XML 解析における DOM 解析の詳細な紹介
1. 概念
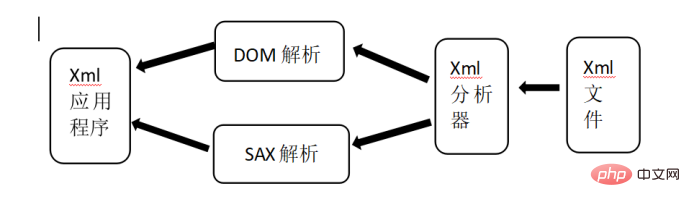
xml ファイルは主に情報を記述するために使用されるため、xml 文書を取得した後、xml 内の要素に従って対応する情報を抽出することが XML 解析です。 Xmlの解析にはDOM解析とSAX解析の2通りの方法があり、それぞれの操作方法は図に示すとおりです。

2. DOM 解析
DOM 解析に基づく XML パーサーは、A ツリーを使用してオブジェクト モデルのコレクションに変換します。情報を保存するデータ構造です。 DOM インターフェイスを介して、アプリケーションはいつでも XML ドキュメント内のデータの任意の部分にアクセスできるため、DOM インターフェイスを使用してアクセスするこの方法はランダム アクセスとも呼ばれます。
DOM アナライザーは XML ファイル全体をツリーに変換してメモリに保存するため、この方法にも欠陥があります。ファイル構造が大きい場合やデータが複雑な場合、この方法のメモリ要件は高くなります。また、複雑な構造を持つツリーを走査することも非常に時間のかかる操作です。ただし、DOM で使用されるツリー構造は XML の情報格納方法と一致しており、そのランダム アクセスも使用できるため、DOM インターフェイスは依然として広く使用される価値があります。
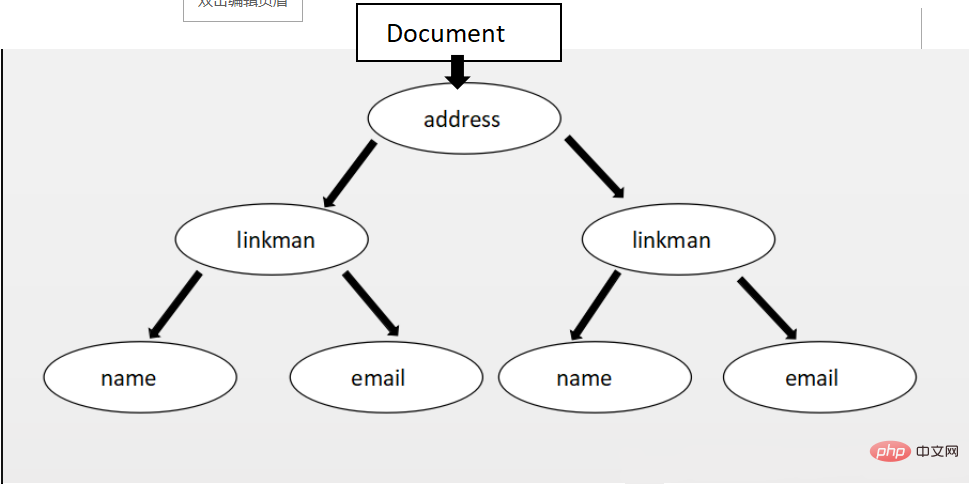
ここでは、xml をツリーに変換するデータ構造を示す例を示します。
<?xml version="1.0" encoding="GBK"?> <address> <linkman> <name>Van_DarkHolme</name> <email>van_darkholme@163.com</email> </linkman> <linkman> <name>Bili</name> <email>Bili@163.com</email> </linkman> </address>
xml をツリーに変換する構造は次のとおりです。

DOM 解析には次の 4 つの主要な操作インターフェイスがあります
ドキュメント: このインターフェイスは XML ドキュメント全体を表し、ツリーへの入り口である DOM 全体のルートとして表されます。このインターフェイスを通じて、XML 内のすべての要素のコンテンツにアクセスできます。一般的な方法は次のとおりです。
(注: 上図には示されていませんが、name と email の属性もそれぞれ 1 つのノードです)
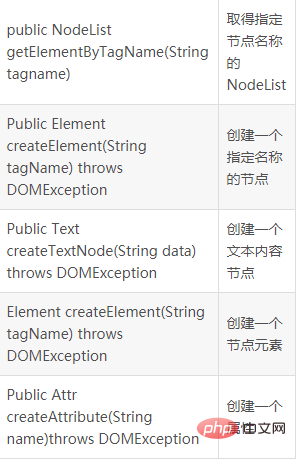
Document の共通メソッド

#Node: このインターフェイスは DOM ツリー全体で重要な役割を果たします。DOM 操作のコア インターフェイスは Node (Document、Element、Attr) から継承されます。 DOM ツリーでは、各 Node インターフェイスは DOM ツリー ノードを表します。
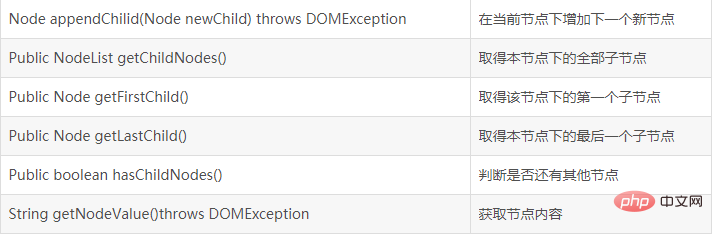
Node インターフェイスの共通メソッド

NodeList: このインターフェイスはポイントのコレクションを表します。順序付けられた関係にある一連のノードに使用されます。
NodeList の共通メソッド

public class DOMDemo01 {
public static void main(String[] args) throws ParserConfigurationException, SAXException, IOException{
//建立DocumentBuilderFactor,用于获得DocumentBuilder对象:
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
//2.建立DocumentBuidler:
DocumentBuilder builder = factory.newDocumentBuilder();
//3.建立Document对象,获取树的入口:
Document doc = builder.parse("src//dom_demo_02.xml");
//4.建立NodeList:
NodeList node = doc.getElementsByTagName("linkman");
//5.进行xml信息获取
for(int i=0;i<node.getLength();i++){
Element e = (Element)node.item(i);
System.out.println("姓名:"+
e.getElementsByTagName("name").item(0).getFirstChild().getNodeValue());
System.out.println("邮箱:"+
e.getElementsByTagName("email").item(0).getFirstChild().getNodeValue());
}
}
}
getFristChild(); コンテンツ バンが配置されているノードである名前ノードの下のテキスト ノードを取得します (前述したように、テキスト コンテンツも別のノードであり、Document メソッド リストの createTextNode() はテキスト ノードを作成します);
getNodeValue() はテキスト ノードの値を取得します: van_darkholme;
その他の関連する質問については、PHP 中国語 Web サイトを参照してください: XML ビデオ チュートリアル
以上がXML 解析における DOM 解析の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
vue3 で dom またはコンポーネントへの ref バインディングが失敗する理由とその解決方法は何ですか?
May 12, 2023 pm 01:28 PM
Vue3ref バインディング DOM またはコンポーネントの失敗理由分析シナリオの説明 Vue3 では、コンポーネントまたは DOM 要素をバインドするために ref を使用することがよくありますが、関連するコンポーネントをバインドするために ref が明確に使用されていることがよくありますが、ref バインディングが失敗することがよくあります。 ref バインディングが失敗する状況の例 ref バインディングが失敗するほとんどのケースは、ref がコンポーネントにバインドされているときにコンポーネントがまだレンダリングされていないため、バインディングが失敗することです。または、コンポーネントが最初にレンダリングされず、ref がバインドされていない場合、コンポーネントのレンダリングが開始されると、ref もバインドされ始めますが、ref とコンポーネントの間のバインディングが完了していません。このとき、問題が発生します。コンポーネント関連のメソッドを使用する場合。 ref にバインドされたコンポーネントが v-if を使用するか、その親コンポーネントが v-if を使用してページに
 vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
vue dom とはどういう意味ですか?
Dec 20, 2022 pm 08:41 PM
DOM はドキュメント オブジェクト モデルであり、HTML プログラミング用のインターフェイスであり、ページ内の要素は DOM を通じて操作されます。 DOM は HTML ドキュメントのメモリ内オブジェクト表現であり、JavaScript を使用して Web ページと対話する方法を提供します。 DOM は、ドキュメント ノードをルートとするノードの階層 (またはツリー) です。
 Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
Vue3 で DOM ノードを取得する方法は何ですか?
May 11, 2023 pm 04:55 PM
1. ネイティブ js は DOM ノードを取得します。 document.querySelector (セレクター) document.getElementById (id セレクター) document.getElementsByClassName (クラス セレクター).... 2. vue2 で現在のコンポーネントのインスタンス オブジェクトを取得します。コンポーネント インスタンスには、対応する DOM 要素またはコンポーネントへの参照を保存する $refs オブジェクトが含まれています。したがって、デフォルトでは、コンポーネントの $refs は空のオブジェクトを指します。まず ref="name" をコンポーネントに追加してから、this.$refs を渡します。
 PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
PHP での DOM 操作ガイド
May 21, 2023 pm 04:01 PM
Web 開発において、DOM (DocumentObjectModel) は非常に重要な概念です。これにより、開発者は要素の追加、削除、変更など、Web ページの HTML または XML ドキュメントを簡単に変更および操作できるようになります。 PHP に組み込まれている DOM 操作ライブラリも開発者向けに豊富な機能を提供していますので、この記事では、皆様のお役に立てればと思い、PHP での DOM 操作ガイドを紹介します。 DOM の基本概念 DOM は、クロスプラットフォームで言語に依存しない API です。
 dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
dom オブジェクトと bom オブジェクトとは何ですか?
Nov 13, 2023 am 10:52 AM
DOM オブジェクトは「ドキュメント」、「要素」、「ノード」、「イベント」、「ウィンドウ」の 5 つ、2.「ウィンドウ」、「ナビゲーター」、「場所」、「履歴」、「画面」、その他 5 つです。 BOM オブジェクト。
 ボムとドムの違いは何ですか
Nov 13, 2023 pm 03:23 PM
ボムとドムの違いは何ですか
Nov 13, 2023 pm 03:23 PM
BOM と DOM は、役割と機能、JavaScript との関係、相互依存性、さまざまなブラウザーの互換性、セキュリティ上の考慮事項の点で異なります。詳細な紹介: 1. 役割と機能: BOM の主な機能はブラウザ ウィンドウを操作することであり、ブラウザ ウィンドウへの直接アクセスと制御を提供しますが、DOM の主な機能は Web ドキュメントをオブジェクト ツリーに変換し、開発者は、このオブジェクト ツリーを使用して Web ページの要素やコンテンツを取得および変更します。 2. JavaScript などとの関係
 DOM の組み込みオブジェクトとは何ですか?
Dec 19, 2023 pm 03:45 PM
DOM の組み込みオブジェクトとは何ですか?
Dec 19, 2023 pm 03:45 PM
dom内置オブジェクトの内容:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、document.cookie。
 js が dom 要素の水平および垂直スクロール アニメーションを実装する方法を説明する例
Aug 07, 2022 am 09:36 AM
js が dom 要素の水平および垂直スクロール アニメーションを実装する方法を説明する例
Aug 07, 2022 am 09:36 AM
この記事では、JS で DOM 要素の横スクロールアニメーションと縦スクロールアニメーションを実装する方法を紹介します。




