

1. CSS フィルターとブレンド モードをオンラインで使用する PS (推奨学習: CSS ビデオ チュートリアル )
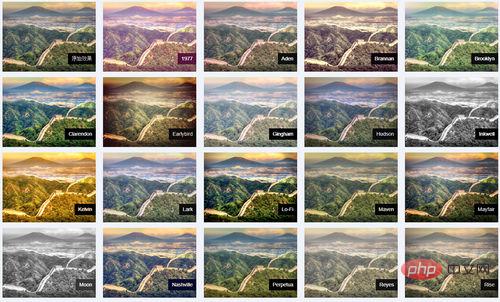
CSS を使用するフィルタとブレンド モードを使用すると、さまざまな画像処理効果を実現できます。たとえば、CSSgram プロジェクトには多くの画像処理効果が組み込まれています。効果の一部を次のサムネイルに示します:



 要素として使用する必要があります。妨げられる。 ######何をするか?このような優れた機能を放棄し、画像処理に依然として Canvas を使用する必要があるのでしょうか? その必要はありません。実際には、CSS 処理された画像を取得する方法があります。
要素として使用する必要があります。妨げられる。 ######何をするか?このような優れた機能を放棄し、画像処理に依然として Canvas を使用する必要があるのでしょうか? その必要はありません。実際には、CSS 処理された画像を取得する方法があります。
2. SVGのforeignObject要素とビジュアルストレージ
SVGには
<svg xmlns="http://www.w3.org/2000/svg">
<foreignObject width="120" height="50">
<body xmlns="http://www.w3.org/1999/xhtml">
<p>文字。</p>
</body>
</foreignObject>
</svg> としてレンダリングするだけです。画像を取得し、それをキャンバスに描画すると、純粋に処理されたビットマップ画像を取得できます。 デモ ページの最後の画像と CSS 処理された画像は同じように見えますが、本質的には異なります。1 つはオリジナルの画像 (右クリックして名前を付けて保存してみてください)、もう 1 つは本質的に以下のスクリーンショットに示すように、合成画像 (右クリックして名前を付けて保存してください。 - 名前を付けて保存) を選択します。
としてレンダリングするだけです。画像を取得し、それをキャンバスに描画すると、純粋に処理されたビットマップ画像を取得できます。 デモ ページの最後の画像と CSS 処理された画像は同じように見えますが、本質的には異なります。1 つはオリジナルの画像 (右クリックして名前を付けて保存してみてください)、もう 1 つは本質的に以下のスクリーンショットに示すように、合成画像 (右クリックして名前を付けて保存してください。 - 名前を付けて保存) を選択します。 それでは、次に、ローカルマシンやサーバーへのアップロードは問題ありません。 
// canvas转为blob并上传canvas.toBlob(function (blob) { // 图片ajax上传
var xhr = new XMLHttpRequest(); // 文件上传成功
xhr.onload = function() {
// xhr.responseText就是返回的数据
}; // 开始上传
xhr.open("POST", 'upload.php', true);
xhr.send(blob);
}, 'image/jpeg');3.画像をプロジェクトに追加しますか? で使用されますか?
上記のデモ ページでは、cssRenderImage2PureImage() というメソッドを作成しました。これは、次のコード構造に似た CSS 画像処理結果を画像に変換できます。
<div id="input" class="clarendon-filter">
<img src="/static/imghw/default1.png" data-src="./example.jpg" class="lazy" alt="CSSフィルターとブレンドモードで処理された画像をアップロードおよびダウンロードするにはどうすればよいですか?" >
</div>.clarendon-filter {
filter: contrast(1.2) saturate(1.35);
display: inline-block;
position: relative;
}
.clarendon-filter::before {
content: '';
display: block;
height: 100%;
width: 100%;
top: 0; left: 0;
position: absolute;
background: rgba(127,187,227,.2);
mix-blend-mode: overlay;
pointer-events: none;
}cssRenderImage2PureImage(dom, callback);
cssRenderImage2PureImage(input, function (url) { // url就是合成后的图片base64地址
// 你可以对url做你任何你想做的事情……});4. その他の手順と結論
cssRenderImage2PureImage メソッドは、CSS フィルターによって処理される DOM 構造が高度にカスタマイズされている場合に使用されます。異なるものです。プロジェクトのシナリオに従って cssRenderImage2PureImage メソッドのコードを調整する必要があります。
以上がCSSフィルターとブレンドモードで処理された画像をアップロードおよびダウンロードするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



