Composer サーバーが拡張機能のインストールに失敗した場合の対処方法
Composer サーバーのバージョンが低すぎるために拡張機能のインストールに失敗した場合はどうすればよいですか?以下の composer チュートリアル 列では、アップグレード プロセスを紹介します。

ps : サーバー構成
Linux VM-0-9-ubuntu 4.4.0-91-generic #114-Ubuntu SMP 8 月 8 日火曜日: 11 日: 56:56 UTC 2017 x86_64 x86_64 x86_64 GNU/Linux
1. 失敗体験
easyswoole をインストールする過程で、インストールできないことが判明しました。コンポーザー
エラー メッセージは次のとおりです。
ubuntu@VM-0-9-ubuntu:~/demo/easyswoole$ composer require easyswoole/easyswoole=3.x
./composer.json has been created
Loading composer repositories with package information
Updating dependencies (including require-dev)
Installation failed, deleting ./composer.json.
[ErrorException]
"continue" targeting switch is equivalent to "break". Did you mean to use "continue 2"?
require [--dev] [--prefer-source] [--prefer-dist] [--no-plugins] [--no-progress] [--no-update] [--update-no-dev] [--update-with-dependencies] [--ignore-platform-reqs] [--sort-packages] [-o|--optimize-autoloader] [-a|--classmap-authoritative] [--] [<packages>]..Google で検索しても、対応するエラー メッセージはありません。まずはcomposerのバージョンを確認しようと思いました
が、composerのバージョンが低すぎることが判明したので、ついでにcomposerをバージョンアップしました。
ubuntu@VM-0-9-ubuntu:~/demo/easyswoole$ composer -V Composer version @package_branch_alias_version@ (1.0.0-beta2) 2016-03-27 16:00:34
アップグレード プロセス中に、アップグレードが失敗したことが判明しました。古いバージョンのコンポーザーは自動的にアップグレードできません
ubuntu@VM-0-9-ubuntu:~$ composer self-update
[InvalidArgumentException]
Command "self-update" is not defined.コンポーザー パッケージのレベルが低すぎるため、自動アップグレード機能がないようです
2. 新しいコンポーザー パッケージをダウンロードします
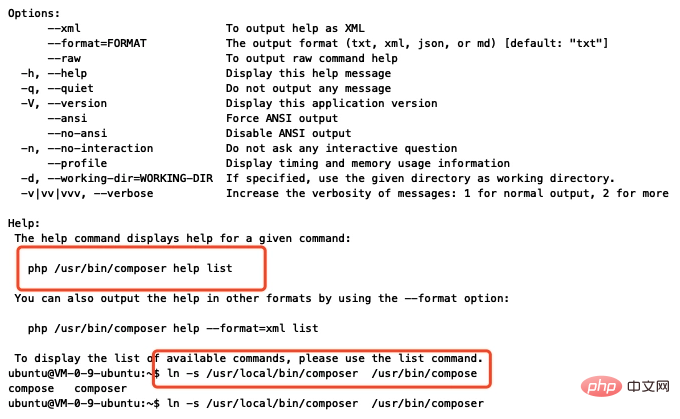
1. 最新のコンポーザー
wget https://dl.laravel-china.org/composer.phar -O /usr/local/bin/composer sudo chmod a+x /usr/local/bin/composer
を追加し、スクリプトを元のスクリプトに上書きします (ソフト リンク経由)
2. 元の場所を表示します
 #
#
sudo mv /usr/bin/composer /tmp/ sudo ln -s /usr/local/bin/composer /usr/bin/composer ubuntu@VM-0-9-ubuntu:~$ composer -V Composer version 1.8.5 2019-04-09 17:46:47
3. インストール
composer を使用してプロジェクトをインストールします#
以上がComposer サーバーが拡張機能のインストールに失敗した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 作曲家は何に使用されていますか?
Apr 06, 2025 am 12:02 AM
作曲家は何に使用されていますか?
Apr 06, 2025 am 12:02 AM
作曲家は、PHPの依存関係管理ツールです。 Composerを使用するコアステップは次のとおりです。1)「Stripe/Stripe-PHP」などのComposer.jsonの依存関係を宣言:「^7.0」; 2)ComposerInStallを実行して、依存関係をダウンロードおよび構成します。 3)Composer.LockおよびAutoload.phpを介してバージョンとオートロードを管理します。 Composerは依存関係管理を簡素化し、プロジェクトの効率と保守性を向上させます。
 作曲家とオーケストレーターの違いは何ですか?
Apr 02, 2025 pm 02:49 PM
作曲家とオーケストレーターの違いは何ですか?
Apr 02, 2025 pm 02:49 PM
作曲家はPHPプロジェクトの依存関係を管理するために使用されますが、オーケストレーターはマイクロサービスまたはコンテナ化されたアプリケーションを管理および調整するために使用されます。 1.Composer.jsonファイルを介してPHPプロジェクトの依存関係を宣言および管理します。 2。Orchestratorは、構成ファイル(KubernetesのYAMLファイルなど)を介してサービスの展開と拡張を管理し、高可用性と負荷分散を確保します。
 カスタムコンポーザーパッケージのインストールパスをデバッグする方法は?
Apr 01, 2025 am 08:36 AM
カスタムコンポーザーパッケージのインストールパスをデバッグする方法は?
Apr 01, 2025 am 08:36 AM
Composerパッケージのインストールディレクトリとデバッグメソッドをカスタマイズして、Composerを使用して依存関係を管理する場合、パッケージはデフォルトでベンダーディレクトリにインストールされます。必要に応じて...
 ThinkPhpはAlibaba Cloud MQTTエラーアプリに接続します\\ Controller \\ Mosquitto \\クライアント:それを解決する方法は?
Apr 01, 2025 am 08:24 AM
ThinkPhpはAlibaba Cloud MQTTエラーアプリに接続します\\ Controller \\ Mosquitto \\クライアント:それを解決する方法は?
Apr 01, 2025 am 08:24 AM
ThinkPhpで蚊を使用すると、App \\ Controller \\ Mosquitto \\クライアントがThinkPhpフレームワークを使用してAlibaba Cloud MQTTサービスに接続すると、エラーが発生しました。
 生産環境の展開:作曲家のロード開発依存関係を避ける方法は?
Apr 01, 2025 am 07:36 AM
生産環境の展開:作曲家のロード開発依存関係を避ける方法は?
Apr 01, 2025 am 07:36 AM
作曲家の依存関係を効率的に管理する:生産環境で開発依存関係の負荷を回避する方法。 Composerを使用してPHPプロジェクトの依存関係を管理する場合、開発プロセスをしばしば作成します...
 公式のaiクリエイティブツールとは何ですか?
Nov 29, 2024 am 10:19 AM
公式のaiクリエイティブツールとは何ですか?
Nov 29, 2024 am 10:19 AM
公式 AI クリエイティブ ツールは、機械学習と高度なテクノロジーを使用して、クリエイティブの探索、コンテンツの生成、最適化の機能を提供し、クリエイティブ プロセスを強化し、生産性を向上させます。主要なツールには、ChatGPT、Google AI Image/Video Generator、AWS DeepComposer、Azure Cognitive Services などがあります。これらのツールは、ユーザーがクリエイティブな障壁を打ち破り、高品質のコンテンツを生成し、クリエイティブな出力を最適化し、チームのコラボレーションを促進し、創造性と効率を向上させるのに役立ちます。
 Composer では自動読み込みと名前空間はどのように機能しますか?
Jun 04, 2024 pm 09:03 PM
Composer では自動読み込みと名前空間はどのように機能しますか?
Jun 04, 2024 pm 09:03 PM
Composer でのオートロードと名前空間の仕組み: オートロード: Composer はオートロード機能を利用して、必要に応じてクラスを自動的にロードし、手動呼び出しの煩わしさを排除します。名前空間: 名前空間はコードを整理し、同じクラス名との競合を回避します。 Composer は、ネームスペースとディレクトリ間のマッピングを指定する PSR-4 標準を通じてネームスペースをサポートします。実際のケース: サードパーティのライブラリを使用する場合は、composer.json で require 部分と autoload 部分を構成し、ライブラリ名とマッピング ルールを指定します。これにより、ファイルを手動でロードすることなく、ライブラリからクラスを直接使用できるようになります。
 PHP デバッグ Composer の依存関係: 依存関係の問題の解決
Jun 06, 2024 pm 12:18 PM
PHP デバッグ Composer の依存関係: 依存関係の問題の解決
Jun 06, 2024 pm 12:18 PM
Composer の依存関係の問題をデバッグする 依存関係の問題を解決する方法:composer.lock ファイルを確認する Composershow-root-requires を使用して依存関係を強制的に更新する デバッグ モードを設定する 実際のケース: パッケージの競合: Composershow-root-requires を使用して競合を検出し、非互換性パッケージを手動でアップグレードする。不足している依存関係: 不足している依存関係をcomposer.jsonに追加し、再インストールします。廃止された依存関係: 廃止されたパッケージを更新するには、composerupdate を使用します。




