ミニプログラム開発の原則は何ですか?

ミニ プログラムは、HTML、CSS、JS を使用した、WEB 仕様に基づいたフレームワークのセットです。WeChat では公式に、WXML、WXSS という非常にクールな名前を付けていますが、本質的には、依然として WEB システム全体の下に構築されています。
WXML、個人的には WeChat の Xml に名前が付けられたのではないかと推測していますが、結局のところ、これは XML のサブセットです。
WXML は、WeChat 自体によって定義された少数のタグ WXSS を使用します。これは誰もが独自に定義した CSS として理解できます。ロジック部分を実装するJSはまだ一般的なES仕様です。また、ランタイムは依然として Webview (IOS WKWEBVIEW、ANDROID X5) です。
小プログラム
小プログラム フォルダー構造

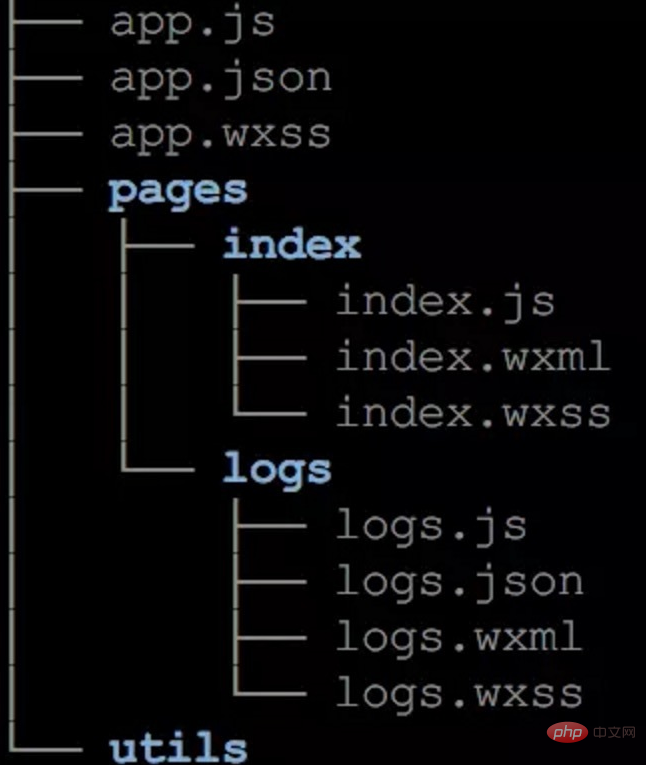
完全な小さなプログラムプログラムは主に次の部分で構成されます。
エントリ ファイル: app.js
グローバル スタイル: app.wxss
グローバル設定: app.json
ページ: ページの下。各ページはフォルダーに分かれています。 1 ページあたり 4 ファイル
ビュー: wxml、wxss
ロジック: js。 json (ページ構成、必須ではありません)
注: ページは、モジュールに基づいてサブフォルダーと孫フォルダーに分割することもできます。 app.json に登録するときにパスを入力するだけです。
ミニプログラムのパッケージ化
開発完了後。ここでボタンを視覚化できます。クリックすると直接パッケージ化され、公開用にアップロードされます。レビューに合格した後、ユーザーは検索できるようになります。

関連する推奨事項: 「WeChat ミニ プログラム 」
それでは、パッケージ化はどのように実装されるのでしょうか?
これには、このエディタの実装原理と実装方法が含まれます。それ自体も WEB テクノロジー システムに基づいて実装されており、nwjs React、nwjs とは: 簡単に言うと、ノード Web キットであり、ノードはローカル API 機能を提供し、Web キットは Web 機能を提供します。 JS HTML を使用してネイティブ アプリケーションを実装します。
nodejsがあるので、上記のパッケージ化オプションの機能を簡単に実現できます。
ES6 ~ ES5: babel-core のノード パッケージの導入
CSS 補完: postcss と autoprefixer のノード パッケージの導入 (postcss と autoprefixer の原理についてはこちらを参照)
コード圧縮: uglifyjs のノード パッケージを導入します。
##注: Android では x5 カーネルが使用されます。 ES6のサポートは良くありません。互換性を保つには、ES5 構文を使用するか、babel-polyfill 互換性ライブラリを導入します。パッケージ化されたフォルダー構造
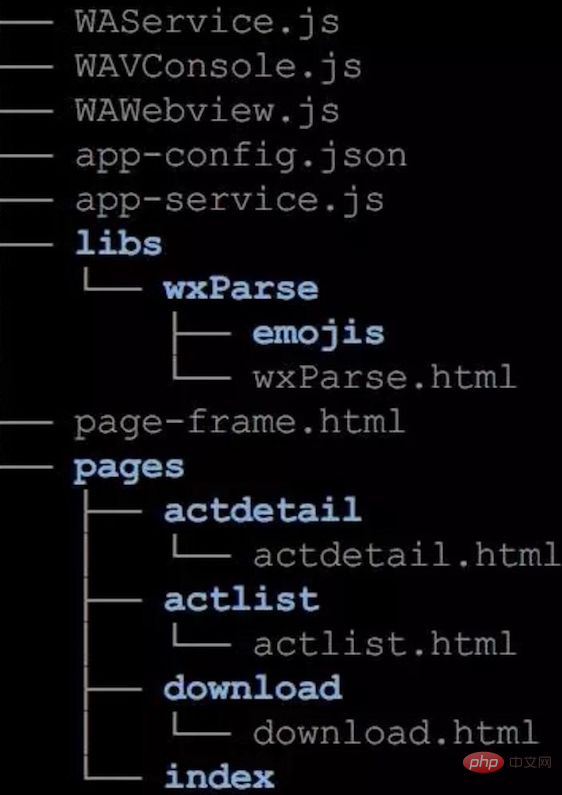
ミニ プログラムのパッケージ化された構造は次のとおりです:
ミニ プログラム アーキテクチャ
WeChat ミニ プログラムのフレームワークには、ビュー レイヤーと App Service ロジック レイヤーの 2 つの部分が含まれています。 View レイヤーはページ構造のレンダリングに使用され、AppService レイヤーは論理処理、データ要求、インターフェイス呼び出しに使用されます。これらは 2 つのプロセス (2 つの Webview) で実行されます。 ビュー レイヤーとロジック レイヤーは、システム レイヤーの JSBridage を介して通信します。ロジック レイヤーは、データ変更をビュー レイヤーに通知し、ビュー レイヤーのページ更新をトリガーします。ビュー レイヤーは、トリガーされたイベントをロジックに通知します。業務処理を行う層です。 ミニ プログラムのアーキテクチャ図:
小プログラム テクノロジ実装 のように数値で名前が付けられます。
ミニ プログラムの UI ビューと論理処理は、複数の Web ビューを使用して実装されます。論理処理用の JS コードはすべて、AppService と呼ばれる 1 つの Web ビューにロードされます。ミニ プログラム全体で 1 つだけあります。さらに、ライフサイクル全体がメモリ内に常駐し、すべてのビュー (wxml および wxss) は AppView と呼ばれる別個の Web ビューによってホストされます。したがって、小さなプログラムを開くと、少なくとも 2 つの Webview プロセスが存在します。正式には、各ビューは独立した Webview プロセスであるため、パフォーマンスの消費を考慮して、小さなプログラムでは 5 レベルを超えるページを開くことはできません。 、それは経験のためでもあります。
AppService
AppService は単純なページであることが理解できます。その主な機能は、論理処理部分の実行を担当することです。最下層は、さまざまな API インターフェイスを提供する WAService.js ファイルは主に次の部分で構成されます。
メッセージ通信パッケージは WeixinJSBridge (開発環境は window.postMessage、IOS では window.webkit.messageHandlers.invokeHandler) です。 WKWebview の postMessage。Android では WeixinJSCore.invokeHandler を使用します)
1. ログ コンポーネント Reporter のカプセル化
2. wx オブジェクトの API メソッド
3. グローバル アプリ、ページ、 getApp、getCurrentPages、その他のグローバル メソッド
4. AMD モジュール仕様の実装もあります
次に、ページ全体に、上記のミニ プログラム構成を含む一連の JS ファイルがロードされます。 WAService.js (デバッグ モードの asdebug.js があります)。残りはすべて自分たちで書いた js ファイルで、一度にロードされます。
開発環境の場合
1. ページ テンプレート: app.nw/app/dist/weapp/tpl/appserviceTpl.js
2.構成情報は js 変数に直接書き込まれます。 __wxConfig.
3、その他の構成

オンライン環境
オンラインにすると、アプリケーション部分は次のようにパッケージ化されます。 app-config.json と app-service.js という名前の 2 つのファイルを作成すると、WeChat は Web ビューを開いてロードします。オンライン部分については、WeChat 自体が対応するテンプレート ファイルを提供しているはずですが、圧縮パッケージには見つかりませんでした。
1. WAService.js (基礎となるサポート)
2. app-config.json (アプリケーション構成)
3. app-service.js (アプリケーション ロジック)
次に、JavaScriptCore エンジンで実行します。
AppView
これは h5 ページとして理解できます。 UI レンダリングを提供し、最下層は基盤となる機能を提供する WAWebview.js を提供します。詳細は次のとおりです:
1. メッセージ通信パッケージは WeixinJSBridge (開発環境は window.postMessage で、 IOS は WKWebview の window.webkit. messageHandlers.invokeHandler.postMessage. Android では WeixinJSCore.invokeHandler を使用します)
2. ログ コンポーネント Reporter のカプセル化
3. wx オブジェクトの下の API。ここでの API は WAService の API とは異なり、ほぼ同じ機能を持った API もありますが、ほとんどが UI 表示に関するメソッドです
4. 小さなプログラム部品の実装と登録
5. VirtualDOM、Diff、レンダリング UI の実装
6. ページ イベントのトリガー
これに基づいて、AppView には HTML テンプレート ファイルがあり、これを通じて詳細情報が読み込まれます。このテンプレートには主に $gwx という 1 つのメソッドがあり、主に指定されたページの VirtualDOM を返します。パッケージ化するときに、すべてのページの WXML が事前に VirtualDOM に変換されてテンプレート ファイルに配置されます。WeChat には 2 つのツール wcc ( WXML を VirtualDOM に変換します) および wcsc (WXSS を JS 文字列に変換し、style タグを介してヘッダーに追加します)。
サービスとビューの通信
メッセージ パブリッシュおよびサブスクライブ メカニズムを使用して、2 つの Web ビュー間の通信を実装します。実装方法は、WeixinJSBridge オブジェクトを均一にカプセル化することです。異なる環境では、異なるインターフェイスがカプセル化されます。詳細な実装テクノロジは次のとおりです。
windows 環境
window.postMessage を通じて実装 (Chrome 拡張インターフェイスを使用して contentScript.js を挿入します。postMessage をカプセル化します)メソッド、Web ビュー間の通信を実現します。また、 chrome.runtime.connect メソッドを通じて Chrome ネイティブ メソッドを直接操作するためのインターフェイスも提供します)
Send message: window.postMessage(data, '*'); 。 // データに webviewID を指定します
受信メッセージ: window.addEventListener('message', messageHandler); // メッセージの処理と配布は、nwjs を呼び出すネイティブ機能もサポートします。
contentScript にある文を見ました。 appserviceもwebview経由で実装されていることが確認されており、実装原理はviewと同じですが、処理するビジネスロジックが異なります。
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
IOS
window.webkit via WKWebview 。 messageHandlers.NAME.postMessage は、WeChat ナビイト コードに 2 つのハンドラー メッセージ プロセッサを実装します。
invokeHandler: ネイティブ機能の呼び出し
publishHandler: メッセージ配布
 Android
Android
WeixinJSCore.invokeHanlder を通じて達成されます。この WeixinJSCore は、JS 呼び出し用に WeChat によって提供されるインターフェイスです (ネイティブ実装)
invokeHandler: ネイティブを呼び出します機能
publishHandler: メッセージ配信
WeChat コンポーネント
WAWebview.js には exparser というオブジェクトがあります。ミニプログラム内でコンポーネントを完全に実装します 詳細な実装方法を見ると、考え方はw3c Webコンポーネントの仕様に似ていますが、詳細な実装は異なります 使用するコンポーネントはすべて事前に登録され、Webview Replaceに登録されますレンダリング中に組み立てます。
exparser にはコア メソッドがあります:
registerBehavior: コンポーネントが継承するようにコンポーネントのいくつかの基本的な動作を登録します。
registerElement: コンポーネント、つまり対話するためのインターフェイスを登録します。主にプロパティとイベントです

#このコンポーネントは (webviewID を使用して) イベントをトリガーし、WeixinJSBridge インターフェイスを呼び出し、ネイティブに公開します。そして、ネイティブはAppService層の指定されたwebviewIDのページ登録イベント処理メソッドに配布されます。
概要
ミニ プログラムの最下層は依然として Webview に基づいています。新しいテクノロジーやフレームワーク システム全体の発明や創造はありません。比較的明確かつシンプルであり、Web 仕様に基づいて既存のスキルの価値を最大化するため、フレームワークの仕様を理解するだけで、既存の Web テクノロジーを開発に使用できます。理解と開発が簡単です。
MSSM: ロジックと UI は完全に分離されています。これは、現在人気のある React、agular、および Vue とは根本的に異なります。アプレット ロジックと UI は 2 つの独立した Web ビューで完全に実行され、後者はいくつかのフレームワークで実行されます。必要に応じて、引き続き Web ビューで実行します。 DOM オブジェクトを直接操作して UI レンダリングを実行することは引き続き可能です。
コンポーネント メカニズム: コンポーネント化されたメカニズムを導入しますが、完全にコンポーネント開発に基づいているわけではありません。 vue と同様に、ほとんどの UI は依然としてテンプレート レンダリングですが、コンポーネント メカニズムの導入により、開発モデルの標準化が向上し、アップグレードと保守が容易になります。
複数の制限: 同時に開くことができるフォームは 5 つまでです。パッケージ化されたファイルは 1M を超えることはできず、DOM オブジェクトは 16,000 を超えることはできません。これらはすべて、より良いエクスペリエンスを保証するためのものです。
以上がミニプログラム開発の原則は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
1. WeChat ミニ プログラムを開き、対応するミニ プログラム ページに入ります。 2. ミニ プログラム ページでメンバー関連の入り口を見つけます。通常、メンバーの入り口は下部のナビゲーション バーまたはパーソナル センターにあります。 3. メンバーシップポータルをクリックして、メンバーシップ申請ページに入ります。 4. 入会申込ページにて、携帯電話番号、氏名等の必要事項をご入力の上、送信してください。 5. ミニ プログラムは会員申請を審査します。審査に合格すると、ユーザーは WeChat ミニ プログラムの会員になることができます。 6. 会員になると、ユーザーはポイント、クーポン、会員限定アクティビティなど、より多くの会員権を享受できます。
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。




