Ajax の完全かつ詳細なチュートリアル (1)
Ajax の概要
HTML、JavaScript™ テクノロジ、DHTML、および DOM で構成される Ajax は、不格好な Web インターフェイスを対話型の Ajax アプリケーションに変換する優れた方法です。これはウェブサイトを構築するための強力な方法です。
Ajax は、デスクトップ アプリケーションの機能と対話性と、常に更新される Web アプリケーションの間に橋渡しをしようとします。デスクトップ アプリケーションにあるような動的なユーザー インターフェイスと美しいコントロールを Web アプリケーションでも使用できます。
Ajax アプリケーションで使用される基本テクノロジ:
1. HTML は、Web フォームを作成し、アプリケーションの他の部分で使用されるフィールドを決定するために使用されます。
2. JavaScript コードは、Ajax アプリケーションを実行するコア コードであり、サーバー アプリケーションとの通信の向上に役立ちます。
3. DHTML またはダイナミック HTML。フォームを動的に更新するために使用されます。 div、span、その他の動的 HTML 要素を使用して HTML をマークアップします。
4. ドキュメント オブジェクト モデル DOM は、HTML 構造と (場合によっては) サーバーから返された XML を (JavaScript コードを介して) 処理するために使用されます。
Ajax の定義
Ajax= 非同期 JavaScript および XML (および DHTML など) 非同期 非同期 JS および XML。
XMLHttpRequest これは JavaScript オブジェクトであり、すべてのサーバー通信を処理するオブジェクトです。リスト 1 に示すように、このオブジェクトの作成は簡単です。
リスト 1. 新しい XMLHttpRequest オブジェクトの作成
<script language="javascript" type="text/javascript">
var xmlHttp = new XMLHttpRequest();</script>これは、XMLHttpRequest オブジェクトを通じてサーバーと通信する JavaScript テクノロジです。これは通常のアプリケーション フローではなく、Ajax の威力が発揮されるのはここです。

Ajax は基本的に、JavaScript テクノロジと XMLHttpRequest オブジェクトを Web フォームとサーバーの間に配置します。

XMLHttpRequest のハンドルを取得した後、JavaScript コードを使用して次のタスクを完了します:
1. フォーム データの取得: JavaScript コードは、フォーム データを簡単に抽出できます。 HTML フォームを作成し、サーバーに送信します。
2、修改表单上的数据:更新表单也很简单,从设置字段值到迅速替换图像。
3、解析 HTML 和 XML:使用 JavaScript 代码操纵 DOM(请参阅 下一节),处理 HTML 表单服务器返回的 XML数据的结构
对于前两点,需要非常熟悉 getElementById() 方法,如 清单 2 所示。
清单 2. 用 JavaScript 代码捕获和设置字段值
//捕获字段值:
// 获得字段"phone"的值并用其创建一个变量phone
var phone = document.getElementById("phone").value;
//设置字段值:
// 从response的数组中获得值并将其写到标签中
document.getElementById("order").value = response[0];
document.getElementById("address").value = response[1];DOM的功能
当需要在 JavaScript 代码和服务器之间传递 XML 和改变 HTML 表单的时候,我们再深入研究 DOM。
获取 Request 对象
XMLHttpRequest 是 Ajax 应用程序的核心.
var xmlhttp;
if (window.XMLHttpRequest)
{// 从 IE7+, Firefox, Chrome, Opera, Safari 中获得XMLHttpRequest对象
xmlhttp=new XMLHttpRequest();
}
else
{//从 IE6, IE5 中获得XMLHttpRequest对象
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}清单 4. 以支持多种浏览器的方式创建 XMLHttpRequest 对象
/* Create a new XMLHttpRequest object to talk to the Web server */
var xmlHttp = false;
/*@cc_on @*/
/*@if (@_jscript_version >= 5)
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
xmlHttp = false;
}
}
@end @*/
if (!xmlHttp && typeof XMLHttpRequest != 'undefined') {
xmlHttp = new XMLHttpRequest();
}这段代码的核心分为三步:
1、建立一个变量 xmlHttp 来引用即将创建的 XMLHttpRequest 对象。
2、尝试在 Microsoft 浏览器中创建该对象:
1)尝试使用 Msxml2.XMLHTTP 对象创建它。
如果失败,再尝试 Microsoft.XMLHTTP 对象。
3、如果仍然没有建立 xmlHttp,则以非 Microsoft 的方式创建该对象。 最后,xmlHttp 应该引用一个有效的XMLHttpRequest 对象,无论运行什么样的浏览器。
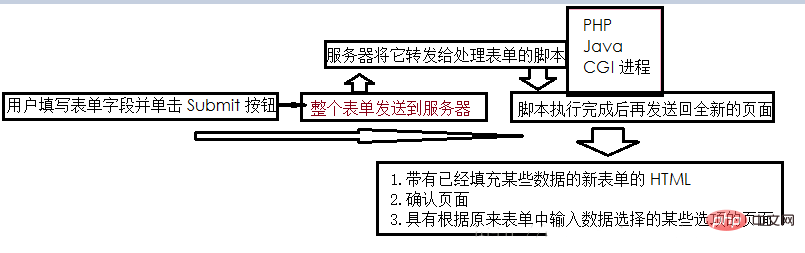
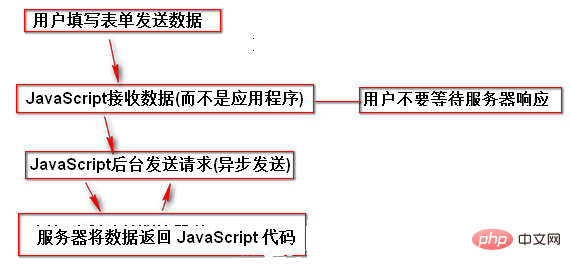
Ajax 的请求/响应
与服务器上的 Web 应用程序打交道的是 JavaScript 技术,而不是直接提交给那个应用程序的 HTML 表单。
发出请求
如何使用XMLHttpRequest 对象?
首先–需要一个能够调用JavaScript 方法 的Web 页面 。
接下来就是在所有 Ajax 应用程序中基本都雷同的流程:
1、从 Web 表单中获取需要的数据。
2、建立要连接的 URL。
3、打开到服务器的连接。
4、设置服务器在完成后要运行的函数。
5、发送请求。
清单 5 中的示例 Ajax 方法就是按照这个顺序组织的:
清单 5. 发出 Ajax 请求
function callServer() {
// 获得city和state的值
var city = document.getElementById("city").value;
var state = document.getElementById("state").value;
// 当它们的值任一个不存在的时候结束JS
if ((city == null) || (city == "")) return;
if ((state == null) || (state == "")) return;
// 创建连接的URL对象
var url = "/scripts/getZipCode.php?city=" + escape(city) + "&state=" + escape(state);
// 打开一个连接服务器的连接
xmlHttp.open("GET", url, true);
// 设置一个方法,当请求返回的时候调用这个方法
xmlHttp.onreadystatechange = updatePage;
//xmlhttp.onreadystatechange=function()
//{
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
// }
//}
// 发生链接
xmlHttp.send(null);
}开始的代码使用基本 JavaScript 代码获取几个表单字段的值。 然后设置一个 PHP 脚本作为链接的目标。 要注意脚本 URL 的指定方式,city 和 state(来自表单)使用简单的 GET 参数附加在 URL 之后。 最后一个参数如果设为 true,那么将请求一个异步连接(这就是 Ajax 的由来)。 如果使用 false,那么代码发出请求后将等待服务器返回的响应。 如果设为 true,当服务器在后台处理请求的时候用户仍然可以使用表单(甚至调用其他 JavaScript 方法)。 onreadystatechange属性可以告诉服务器在运行完成后做什么。因为代码没有等待服务器,必须让服务器知道怎么做以便您能作出响应。
在这个示例中,如果服务器处理完了请求,一个特殊的名为 updatePage() 的方法将被触发。
最后,使用值 null 调用send()。因为已经在请求 URL 中添加了要发送给服务器的数据(city 和state),所以请求中不需要发送任何数据。这样就发出了请求,服务器按照您的要求工作。
处理响应
1.什么也不要做,直到 xmlHttp.readyState 属性的值等于 4。
2.服务器将把响应填充到 xmlHttp.responseText 属性中。
其中的第一点,即就绪状态;
第二点,使用 xmlHttp.responseText 属性获得服务器的响应,清单 6中的示例方法可供服务器根据 清单 5 中发送的数据调用。
清单 6. 处理服务器响应
function updatePage() {
if (xmlHttp.readyState == 4) { var response = xmlHttp.responseText;
document.getElementById("zipCode").value = response;
}
}它等待服务器调用,如果是就绪状态,则使用服务器返回的值(这里是用户输入的城市和州的 ZIP 编码)设置另一个表单字段的值。
一旦服务器返回 ZIP 编码,updatePage() 方法就用城市/州的 ZIP 编码设置那个字段的值,用户就可以改写该值。这样做有两个原因:
保持例子简单,说明有时候可能希望用户能够修改服务器返回的数据。
要记住这两点,它们对于好的用户界面设计来说很重要。
连接 Web 表单
一个 JavaScript 方法捕捉用户输入表单的信息并将其发送到服务器,另一个 JavaScript 方法监听和处理响应,并在响应返回时设置字段的值。所有这些实际上都依赖于调用 第一个 JavaScript 方法,它启动了整个过程。
利用 JavaScript 技术更新表单。
清单 7. 启动一个 Ajax 过程
<form>
<p>City: <input type="text" name="city" id="city" size="25"
onChange="callServer();" /></p>
<p>State: <input type="text" name="state" id="state" size="25"
onChange="callServer();" /></p>
<p>Zip Code: <input type="text" name="zipCode" id="city" size="5" /></p>
</form>结束语
在下一期文章中,您将掌握:
1、XMLHttpRequest 对象
2、学会如何处理 JavaScript 和服务器的通信
3、如何使用 HTML 表单以及如何获得 DOM 句柄。
更多相关问题请访问PHP中文网:Ajax视频教程
本文系列文章:
以上がAjax の完全かつ詳細なチュートリアル (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7791
7791
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など




