
メモ帳またはテキストエディットを使用して HTML を作成する

プロ仕様の HTML エディターを使用できます。 HTML を編集するには:
Adobe Dreamweaver
Microsoft Expression Web
CoffeeCup HTML Editor (推奨学習: HTML Getting Started Tutorial)
ただし、 ただし、メモ帳 (PC) やテキストエディット (Mac) などのテキスト エディターを使用して HTML を学習することもお勧めします。私たちは、シンプルなテキスト エディタを使用することが HTML を学習するのに最適な方法であると信じています。
メモ帳を使用し、以下の 4 つの手順に従って最初の Web ページを作成します。
ステップ 1: メモ帳を起動する
メモ帳の起動方法:
开始
所有程序
附件
记事本ステップ 2: メモ帳を独自に使用するedit HTML
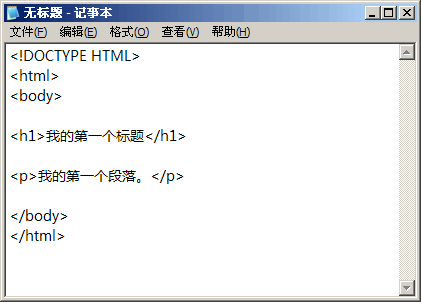
メモ帳に HTML コードを入力します:

#ステップ 3: HTML
を保存します。メモ帳のファイルメニューから「名前を付けて保存」を選択します。 HTML ファイルを保存するときは、.htm または .html 拡張子を使用できます。両者に違いはなく、完全にあなた次第です。 このファイルを html などの覚えやすいフォルダーに保存します。ステップ 4: この HTML ファイルをブラウザで実行します
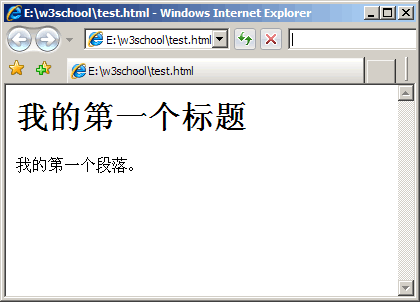
ブラウザを起動し、[ファイル] メニューの [ファイルを開く] コマンドを選択するか、直接選択します。フォルダー内の HTML ファイルをダブルクリックします。 結果は次のようになります:
以上がHTMLエディタの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。