PHPで検証コードをランダムに生成する方法

検証コードは WEB アプリケーションにおいて非常に重要であり、通常、悪意のある登録やログイン、悪意のあるフォーラムのスパム行為など、ユーザーが悪意を持ってフォームを送信することを防ぐために使用されます。この記事では、PHP を使用してデジタル検証コード、英数字検証コード、中国語検証コード、算術検証コードなどのさまざまな一般的な検証コードを生成する方法と、Ajax 検証プロセスについて例を使用して説明します。

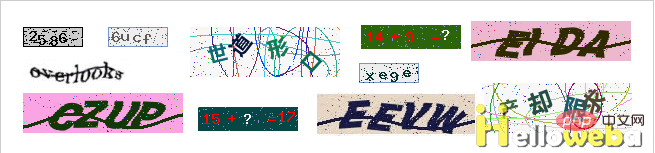
PHP が検証コード イメージを生成します
PHP が検証コードを生成する原理: PHP の GD ライブラリを使用して検証コード コードを生成します写真を撮って確認コードをセッションに保存します。 PHP で検証コードを生成する一般的なプロセスは次のとおりです:
1. png 画像を生成します;
2. 画像の背景色を設定します;
3.フォントの色とスタイル;
4. 4 桁のランダムな確認コードを生成します;
5. 生成された各文字の回転角度と位置を調整し、PNG 画像上に描画します;
6. ノイズと干渉線を追加して、登録マシンが元の画像を分析して検証コードを悪意を持って解読するのを防ぎます;
7. 画像を出力します;
8. を解放します画像が占めるメモリ。
関連する推奨事項: 「php 入門チュートリアル 」
サンプル コード:
session_start();
getCode(4,60,20);
function getCode($num,$w,$h) {
$code = "";
for ($i = 0; $i < $num; $i++) {
$code .= rand(0, 9);
}
//4位验证码也可以用rand(1000,9999)直接生成
//将生成的验证码写入session,备验证时用
$_SESSION["helloweba_num"] = $code;
//创建图片,定义颜色值
header("Content-type: image/PNG");
$im = imagecreate($w, $h);
$black = imagecolorallocate($im, 0, 0, 0);
$gray = imagecolorallocate($im, 200, 200, 200);
$bgcolor = imagecolorallocate($im, 255, 255, 255);
//填充背景
imagefill($im, 0, 0, $gray);
//画边框
imagerectangle($im, 0, 0, $w-1, $h-1, $black);
//随机绘制两条虚线,起干扰作用
$style = array ($black,$black,$black,$black,$black,
$gray,$gray,$gray,$gray,$gray
);
imagesetstyle($im, $style);
$y1 = rand(0, $h);
$y2 = rand(0, $h);
$y3 = rand(0, $h);
$y4 = rand(0, $h);
imageline($im, 0, $y1, $w, $y3, IMG_COLOR_STYLED);
imageline($im, 0, $y2, $w, $y4, IMG_COLOR_STYLED);
//在画布上随机生成大量黑点,起干扰作用;
for ($i = 0; $i < 80; $i++) {
imagesetpixel($im, rand(0, $w), rand(0, $h), $black);
}
//将数字随机显示在画布上,字符的水平间距和位置都按一定波动范围随机生成
$strx = rand(3, 8);
for ($i = 0; $i < $num; $i++) {
$strpos = rand(1, 6);
imagestring($im, 5, $strx, $strpos, substr($code, $i, 1), $black);
$strx += rand(8, 12);
}
imagepng($im);//输出图片
imagedestroy($im);//释放图片所占内存
}カスタム関数 getCode() code 検証コードの生成処理について説明します。 PHP GD ライブラリに付属する画像処理機能を使用すると、さまざまな画像効果を簡単に生成できます。
·imagecreate(): 新しい画像を作成します
·imagecolorallocate(): 画像に色を割り当てます
·imagefill(): 画像を塗りつぶします
·imagerectangle(): 四角形(境界線)を描画します
· imagesetstyle() :線画スタイルの設定
imageline():線分の描画
imagesetpixel():ピクセルの描画
imagepng(): 画像をブラウザまたは PNG 形式のファイルに出力します。
imagedestroy(): 画像が占有しているメモリを解放します。 image簡単に呼び出せるように、上記のコードを code_num.php として保存します。
Ajax の更新と検証
検証コードが生成された後、それを実際のプロジェクトに適用する必要があります。通常は、Ajax を使用して更新し、新しい検証を生成します認証コード(生成された認証コードは肉眼では識別しにくい場合があります)、つまり「はっきりと見えない場合は別のコードに変更します」。検証コードを入力した後、検証コードが正しいかどうかを検証する必要があります。検証プロセスはバックグラウンド プログラムによって完了しますが、ajax を使用して更新なしの検証を実現することもできます。 フロントエンド ページのindex.htmlを作成し、jQueryをロードし、本文に検証コードのフォーム要素を追加します。<p>验证码:<input type="text" class="input" id="code_num" name="code_num" maxlength="4" /> <img src="/static/imghw/default1.png" data-src="code_num.php" class="lazy" id="getcode_num" title="看不清,点击换一张" align="absmiddle" alt="PHPで検証コードをランダムに生成する方法" ></p> <p><input type="button" class="btn" id="chk_num" value="提交" /></p>
$(function(){
//数字验证
$("#getcode_num").click(function(){
$(this).attr("src",'code_num.php?' + Math.random());
});
...
});$(function(){
...
$("#chk_num").click(function(){
var code_num = $("#code_num").val();
$.post("chk_code.php?act=num",{code:code_num},function(msg){
if(msg==1){
alert("验证码正确!");
}else{
alert("验证码错误!");
}
});
});
});session_start();
$code = trim($_POST['code']);
if($code==$_SESSION["helloweba_num"]){
echo '1';
}以上がPHPで検証コードをランダムに生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




