ブロンズからキングまで、高度なデータ視覚化 2.0 のための 5 つの Python ライブラリ!

データ視覚化のためのツールやライブラリは非常に豊富になりました。それらの 1 つまたは複数に慣れれば、素晴らしい仕事をすることができますが、満足してしまうと、ブロンズからキングまでの新しいツールやライブラリを逃すことになります。まだ Matplotlib (これも素晴らしい)、Seaborn (これも素晴らしい)、Pandas (基本的でシンプルな視覚化)、および Bokeh に行き詰まっている場合は、立ち止まって何か新しいことを学ぶ必要があります。たとえば、Python には、次の 5 つのような、すでに非常に一般的な素晴らしい視覚化ライブラリが多数あります。
#Plotly
Cufflinks
Folium
Altair Vega
D3.js (個人的には、これが最良の選択だと思います) JS でコードを記述することもできます)
上記のライブラリを理解して使用できれば、進化の正しい軌道に乗っていることになります。これらは印象的なビジュアライゼーションを生成するのに役立ち、構文も難しくありません。一般的に言えば、私は Plotly カフリンクスと D3.js を好みます。詳細は次のとおりです:Plotly
Plotly は、オープン ソースのインタラクティブなブラウザベースの Python グラフィック ライブラリです。 。ダッシュボードや Web サイトで使用できるインタラクティブなグラフを作成できます (HTML ファイルまたは静的画像として保存できます)。 Plotly は、plotly.js に基づいており、さらに D3.js に基づいているため、高レベルのグラフ作成ライブラリです。Bokeh と同様に、Plotly の強みはインタラクティブなグラフを作成することです。30 以上のグラフの種類があり、ほとんどのグラフでいくつかの種類が提供されています等高線図、樹形図、科学的グラフ、統計グラフ、3D グラフ、財務グラフなど、ライブラリにないグラフ。 Plotly の最も優れた点は、Jupyter ノートブックまたはスタンドアロン HTML ページで使用できることです。 Web サイトでオンラインで使用することもできますが、私はオフラインで使用することを好みます。ビジュアライゼーションを画像として保存することもでき、非常に使いやすく、非常に便利です。 – Jupyter Notebook で Plotly を使用する方法 (オフライン) まず、plotly ライブラリをインストールします。pip install plotly
from plotly import __version__ from plotly.offline import download_plotlyjs,init_notebook_mode,plot,iplot init_notebook_mode(connected = True)

Python ビデオ チュートリアル 」
カフリンクス
カフリンクスは、Plotly を pandas データ フレームに直接バインドします。この組み合わせは驚くべきもので、Pandas の柔軟性と Plotly よりも効率が高く、plotly よりもさらに単純な構文を組み合わせています。 Lotly の Python ライブラリを使用すると、DataFrame のシリーズとインデックスを使用してグラフを記述することができますが、Cufflinks を使用するとグラフを直接プロットできます。次の例のように:df = cf.datagen.lines()py.iplot([{ 'x':df.index, 'y':df [col], 'name':col }
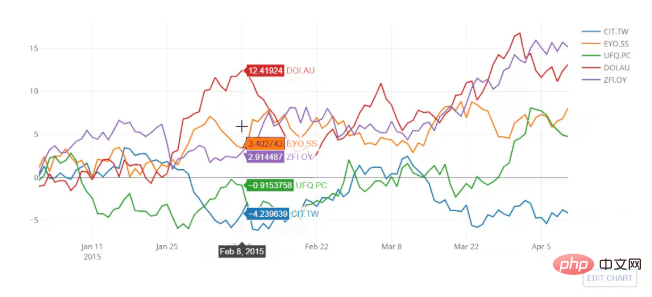
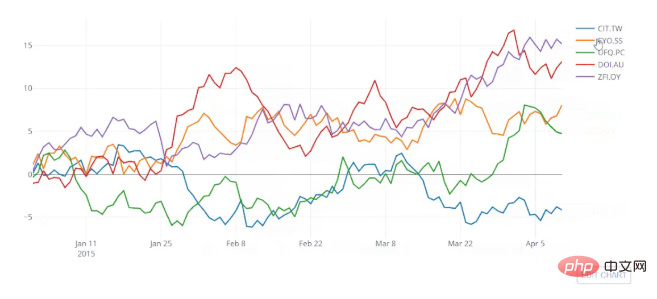
<strong>for</strong> col <strong>in</strong> df.columns]) ##with plotly
##with plotly
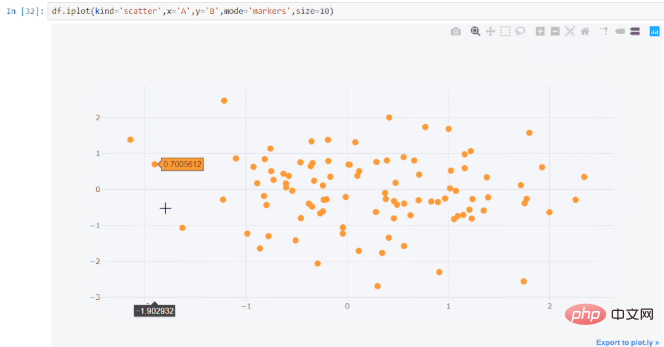
df.iplot(kind= 'scatter')
 with cufflinks
with cufflinks
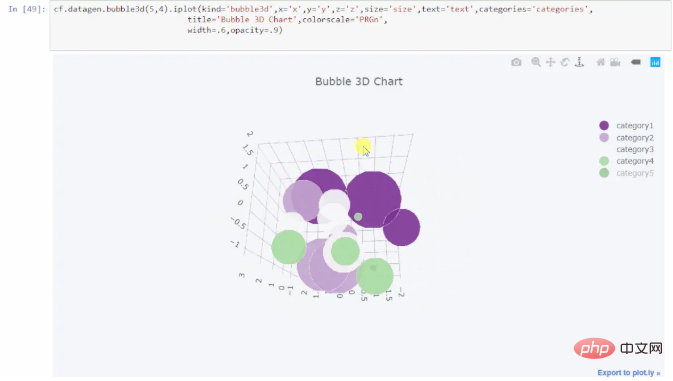
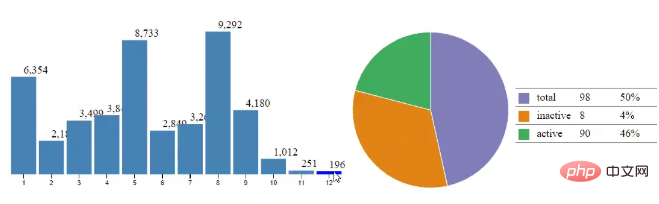
カフリンクスを使用すると図表作成が簡単になります。カフリンクスを使用して、見事な 3D 図を生成することもできます。わずか数行のコードで以下の 3D チャートを生成しました。
 Cufflinks で生成された 3D 図
Cufflinks で生成された 3D 図
Jupyter Notebook でいつでも試すことができます。
– クイック ヒント:
構成で設定します:
c.NotebookApp.iopub_data_rate_limit = 1.0e10
次のようにインポートします:
import plotly.graph_objs as go import plotly.plotly as py import cufflinks as cf from plotly.offline import iplot,init_notebook_mode cf.go_offline() #Set global theme cf.set_config_file(world_readable = True,theme ='pearl',offline = True ) init_notebook_mode()
次に、別の神ライブラリについて説明します ——Viz図書館。
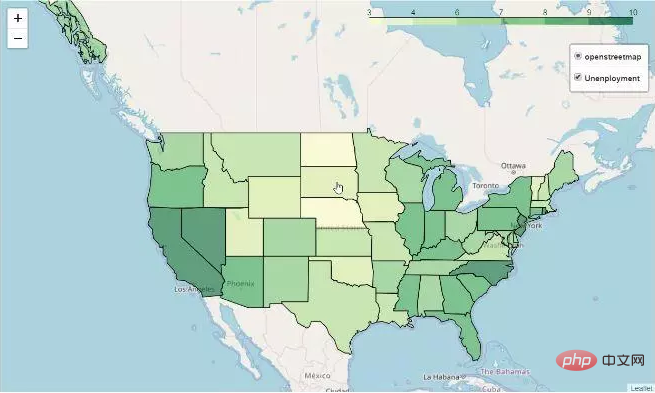
FoliumFolium は、Python エコシステムのデータの利点と Leaflet.js ライブラリのマッピングの利点に基づいて構築されています。 Python でデータを操作し、folium を介してリーフレット マップで視覚化できます。 Folium は、空間データをマッピングするための「魔法のライブラリ」です。 Folium を使用してヒート マップやコロプレス プロットを生成することもできます。 Folium について学びましょう:
マップは folium.Map オブジェクトとして定義され、他の Folium オブジェクトを Folium の上に追加できます。
Folium でレンダリングされたマップには、MapBox、OpenStreetMap、その他いくつかのさまざまなマップ レイヤーを使用できます。この github リポジトリ フォルダーまたはこのドキュメント ページを確認できます。
別の地図投影法を選択することもできます。選択できる投影法はたくさんあります。
米国の失業に関する Geojson を使用して、Choropleth マップを生成してみましょう。スニペットは次のとおりです:
map = folium.Map([43, -100], zoom_start=4) choropleth = folium.Choropleth( geo_data=us_states, data=state_data, columns=['State', 'Unemployment'], key_on='feature.id', fill_color='YlGn', name='Unenployment', show=<strong>False</strong>,).add_to(m) <em> # 底层的GeoJson和StepColormap对象是可访问的 </em> print(type(choropleth.geojson)) print(type(choropleth.color_scale)) folium.LayerControl(collapsed=<strong>False</strong>).add_to(m) map.save(os.path.join('results', 'GeoChoro.html')) map
これは単なる基本的なマップであり、マーカーやポップアップなどを追加できます。以下のリーフレットとフォリウムによって生成されたマップにすることができます。

Altair + Vega
Altair是一个声明性统计可视化库,基于Vega和Vega-Lite。
声明意味着只需要提供数据列与编码通道之间的链接,例如x轴,y轴,颜色等,其余的绘图细节它会自动处理。声明使Altair变得简单,友好和一致。使用Altair可以轻松设计出有效且美观的可视化代码。
Altair使您能够使用强大而简洁的可视化语法快速开发各种统计可视化图表。如果您使用的是Jupyter Notebook,则需要按以下方式安装它。它还包括一些示例vega数据集。
pip install -U altair vega_datasets notebook vega
Altair主要依赖Vega,为了使图表在屏幕上可见,你需要安装Vega,并且还需要为每个新会话运行此命令:
alt.renderers.enable(‘notebook’)
Altair中的数据是围绕Pandas Dataframe构建的。统计可视化最明显的特征是以整洁的Dataframes开始。您还可以将绘图另存为图像或在vega编辑器中打开它以获得更多选项。Altair可能不是最好的,但绝对值得一试。
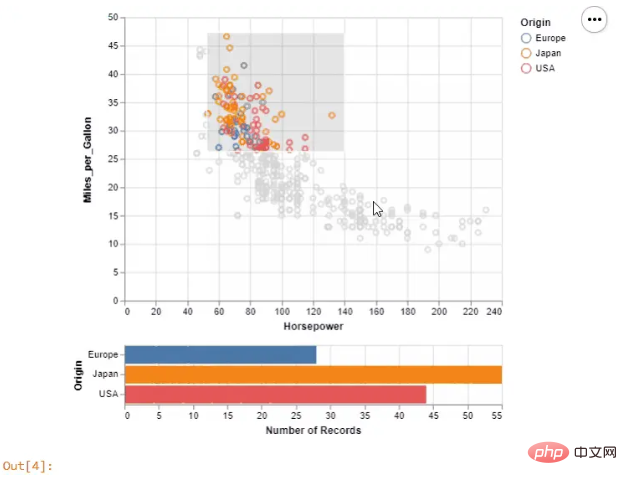
下面这个例子,我使用了汽车数据集;
import altair as altfrom vega_datasets import datasource = data.cars() brush = alt.selection(type='interval') points = alt.Chart().mark_point().encode( x='Horsepower:Q', y='Miles_per_Gallon:Q', color=alt.condition(brush, 'Origin:N', alt.value('lightgray'))).add_selection( brush) bars = alt.Chart().mark_bar().encode( y='Origin:N', color='Origin:N', x='count(Origin):Q').transform_filter( brush) alt.vconcat(points, bars, data=source)

Altair和Vega生成的分散图和直方图
D3.js(数据驱动文档DDD)
D3.js是一个JavaScript库,根据数据操作文档。您可以使用HTML,SVG和CSS将数据变成活灵活现的图表。D3并不要求您将自己绑定到任何专有框架,因为现代浏览器拥有D3所需的一切,它还用于组合强大的可视化组件和数据驱动的DOM操作方法。
D3.js是目前市场上最好的数据可视化库。 您可以将它与python一起使用,也可以与R一起使用。最初,它可以与JavaScript一起使用,因为JS具有广泛的功能并且需要大量的学习和经验,但是如果你是JS专业人员则不需要犹豫。虽然 Python 和 R 使D3.js变得更简单,但只是一点点!总之D3.js是绝对不会错的上佳之选。
D3py有3个主要依赖项:
NumPy
Pandas
NetworkX
我建议你使用JavaScript或R,而不是python,因为版本已经过时,最后一次更新是在2016年。而且只是D3.js的一个瘦的python包装器。
R提供D3可视化接口。使用 r2d3 ,您可以将数据从R绑定到D3可视化。使用 r2d3 创建的D3可视化就像RStudio,R Markdown文档和Shiny应用程序中的R图一样工作。您可以按如下方式从CRAN 安装 r2d3 软件包:
install.packages(“r2d3”)
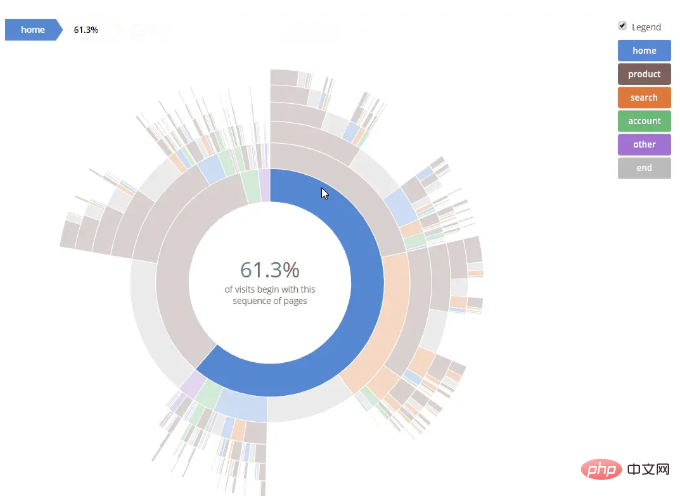
你可以做一些惊人的可视化,例如下面这几个:

Sequences Sunburst — Kerry Rodden’s Block (Source)

以上がブロンズからキングまで、高度なデータ視覚化 2.0 のための 5 つの Python ライブラリ!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPは主に手順プログラミングですが、オブジェクト指向プログラミング(OOP)もサポートしています。 Pythonは、OOP、機能、手続き上のプログラミングなど、さまざまなパラダイムをサポートしています。 PHPはWeb開発に適しており、Pythonはデータ分析や機械学習などのさまざまなアプリケーションに適しています。
 PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPはWeb開発と迅速なプロトタイピングに適しており、Pythonはデータサイエンスと機械学習に適しています。 1.PHPは、単純な構文と迅速な開発に適した動的なWeb開発に使用されます。 2。Pythonには簡潔な構文があり、複数のフィールドに適しており、強力なライブラリエコシステムがあります。
 Visual StudioコードはPythonで使用できますか
Apr 15, 2025 pm 08:18 PM
Visual StudioコードはPythonで使用できますか
Apr 15, 2025 pm 08:18 PM
VSコードはPythonの書き込みに使用でき、Pythonアプリケーションを開発するための理想的なツールになる多くの機能を提供できます。ユーザーは以下を可能にします。Python拡張機能をインストールして、コードの完了、構文の強調表示、デバッグなどの関数を取得できます。デバッガーを使用して、コードを段階的に追跡し、エラーを見つけて修正します。バージョンコントロールのためにGitを統合します。コードフォーマットツールを使用して、コードの一貫性を維持します。糸くずツールを使用して、事前に潜在的な問題を発見します。
 Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
VSコードはWindows 8で実行できますが、エクスペリエンスは大きくない場合があります。まず、システムが最新のパッチに更新されていることを確認してから、システムアーキテクチャに一致するVSコードインストールパッケージをダウンロードして、プロンプトとしてインストールします。インストール後、一部の拡張機能はWindows 8と互換性があり、代替拡張機能を探すか、仮想マシンで新しいWindowsシステムを使用する必要があることに注意してください。必要な拡張機能をインストールして、適切に動作するかどうかを確認します。 Windows 8ではVSコードは実行可能ですが、開発エクスペリエンスとセキュリティを向上させるために、新しいWindowsシステムにアップグレードすることをお勧めします。
 VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSコード拡張機能は、悪意のあるコードの隠れ、脆弱性の活用、合法的な拡張機能としての自慰行為など、悪意のあるリスクを引き起こします。悪意のある拡張機能を識別する方法には、パブリッシャーのチェック、コメントの読み取り、コードのチェック、およびインストールに注意してください。セキュリティ対策には、セキュリティ認識、良好な習慣、定期的な更新、ウイルス対策ソフトウェアも含まれます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 PHPとPython:彼らの歴史を深く掘り下げます
Apr 18, 2025 am 12:25 AM
PHPとPython:彼らの歴史を深く掘り下げます
Apr 18, 2025 am 12:25 AM
PHPは1994年に発信され、Rasmuslerdorfによって開発されました。もともとはウェブサイトの訪問者を追跡するために使用され、サーバー側のスクリプト言語に徐々に進化し、Web開発で広く使用されていました。 Pythonは、1980年代後半にGuidovan Rossumによって開発され、1991年に最初にリリースされました。コードの読みやすさとシンプルさを強調し、科学的コンピューティング、データ分析、その他の分野に適しています。
 ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
VSコードでは、次の手順を通じて端末でプログラムを実行できます。コードを準備し、統合端子を開き、コードディレクトリが端末作業ディレクトリと一致していることを確認します。プログラミング言語(pythonのpython your_file_name.pyなど)に従って実行コマンドを選択して、それが正常に実行されるかどうかを確認し、エラーを解決します。デバッガーを使用して、デバッグ効率を向上させます。




