Webpack 入門チュートリアル
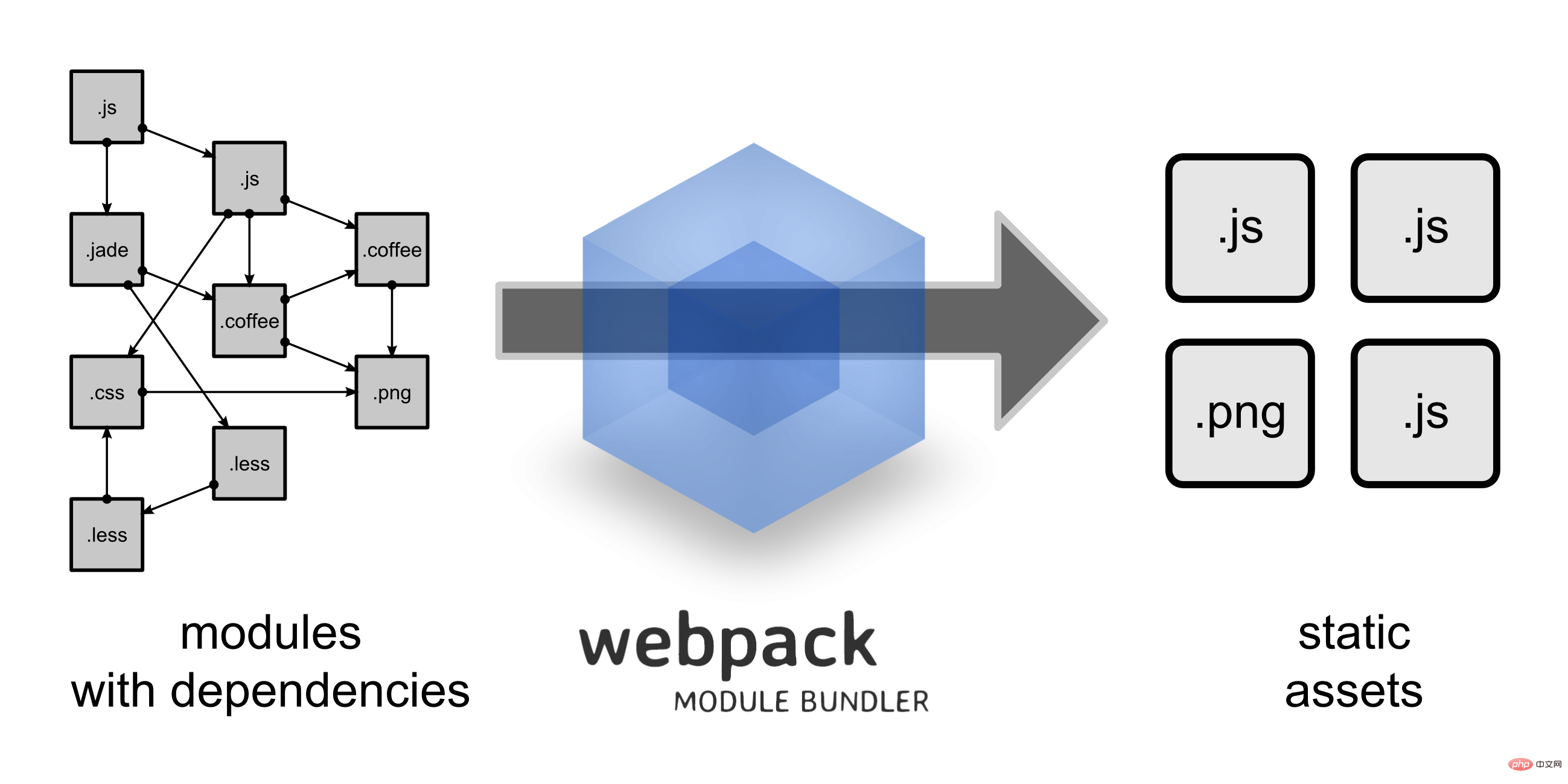
Webpack は、フロントエンドのリソース読み込み/パッケージ化ツールです。モジュールの依存関係に基づいて静的分析を実行し、指定されたルールに従ってこれらのモジュールに対応する静的リソースを生成します。
この章は Webpack3.0 に基づいており、テストに合格しています。

この図から、Webpack がさまざまな静的リソース js、css などを静的ファイルに変換し、ページ リクエストを削減できることがわかります。
次にWebpackのインストールと使い方を簡単に紹介します。
Webpack のインストール
Webpack をインストールする前に、ローカル環境が node.js をサポートしている必要があります。
npm のインストール速度が遅いため、このチュートリアルでは Taobao のイメージとそのコマンド cnpm を使用します。インストールと使用手順については、Taobao NPM イメージの使用を参照してください。
cnpm を使用して webpack をインストールします:
cnpm install webpack -g
プロジェクトを作成します
次に、ディレクトリ アプリを作成します:
mkdir app
runoob1.js ファイルをアプリ ディレクトリに追加します。コードは次のとおりです。
document.write("It works.");index.html ファイルをアプリ ディレクトリに追加します。コードは次のとおりです。
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>次に、webpack コマンドを使用してパッケージ化します:
webpack runoob1.js bundle.js
上記のコマンドを実行すると、runoob1.js ファイルがコンパイルされ、bundle.js ファイルが生成されます。成功後の出力情報は次のとおりです:
Hash: a41c6217554e666594cb
Version: webpack 1.12.13
Time: 50ms
Asset Size Chunks Chunk Names
bundle.js 1.42 kB 0 [emitted] main
[0] ./runoob1.js 29 bytes {0} [built]index.html をブラウザで開いて出力します。結果は次のようになります。

2 つ目の JS ファイルを作成します
次に、別の js ファイル runoob2.js を作成します。コードは次のとおりです。
module.exports = "It works from runoob2.js.";
runoob1.js ファイルを更新します。コードは次のとおりです。
document.write(require("./runoob2.js"));Next webpack コマンドを使用してパッケージ化します。
webpack runoob1.js bundle.js
Hash: dcf55acff639ebfe1677
Version: webpack 1.12.13
Time: 52ms
Asset Size Chunks Chunk Names
bundle.js 1.55 kB 0 [emitted] main
[0] ./runoob1.js 41 bytes {0} [built]
[1] ./runoob2.js 46 bytes {0} [built]閲覧中 出力結果は次のとおりです。

webpack は、モジュールの依存関係に基づいて静的分析を実行します。 、これらのファイル (モジュール) は、bundle.js ファイルに含まれます。 Webpack は各モジュールに一意の ID を割り当て、この ID を通じてモジュールにインデックスを付け、アクセスします。ページが開始されると、runoob1.js 内のコードが最初に実行され、require が実行されると他のモジュールが実行されます。
LOADER
Webpack 自体は JavaScript モジュールのみを処理できます。他の種類のファイルを処理したい場合は、次を使用する必要があります。変換用ローダーです。
したがって、CSS ファイルをアプリケーションに追加する必要がある場合は、css-loader と style-loader を使用する必要があります。これらは 2 つの異なることを行います。css-loader は CSS ファイルを走査して、 url() 式が処理され、スタイル ローダーが元の CSS コードをページ上のスタイル タグに挿入します。
次に、次のコマンドを使用して css-loader と style-loader をインストールします (グローバル インストールにはパラメーター -g が必要です)。
cnpm install css-loader style-loader
上記コマンドを実行すると、css-loaderとstyle-loaderのインストールディレクトリであるカレントディレクトリにnode_modulesディレクトリが生成されます。
次に、style.css ファイルを作成します。コードは次のとおりです。
body {
background: yellow;
}runoob1.js ファイルを変更します。コードは次のとおりです。
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js"));次に使用します。パッケージ化する webpack コマンド:
webpack runoob1.js bundle.js
Hash: a9ef45165f81c89a4363
Version: webpack 1.12.13
Time: 619ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 76 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesブラウザでアクセスすると、出力結果は次のようになります:
require CSS ファイルはローダーで書き込む必要がありますもちろん、prefix!style-loader!css-loader! を使用すると、モジュールの種類 (拡張子) に応じて必要なローダーを自動的にバインドできます。 runoob1.js の require("!style-loader!css-loader!./style.css") を require("./style.css") に変更します:
runoob1.js File
require("./style.css");
document.write(require("./runoob2.js"));次に実行:
webpack runoob1.js bundle.js --module-bind 'css=style-loader!css-loader'
ブラウザでアクセスすると、出力結果は次のようになります:
明らかに、これはローダーを使用する 2 つの方法は同じ効果があります。
#設定ファイル
統合管理のために、いくつかのコンパイル オプションを設定ファイルに追加できます。webpack.config.js ファイルを作成します。コードは次のとおりです:module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};webpack
Hash: 4fdefac099a5f36ff74b
Version: webpack 1.12.13
Time: 576ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 65 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesプラグイン
プラグインは、webpack の設定情報の plugins オプションで指定され、いくつかのタスクを完了するために使用されます。ローダーでは完了できません。 Webpack にはいくつかのプラグインが付属しており、cnpm を通じていくつかのプラグインをインストールできます。使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
var webpack=require('webpack');
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
plugins:[
new webpack.BannerPlugin('菜鸟教程 webpack 实例')
]
};然后运行:
webpack
打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。
webpack --progress --colors
如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。
webpack --progress --colors --watch
当然,我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
# 安装 cnpm install webpack-dev-server -g # 运行 webpack-dev-server --progress --colors
在浏览器打开 http://localhost:8080/ 输出结果如下:
相关教程推荐:webpack 中文文档
以上がWebpack 入門チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
vite と webpack の違いは何ですか
Jan 11, 2023 pm 02:55 PM
相違点: 1. Webpack サーバーの起動速度は Vite より遅いですが、Vite は起動時にパッケージ化する必要がなく、モジュールの依存関係を解析してコンパイルする必要がないため、起動速度が非常に速くなります。 2. Vite ホット アップデートは webpack よりも高速です。Vite の HRM の観点から、特定のモジュールのコンテンツが変更された場合、ブラウザーにモジュールを再リクエストさせるだけです。 3. Vite は esbuild を使用して依存関係を事前構築しますが、webpack はノードに基づいています。 4. Vite のエコロジーは webpack ほど良くなく、ローダーとプラグインが十分に豊富ではありません。
 モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
モジュール開発に PHP と webpack を使用する方法
May 11, 2023 pm 03:52 PM
Web 開発テクノロジーの継続的な発展に伴い、フロントエンドとバックエンドの分離とモジュール開発が広く普及する傾向になりました。 PHP は一般的に使用されるバックエンド言語です。モジュラー開発を行う場合、モジュールの管理とパッケージ化にいくつかのツールを使用する必要があります。Webpack は非常に使いやすいモジュラー パッケージング ツールです。この記事では、モジュール開発に PHP と webpack を使用する方法を紹介します。 1. モジュラー開発とは何ですか? モジュラー開発とは、プログラムを、それぞれが独自の機能を持つ独立したモジュールに分解することを指します。
 Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
Webpack はどのように es6 モジュールを es5 モジュールに変換しますか?
Oct 18, 2022 pm 03:48 PM
設定方法: 1. import メソッドを使用して ES6 コードをパッケージ化された js コード ファイルに配置します; 2. npm ツールを使用して babel-loader ツールをインストールします。構文は「npm install -D babel-loader @babel/core」です。 @babel/preset-env"; 3. babel ツールの構成ファイル「.babelrc」を作成し、トランスコーディング ルールを設定します。 4. webpack.config.js ファイルでパッケージ化ルールを構成します。
 Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
Spring Boot と Webpack を使用してフロントエンド プロジェクトとプラグイン システムを構築する
Jun 22, 2023 am 09:13 AM
最新の Web アプリケーションの複雑さが増すにつれて、優れたフロントエンド エンジニアリングとプラグイン システムを構築することがますます重要になっています。 Spring Boot と Webpack の人気により、これらはフロントエンド プロジェクトとプラグイン システムを構築するための完璧な組み合わせになりました。 SpringBoot は、最小限の構成要件で Java アプリケーションを作成する Java フレームワークです。自動構成などの多くの便利な機能を提供するため、開発者は Web アプリケーションをより迅速かつ簡単に構築および展開できます。 W
 ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
ウェブパックとは何ですか?仕組みの詳しい説明は?
Oct 13, 2022 pm 07:36 PM
Webpack はモジュールのパッケージ化ツールです。さまざまな依存関係のモジュールを作成し、それらをすべて管理可能な出力ファイルにパッケージ化します。これは、単一ページ アプリケーション (今日の Web アプリケーションの事実上の標準) に特に役立ちます。
 vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vwebpack パッケージに使用できるファイルは何ですか?
Dec 20, 2022 pm 07:44 PM
vue では、webpack は js、css、ピクチャ、json、その他のファイルをブラウザで使用できる適切な形式にパッケージ化できます。webpack では、js、css、ピクチャ、json、その他のファイル タイプをモジュールとして使用できます。 Webpack のさまざまなモジュール リソースは、パッケージ化して 1 つ以上のパッケージにマージでき、パッケージ化プロセス中に、画像の圧縮、scss から css への変換、ES6 構文から ES5 への変換などのリソースを処理できます。 HTMLで認識されるファイルタイプ。
 vueにwebpackをインストールする方法
Jul 25, 2022 pm 03:27 PM
vueにwebpackをインストールする方法
Jul 25, 2022 pm 03:27 PM
vue の Webpack は、ノード パッケージ マネージャー「npm」または npm イメージ「cnpm」を使用してインストールされます。 Webpack は、最新の JavaScript アプリケーション用の静的モジュール パッケージ ツールです。node.js に基づいて開発されています。使用する場合は、node.js コンポーネントのサポートが必要です。npm または cnpm を使用してインストールする必要があります。構文は、「npm install webpack -」です。 g」または「cnpm install webpack -g」。







