JSONとは何かを詳しく知るための記事
JSON の詳細説明:
JSON の完全名は「JavaScript Object Notation」で、JavaScript オブジェクトを意味します。これは、テキストベースで言語に依存しない軽量のデータ交換形式です。 XML もデータ交換形式ですが、なぜ XML が選ばれなかったのでしょうか? XML はクロスプラットフォームのデータ交換形式として使用できますが、JS (JavaScript の略) で XML を処理するのは非常に不便であり、同時にデータよりも XML タグの数が多く、交換によって生成されるトラフィックが増加します。 , 一方、JSON にはタグが付加されていませんが、JS はオブジェクトとして処理できるため、データの交換には JSON を使用することをお勧めします。この記事では主に以下の観点からJSONについて解説します。
1, JSON の 2 つの構造
2, JSON 文字列について
3, JS で JSON を使用する方法
4, .NET で JSON を使用する方法
5, 概要
#1. JSON の 2 つの構造##JSON には、オブジェクトと配列という 2 つの表現構造があります。
オブジェクト構造は「{」中括弧で始まり、「}」中括弧で終わります。中間部分は「,」で区切られた0個以上の「key(キーワード)/value(値)」のペアで構成され、キーワードと値が「:」で区切られており、コードのような構文構造となっています。{
key1:value1,
key2:value2,
...
}キーワードは文字列で、値は文字列、数値、true、false、null、オブジェクトまたは配列のいずれかになります。
配列構造は「[」で始まります。そして「]」で終わります。真ん中は「,」で区切られた0個以上の値のリストで構成されており、構文構造はコードに似ています。
[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]2. JSON 文字列を理解する
#以前はいつも混乱していて、通常の文字列を区別できませんでしたと json 文字列 文字列と json オブジェクトの違い。いくつかの研究の後、私はついにそれを理解しました。たとえば、jsの場合。
文字列: これは簡単に説明すると、"" 二重引用符または '' 一重引用符で囲まれた文字を指します。例: var comStr = 'this is string';
json string: json 形式の要件を満たす js 文字列を指します。例: var jsonStr = "{StudentID:'100',Name:'tmac',Hometown:'usa'}";json オブジェクト: json 形式の要件を満たす js オブジェクトを指します。例: var jsonObj = { StudentID: "100", Name: "tmac", Hometown: "usa" };
# で JSON を使用する方法##JSON は JS のサブセットであるため、JS で JSON を簡単に読み書きできます。 JSON の読み取りと書き込みには、「.」演算子を使用する方法と「[key]」メソッドを使用する方法の 2 つがあります。 最初に JSON オブジェクトを定義します。コードは次のとおりです。
var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //数组结构JSON对象,可以嵌套使用
{
id: 1,
name: "张三"
},
{
id: 2,
name: "李四"
}
],
object: { //对象结构JSON对象
id: 1,
msg: "对象里的对象"
}
};function ReadJSON() {
alert(obj.1); //会报语法错误,可以用alert(obj["1"]);说明数字最好不要做关键字
alert(obj.2); //同上
alert(obj.person[0].name); //或者alert(obj.person[0]["name"])
alert(obj.object.msg); //或者alert(obj.object["msg"])
}function Add() {
//往JSON对象中增加了一条记录
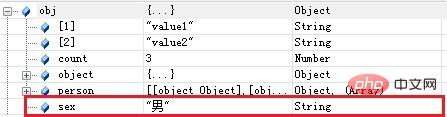
obj.sex= "男" //或者obj["sex"]="男"
}データを追加した後の JSON オブジェクトは次のとおりです: 3. JSON 内のデータを変更します

function Update() {
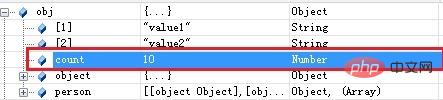
obj.count = 10; //或obj["count"]=10
}変更された JSON は図に示すとおりです:
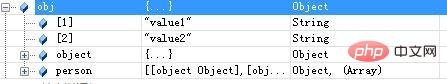
 JSON からカウント データを削除します。コードは次のとおりです:
JSON からカウント データを削除します。コードは次のとおりです:
function Delete() {
delete obj.count;//或obj["count"]
} 5. 便利な JSON オブジェクト
5. 便利な JSON オブジェクト
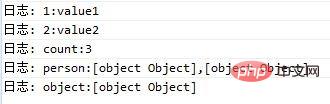
function Traversal() {
for (var c in obj) {
console.log(c + ":", obj[c]);
}
}プログラムの出力結果は次のとおりです。
## 4. .NET で JSON を使用する方法
1. シリアル化を通じて .NET オブジェクトを JSON 文字列に変換する Web 開発プロセスでは、データベース (通常はセット、リスト、配列など) のデータをクエリする必要があることがよくあります。 JSON 形式の文字列に変換してクライアントに送り返すには、シリアル化が必要です。ここでは、JsonConvert
オブジェクトのSerializeObject
メソッドが使用されます。 構文形式は次のとおりです:JsonConvert.SerializeObject(object)
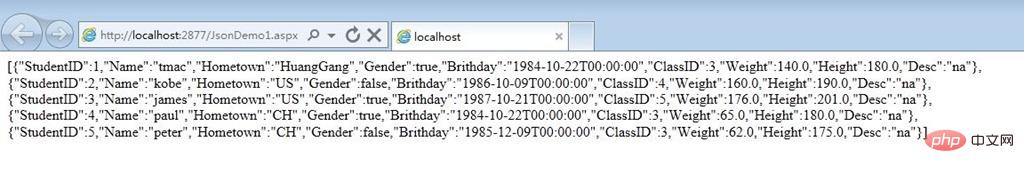
コード内の「オブジェクト」はシーケンス .NET オブジェクト、シリアル化後に返される JSON 文字列。 たとえば、TStudent 学生テーブルがあります。テーブル内のフィールドと既存のデータは図に示すとおりです。
##
从表中我们可以看到一共有五条数据,现在我们要从数据库中取出这些数据,然后利用JSON.NET的JsonConvert对象序列化它们为json字符串,并显示在页面上。C#代码如下
protected void Page_Load(object sender, EventArgs e)
{ using (L2SDBDataContext db = new L2SDBDataContext())
{
List<Student> studentList = new List<Student>(); var query = from s in db.TStudents select new {
StudentID=s.StudentID,
Name=s.Name,
Hometown=s.Hometown,
Gender=s.Gender,
Brithday=s.Birthday,
ClassID=s.ClassID,
Weight=s.Weight,
Height=s.Height,
Desc=s.Desc
}; foreach (var item in query)
{
Student student = new Student { StudentID=item.StudentID,Name=item.Name,Hometown=item.Hometown,Gender=item.Gender,Brithday=item.Brithday,ClassID=item.ClassID,Weight=item.Weight,Height=item.Height,Desc=item.Desc};
studentList.Add(student);
}
lbMsg.InnerText = JsonConvert.SerializeObject(studentList);
}
}输出结果为:

从图中我们可以看到,数据库中的5条记录全部取出来并转化为json字符串了。
2,使用LINQ to JSON定制JSON数据
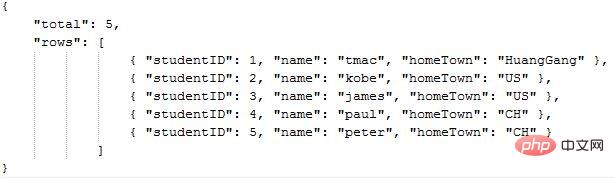
使用JsonConvert对象的SerializeObject只是简单地将一个list或集合转换为json字符串。但是,有的时候我们的前端框架比如ExtJs对服务端返回的数据格式是有一定要求的,比如下面的数据格式,这时就需要用到JSON.NET的LINQ to JSON,LINQ to JSON的作用就是根据需要的格式来定制json数据。
比如经常用在分页的json格式如代码:
{
"total": 5, //记录总数
"rows":[
//json格式的数据列表
]
}使用LINQ to JSON前,需要引用Newtonsoft.Json的dll和using Newtonsoft.Json.Linq的命名空间。LINQ to JSON主要使用到JObject, JArray, JProperty和JValue这四个对象,JObject用来生成一个JSON对象,简单来说就是生成”{}”,JArray用来生成一个JSON数组,也就是”[]”,JProperty用来生成一个JSON数据,格式为key/value的值,而JValue则直接生成一个JSON值。下面我们就用LINQ to JSON返回上面分页格式的数据。代码如下:
protected void Page_Load(object sender, EventArgs e)
{
using (L2SDBDataContext db = new L2SDBDataContext())
{
//从数据库中取出数据并放到列表list中
List<Student> studentList = new List<Student>();
var query = from s in db.TStudents
select new
{
StudentID = s.StudentID,
Name = s.Name,
Hometown = s.Hometown,
Gender = s.Gender,
Brithday = s.Birthday,
ClassID = s.ClassID,
Weight = s.Weight,
Height = s.Height,
Desc = s.Desc
};
foreach (var item in query)
{
Student student = new Student { StudentID = item.StudentID, Name = item.Name, Hometown = item.Hometown, Gender = item.Gender, Brithday = item.Brithday, ClassID = item.ClassID, Weight = item.Weight, Height = item.Height, Desc = item.Desc };
studentList.Add(student);
}
//基于创建的list使用LINQ to JSON创建期望格式的JSON数据
lbMsg.InnerText = new JObject(
new JProperty("total",studentList.Count),
new JProperty("rows",
new JArray(
//使用LINQ to JSON可直接在select语句中生成JSON数据对象,无须其它转换过程
from p in studentList
select new JObject(
new JProperty("studentID",p.StudentID),
new JProperty("name",p.Name),
new JProperty("homeTown",p.Hometown)
)
)
)
).ToString();
}
}输出结果为:

3、处理客户端提交的客户端数据
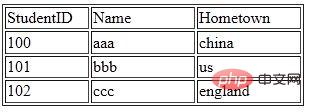
客户端提交过来的数据一般都是json字符串,有了更好地进行操作(面向对象的方式),所以我们一般都会想办法将json字符串转换为json对象。例如客户端提交了以下数组格式json字符串。
[
{StudentID:"100",Name:"aaa",Hometown:"china"},
{StudentID:"101",Name:"bbb",Hometown:"us"},
{StudentID:"102",Name:"ccc",Hometown:"england"}
]在服务端就可以使用JObject或JArray的Parse方法轻松地将json字符串转换为json对象,然后通过对象的方式提取数据。下面是服务端代码。
protected void Page_Load(object sender, EventArgs e)
{
string inputJsonString = @"
[
{StudentID:'100',Name:'aaa',Hometown:'china'},
{StudentID:'101',Name:'bbb',Hometown:'us'},
{StudentID:'102',Name:'ccc',Hometown:'england'}
]";
JArray jsonObj = JArray.Parse(inputJsonString);
string message = @"<table border='1'>
<tr><td width='80'>StudentID</td><td width='100'>Name</td><td width='100'>Hometown</td></tr>";
string tpl = "<tr><td>{0}</td><td>{1}</td><td>{2}</td></tr>";
foreach (JObject jObject in jsonObj)
{
message += String.Format(tpl, jObject["StudentID"], jObject["Name"],jObject["Hometown"]);
}
message += "</table>";
lbMsg.InnerHtml = message;
}输出结果为:

当然,服务端除了使用LINQ to JSON来转换json字符串外,也可以使用JsonConvert的DeserializeObject方法。如下面代码实现上面同样的功能。
List<Student> studentList = JsonConvert.DeserializeObject<List<Student>>(inputJsonString);//注意这里必须为List<Student>类型,因为客户端提交的是一个数组json
foreach (Student student in studentList)
{
message += String.Format(tpl, student.StudentID, student.Name,student.Hometown);
}总结:
在客户端,读写json对象可以使用”.”操作符或”["key”]”,json字符串转换为json对象使用eval()函数。
在服务端,由.net对象转换json字符串优先使用JsonConvert对象的SerializeObject方法,定制输出json字符串使用LINQ to JSON。由json字符串转换为.net对象优先使用JsonConvert对象的DeserializeObject方法,然后也可以使用LINQ to JSON。
想了解更多相关内容请访问PHP中文网:JSON视频教程
以上がJSONとは何かを詳しく知るための記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 golang WebSocketとJSONの組み合わせ:データ送信と解析を実現
Dec 17, 2023 pm 03:06 PM
golang WebSocketとJSONの組み合わせ:データ送信と解析を実現
Dec 17, 2023 pm 03:06 PM
golangWebSocket と JSON の組み合わせ: データ送信と解析の実現 現代の Web 開発では、リアルタイムのデータ送信がますます重要になっています。 WebSocket は双方向通信を実現するために使用されるプロトコルで、従来の HTTP リクエスト/レスポンス モデルとは異なり、WebSocket を使用すると、サーバーがクライアントにデータをアクティブにプッシュできます。 JSON (JavaScriptObjectNotation) は、簡潔で読みやすいデータ交換用の軽量形式です。
 Javaで@Exposeアノテーションを使用してJSONからフィールドを除外するにはどうすればよいですか?
Sep 16, 2023 pm 09:49 PM
Javaで@Exposeアノテーションを使用してJSONからフィールドを除外するにはどうすればよいですか?
Sep 16, 2023 pm 09:49 PM
Gson@Expose アノテーションを使用して、フィールドがシリアル化または逆シリアル化のために公開されているかどうか (含まれているかどうか) をマークできます。 @Expose アノテーションは 2 つのパラメータを取ることができ、各パラメータはブール値で、値 true または false を取ることができます。 GSON が @Expose アノテーションに反応できるようにするには、GsonBuilder クラスを使用して Gson インスタンスを作成し、excludeFieldsWithoutExposeAnnotation() メソッドを呼び出す必要があります。これにより、Expose アノテーションのないすべてのフィールドがシリアル化または逆シリアル化から除外されるように Gson が設定されます。構文 publicGsonBuilderexclud
 MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7 と MySQL8.0 は 2 つの異なる MySQL データベース バージョンであり、それらの間には主な違いがいくつかあります: パフォーマンスの向上: MySQL8.0 では、MySQL5.7 と比較してパフォーマンスがいくつか向上しています。これには、より優れたクエリ オプティマイザー、より効率的なクエリ実行プランの生成、より優れたインデックス作成アルゴリズムと並列クエリなどが含まれます。これらの改善により、クエリのパフォーマンスとシステム全体のパフォーマンスが向上します。 JSON サポート: MySQL 8.0 では、JSON データのストレージ、クエリ、インデックス作成など、JSON データ型のネイティブ サポートが導入されています。これにより、MySQL での JSON データの処理と操作がより便利かつ効率的になります。トランザクション機能: MySQL8.0 では、アトミックなどのいくつかの新しいトランザクション機能が導入されています。
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法には、特定のコード サンプルが必要です。現代のソフトウェア開発では、XML と JSON の 2 つのデータ形式が広く使用されています。 XML (Extensible Markup Language) はデータの保存と送信に使用されるマークアップ言語であり、JSON (JavaScript Object Notation) は軽量のデータ交換形式です。 C# 開発では、XML と JSON データの処理と操作が必要になることがよくありますが、この記事では、C# を使用してこれら 2 つのデータ形式を処理し、添付する方法に焦点を当てます。
 golang の json.MarshalIndent 関数を使用して、構造をフォーマットされた JSON 文字列に変換します。
Nov 18, 2023 pm 01:59 PM
golang の json.MarshalIndent 関数を使用して、構造をフォーマットされた JSON 文字列に変換します。
Nov 18, 2023 pm 01:59 PM
golang で json.MarshalIndent 関数を使用して、構造をフォーマットされた JSON 文字列に変換します。Golang でプログラムを作成するとき、多くの場合、構造を JSON 文字列に変換する必要があります。このプロセスでは、 json.MarshalIndent 関数が役に立ちます。フォーマットされた出力。以下では、この関数の使用方法と具体的なコード例を詳しく説明します。まず、データを含む構造体を作成しましょう。以下は目安です
 Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
クイック スタート: JSON ファイルを読み取る Pandas の方法、特定のコード サンプルが必要です はじめに: データ分析とデータ サイエンスの分野では、Pandas は重要な Python ライブラリの 1 つです。豊富な機能と柔軟なデータ構造を備え、さまざまなデータを簡単に処理・分析できます。実際のアプリケーションでは、JSON ファイルを読み取る必要がある状況によく遭遇します。この記事では、Pandas を使用して JSON ファイルを読み取る方法を紹介し、具体的なコード例を添付します。 1.パンダのインストール
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック




