
当然のことながら、最も単純な関数から始めました。最初のタスクはログイン操作の実行でしたが、思ったほど単純ではありませんでした。
1. まず接続してデータベースを作成します。
この部分はmodel.phpに書きました
$userName='root'; $passWord=''; $host='localhost'; $dataBase='login'; //创建连接 $conn=mysqli_connect($host,$userName,$passWord,$dataBase);
関連する推奨事項: 「php環境構築」 》
2. フロント ページを作成します。フロントエンド フレームワークに習熟するには、layui フレームワーク インターフェイスを使用します。先頭にユーザー名とパスワードを決定するための JS コードがあります。入力が空です。
<!DOCTYPE html>
<html>
<script src="layui.js";></script>
<link rel="stylesheet" href="layui.css" ;>
<head>
<meta charset="UTF-8">
<title>注册登录</title>
</head>
<script language=JavaScript>
function InputCheck()
{
if (Login.username.value == "")
{
alert("请输入用户名!");
Login.username.focus();
return (false);
}
if (Login.password.value == "")
{
alert("请输入密码!");
Login.password.focus();
return (false);
}
}
</script>
<body style="background: #1E9FFF">
<div style="position: absolute; left: 50%; top: 50%;width: 500px; margin-left:-250px; margin-top: -200px">
<div style="background: #FFFFFF; padding: 20px;border-radius: 4px;box-shadow: 5px 5px 20px #444444" >
<div>
<form action="login.php" method="post" name="Login" οnsubmit="return InputCheck()">
<div style="color: gray">
<h2>注册登录系统</h2>
</div>
<hr>
<div>
<label>用户名</label>
<div>
<input type="text" name="username" id="username" placeholder="用户名"
autocomplete="off">
</div>
</div>
<div>
<label>密 码</label>
<div>
<input type="password" name="password" id="password" placeholder="密码"
autocomplete="off">
</div>
</div>
<div>
<div;>
<input type="submit" value="登录">
<input type="button" value="注册">
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>3. login.php はユーザー名とパスワードが正しいかどうかを判断するために使用されます。この点については、インターネット上でさまざまな方法を調べましたが、さまざまな方法があります。最初に単純なフォームを使用することにしました。これは、SQL ステートメントを使用してユーザー名とパスワードの結果セットをクエリすることです。結果セットが空の場合、ユーザーは存在しません。
<?php
//数据库连接
require_once 'model.php';
//从登录页接受来的数据
$name=$_POST['username'];
$pwd=$_POST['password'];
$sql="select id,username,password from user where username='$name' AND password='$pwd';";
$result=mysqli_query($conn,$sql);
$row=mysqli_num_rows($result);
if(!$row){
echo "<script>alert('密码错误,请重新输入');location='login.html'</script>";
}
else{
echo "<script>alert('登录成功');location='123'</script>";
};4. ファイル ディレクトリ

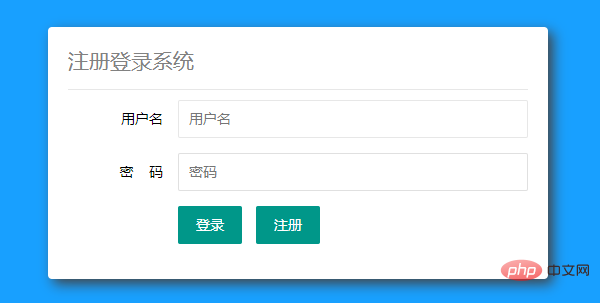
5. 効果は次のとおりです:


以上がPHPでログインページを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

