sublime-text では、ファイル タイプが HTML の場合、入力時に!または html:5 を選択し、Tab キーを入力してデフォルトの基本スケルトン コード スニペットを生成します。また、基本スケルトンでよく使用されるカスタム コード スニペットの一部を変更することもでき、保存後、次回使用する必要があるときに、指定したショートカット キーを使用してすばやく生成できます。
次のコラム sublime 入門チュートリアル では、sublime でカスタム コード セグメントを作成する手順を紹介します。

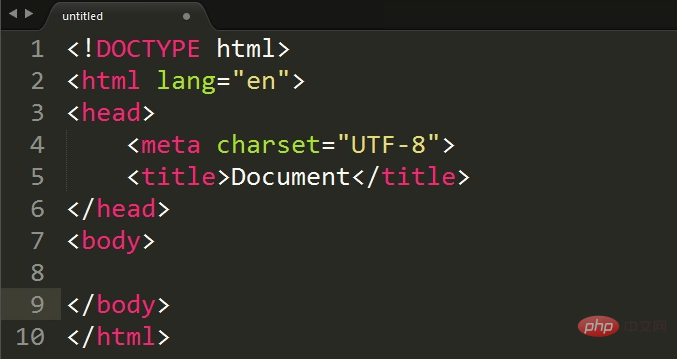
#1. 基本的なスケルトンを生成する
Sublime を開いた後、新しいファイルを作成し、必ずファイル タイプを変更してください。右下隅にあるデフォルトのプレーンテキストが HTML に変更されます。次に、! または html:5 と Tab キーを使用して、デフォルトの基本スケルトン コード セグメントをすばやく生成します。

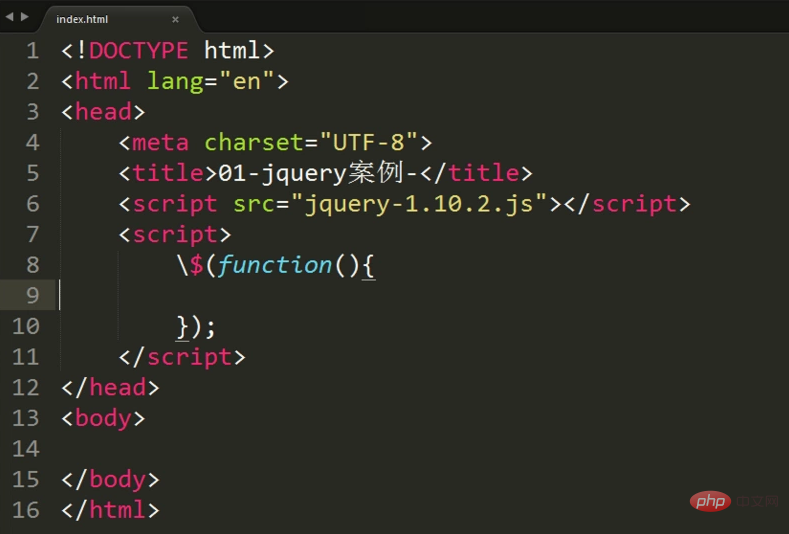
#2. カスタム コード セグメントを編集します。

# のエントリ関数で使用されます。 jquery キーワード $ は、コード セグメントの文法上のキーワードであるため、カスタム コード セグメント内で直接「$」を使用すると構文エラーが発生し、コード セグメントの生成に失敗します。必要に応じて、コード スニペットで「$」の代わりに「$」を使用できます。後でショートカット キーを使用してコード スニペットを生成すると、「\」エスケープ記号は表示されなくなります。
3. パラメータを設定し、カスタム コード スニペットを保存します。
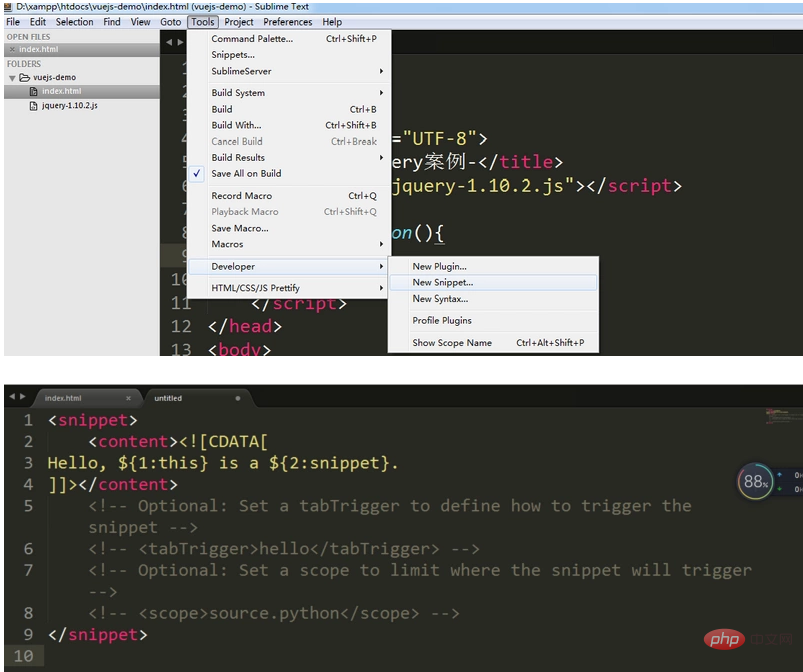
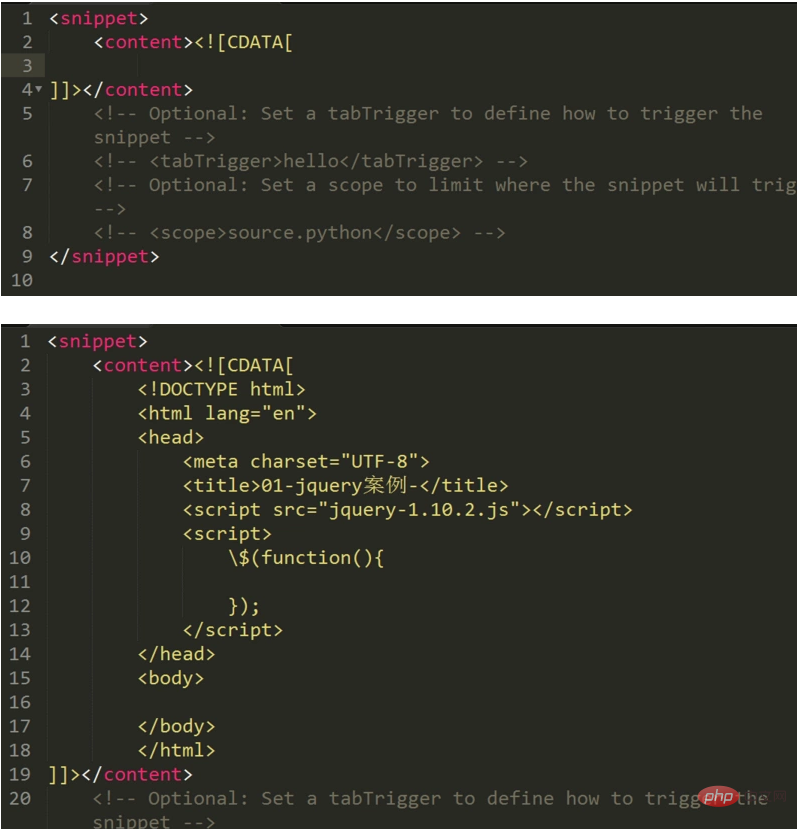
メニュー バーで [ツール] -> [開発] -> [新しいスニペット] を選択してクリックします。このとき、以下に示すように、XML 形式の新しいインターフェイスが生成されます。

Hello, ${1:this} is a ${2:snippet}.この部分は、コード セグメント内のカーソル位置の構文を設定および制御するよう求めるためのものです。メモした後、このコード行を削除し、編集したばかりのカスタム コード スニペットをコピーして貼り付けることができます。 (下図のように3行目の位置に挿入します)。

前に指示された構文に従って、生成されたコード セグメント内のカーソル リフト位置を制御できます。これは、その後の編集に便利です。
元のコードセグメントを次のように変更すると、
<title>${1:01}-jquery案例-${2:}</title>
<body> ${3:} </body>は、コード セグメントが作成され、ショートカット キーを使用してすばやく生成された後、マークが最初に 01 の前に表示され、簡単に変更および編集できるようにフィールド 01 が選択されることを意味します。次に、もう一度 Tab キーを押すと、jquery- の後にカーソルが表示されます。ここではコンテンツが選択されていないため、コンテンツを挿入しやすくなります。もう一度 Tab キーを押すと、body タグのペアにカーソルが表示され、コンテンツを挿入するときにも便利です。
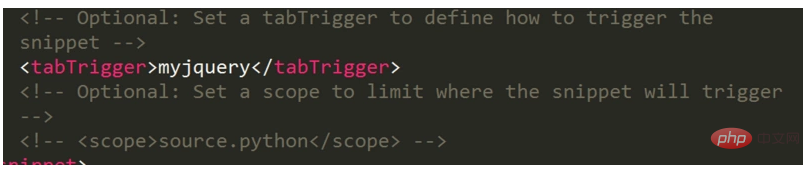
その後、 のコメントを解除し、タグ ペアにカスタム ショートカット コマンドの名前を入力します。次のように。

は、新しく作成した HTML ファイルに「myjquery」と入力し、「Tab」と入力すると、カスタマイズされたコード スニペットをすぐに生成できることを意味します。
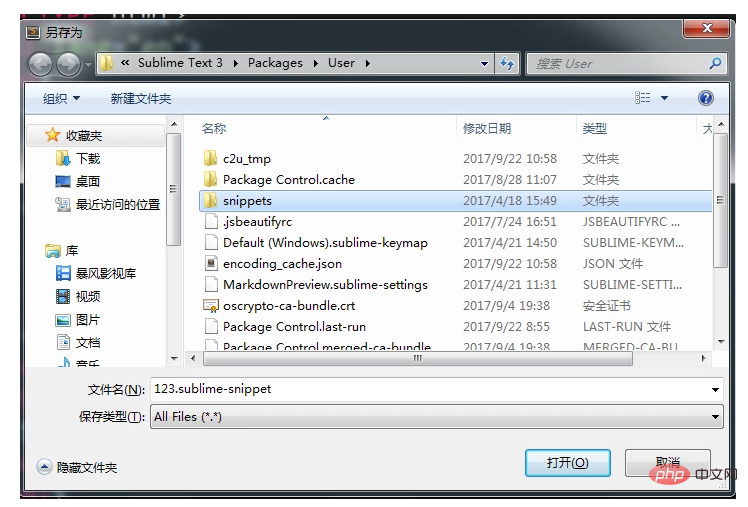
編集が完了したら、保存します。 ctri を直接使用して、デフォルトで sublime インストール ディレクトリの [パッケージ] -> [ユーザー] に保存します。カスタム コード スニペットの管理を容易にするために、新しいスニペット フォルダーを作成し、すべてのカスタム コード スニペット ファイルをこのフォルダーに保存します。

ファイル名はカスタマイズできますが、接尾辞は .sublime-snippet にする必要があります。そうしないとエラーが発生します。
これでカスタム コード スニペットの作成が完了しました。次に、sublime で新しい HTML ファイルを作成し、「myjquery」と入力し、Tab キーを使用して、指定されたカスタム コード スニペットをすばやく生成します。
以上がSublime でカスタム コード スニペットを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。