります。次に、タイトルを追加します テーブルヘッダーと一緒に選択し、「タイトル行を複製」をクリックします
以上がテーブルのレイアウトの仕方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
 売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
売上予測表の作り方
Mar 20, 2024 pm 03:06 PM
帳票を上手に作成できることは、経理や人事、財務の分野だけでなく、多くの営業職にとっても帳票の作成を学ぶことは非常に重要です。なぜなら、販売に関連するデータは非常に大規模かつ複雑であり、問題を説明するために文書に単純に記録することはできないからです。より多くの営業マンがExcelを使った表作成に習熟できるよう、売上予測に関する表作成の課題を編集部が紹介しますので、お困りの友人は必見です! 1. [売上予測・目標設定]xlsmを開き、各テーブルに格納されているデータを分析します。 2. 新規に[空のワークシート]を作成し、[セル]を選択し、[ラベル情報]を入力します。下に[ドラッグ]し、月を[塗りつぶします]。 [その他]のデータを入力し、[
 条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
1. ワークシートを開き、[スタート]-[条件付き書式]ボタンを見つけます。 2. [列の選択] をクリックし、条件付き書式を追加する列を選択します。 3. [条件付き書式]ボタンをクリックするとオプションメニューが表示されます。 4. [条件付きルールを強調表示]-[間]を選択します。 5. ルールを入力します: 20、24、濃い緑色のテキストと濃い塗りつぶし。 6. 確認後、選択した列のデータは、設定に従って対応する数値、テキスト、セル ボックスで色付けされます。 7. 競合のない条件付きルールは繰り返し追加できますが、競合するルールの場合、WPS は以前に確立された条件付きルールを最後に追加したルールに置き換えます。 8. [Between] ルール 20 ~ 24 と [Less than] 20 の後にセル列を繰り返し追加します。 9. ルールを変更する必要がある場合は、ルールをクリアしてからルールをリセットします。
 JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整を実装するにはどうすればよいですか?
Oct 21, 2023 am 08:14 AM
JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整を実装するにはどうすればよいですか?
Oct 21, 2023 am 08:14 AM
JavaScriptを使用してテーブルの列幅のドラッグアンドドロップ調整機能を実現するにはどうすればよいですか? Web テクノロジーの発展に伴い、Web ページ上に表形式で表示されるデータがますます増えています。ただし、表の列幅がニーズを満たせない場合があり、内容がオーバーフローしたり、幅が不足したりすることがあります。この問題を解決するには、JavaScript を使用してテーブルの列幅のドラッグ アンド ドロップ調整機能を実装し、ユーザーが必要に応じて列幅を自由に調整できるようにします。テーブルの列幅のドラッグ アンド ドロップ調整機能を実現するには、主に次の 3 つのポイントが必要です。
 CSSで表の重複した枠線を削除する方法
Sep 29, 2021 pm 06:05 PM
CSSで表の重複した枠線を削除する方法
Sep 29, 2021 pm 06:05 PM
CSS では、border-collapse 属性を使用して、表内の重複する枠線を削除できます。この属性は、表の枠線を 1 つの枠線に折りたたむか分離するかを設定できます。重なり合う枠線を結合するには、値を Collapse に設定するだけで済みます。 . 単一線の境界線の効果を実現する境界線になります。
 点線の外側に帳票が印刷できない場合はどうすればよいですか?
Mar 28, 2023 am 11:38 AM
点線の外側に帳票が印刷できない場合はどうすればよいですか?
Mar 28, 2023 am 11:38 AM
表が点線の外側に印刷できない問題の解決策: 1. Excel ファイルを開き、開いたページで「印刷」をクリックします; 2. プレビュー ページで「ズームなし」を見つけて、1 ページに調整することを選択します。 ; 3. 印刷するプリンターを選択します。ドキュメントがあれば十分です。
 Vue でテーブル データをエクスポートおよびインポートする方法
Oct 15, 2023 am 08:30 AM
Vue でテーブル データをエクスポートおよびインポートする方法
Oct 15, 2023 am 08:30 AM
Vue で表形式データのエクスポートとインポートを実装する方法には、特定のコード サンプルが必要です。Vue を使用して開発された Web プロジェクトでは、表形式データを Excel にエクスポートしたり、Excel ファイルをインポートしたりする必要がよく発生します。この記事では、Vue を使用してテーブル データのエクスポートおよびインポート機能を実装する方法と、具体的なコード例を紹介します。 1. テーブル データをエクスポートするためのインストールの依存関係 まず、Excel ファイルをエクスポートするためのいくつかの依存関係をインストールする必要があります。 Vue プロジェクトのコマンド ラインから次のコマンドを実行します: npmin
 Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Wordの表を合計する方法を知っていますか?
Mar 21, 2024 pm 01:10 PM
Word の表で数を数えるという問題に遭遇することがあります。通常、このような問題に遭遇すると、ほとんどの生徒は Word の表を Excel にコピーして計算しますが、黙って電卓を手に取る生徒もいます。簡単に計算する方法はありますか?もちろんありますが、実はWordでも合計額を計算することができます。それで、その方法を知っていますか?今日は、一緒に見ていきましょう!困っている友達はすぐに集めてください。手順の詳細: 1. まず、コンピューターで Word ソフトウェアを開き、処理する必要がある文書を開きます。 (図のように) 2. 次に、(図のように) 合計値が配置されているセルにカーソルを置き、[メニュー バー] をクリックします。




