PHP中国語ウェブサイトの第8回オンラインクラスの優れた宿題表示
php中国語ウェブサイト第8回オンライン授業、授業が始まって1ヶ月が経ちましたが、授業に参加した学生の皆さんはいかがですか? phpchinese.com の編集者が、参考のために生徒たちの優れた宿題を整理しました。
以下は WEB フロントエンドの課題であり、一定期間 PHP ステージを学習した後に更新されます
1. エレガントなクラス スケジュール: テーブルを使用して、簡単な授業スケジュールの作成を練習します -- 2019 年 9 月 6 日 日付
生徒: 小星
課題アドレス: https://www.php.cn/blog/detail/15402.html

(ページ効果表示)
訂正ステータス: 合格
先生のコメント: このカリキュラムには驚きました、普通のフォームがこんなに完璧になるなんて驚きです
2. Meituan Mobile: 中秋フェスティバルの宿題 - 美団タッチスクリーン版を真似る - 2019-9-12 課題
学生: Zero Degree のブログ
課題アドレス: https://www.php.cn/blog/detail/15403.html

コードが 2 つあります 未解決の問題 (先生が暇なときにコメントして提案します (#^.^#)):
1 上部右側のアイコン
2. 好みのテキストを推測してください 最小に縮小すると、位置がずれます。 。
ページ レイアウトはフレックス レイアウトを使用しています。時間があまりないので (ブラック ファクトリーは休みではありません...)、フレームワークは書いていません。レイアウトはシンプルに見えますが、それでも書くのに5時間くらいかかりました コードはこれだけです ちょっと恥ずかしいですが、段階的にテストしながら書きました。でもとても幸せです。
修正ステータス:認定済み
先生のコメント:卒業後は美団に行きたいですか?制服が黄色すぎるので無理です。いいですね、笑
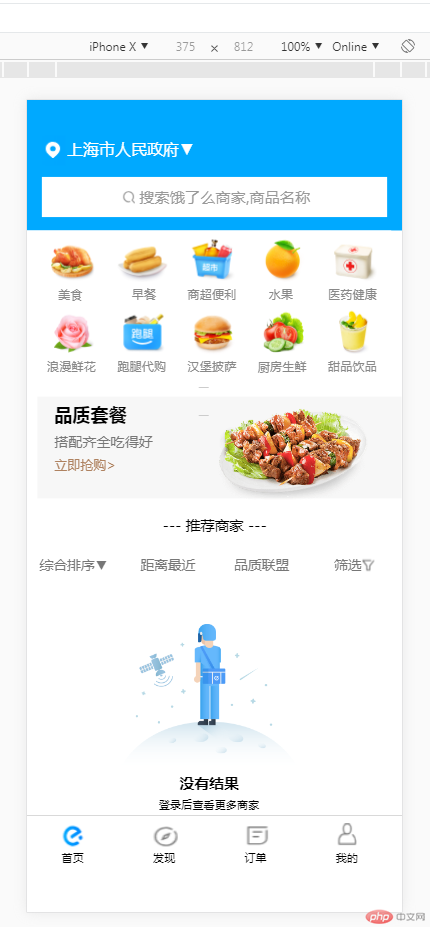
3. Ele.me モバイル端末: Ele.me ホームページの模倣割り当てアドレス:
https: //www.php. cn/blog/detail/15372.html

執筆、保存して読み込む 効果、フレキシブルボックスの理解が不十分なので、基本的に内側と外側のマージンのピクセル値を使って実現しています
修正状況:認定済み
先生のコメント:皆さんは他の人よりも優れており、このページは素晴らしいです
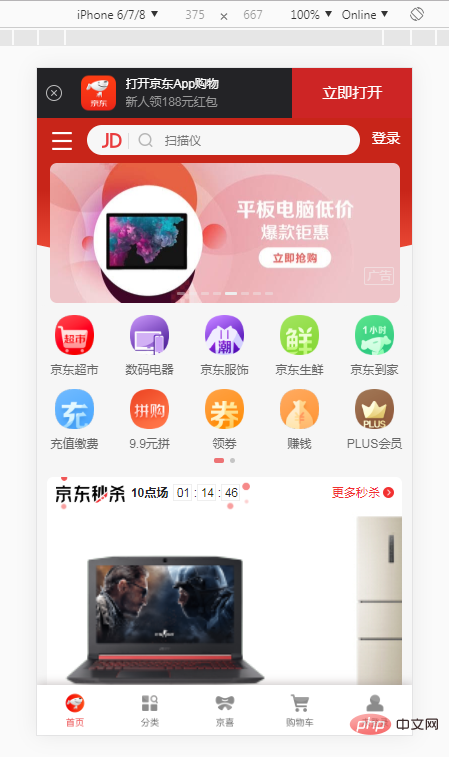
4. 模倣京東モバイル端末: 模倣京東モールモバイル端末ホームページ -- 2019 年 9 月 10 日学生:
cat のブログ
課題アドレス:https://www. php.cn/blog/detail/15349.html

認定済み
先生のコメント:宿題の要件をはるかに超えており、優れており、慎重です。ページを観察すると、再利用できる小さな部品がたくさんあることがわかります。それらを標準部品にすることを検討しましたか?
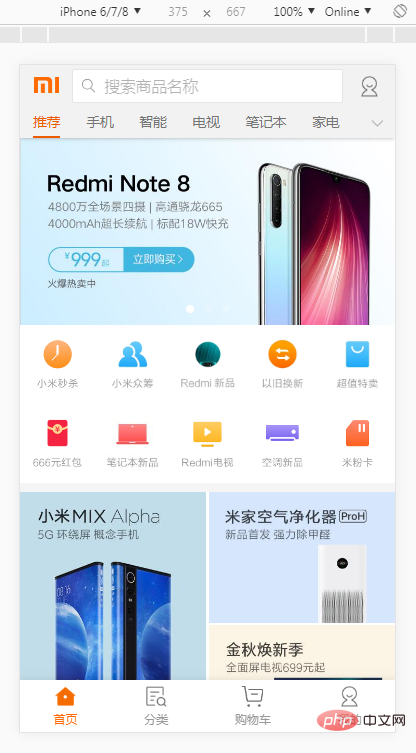
5. Xiaomi Mall::flex レイアウトを模倣する--2019-09- 10学生:
sjgbctjda のブログ
課題アドレス:https://www.php.cn/blog /detail/15343.html

認定済み
先生のコメント:戻る Xiaomi を作りました、悪くありません、書くのに夢中ですか?
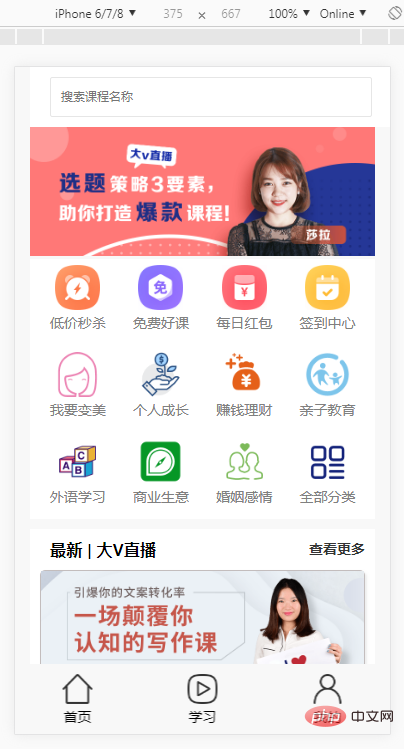
6. PHP の中国語 Web サイトを真似する: 9 日目: フレックス エラスティック ボックス レイアウト 20190910生徒:
アフフの学び
宿題のアドレス:https://www.php.cn/blog/detail /15310.html

書くのが遅すぎて時間がありません。勤務時間中にこっそり書いてます!テストした結果、プロジェクトをフレックス コンテナとしてネストすることもできることがわかりました。2 番目のステップを作成するときに、大きな落とし穴に遭遇し、時間を無駄にしました。最新の更新を作成するとき、p タグの文字が長すぎるため、写真のせいかと思ったのですが、写真の幅が限られていて、長い間ここで止まっていました!後で、p 要素の文字が長すぎることが原因であることがわかり、親要素 div に max-width 相対幅を追加して問題を解決しました。 !
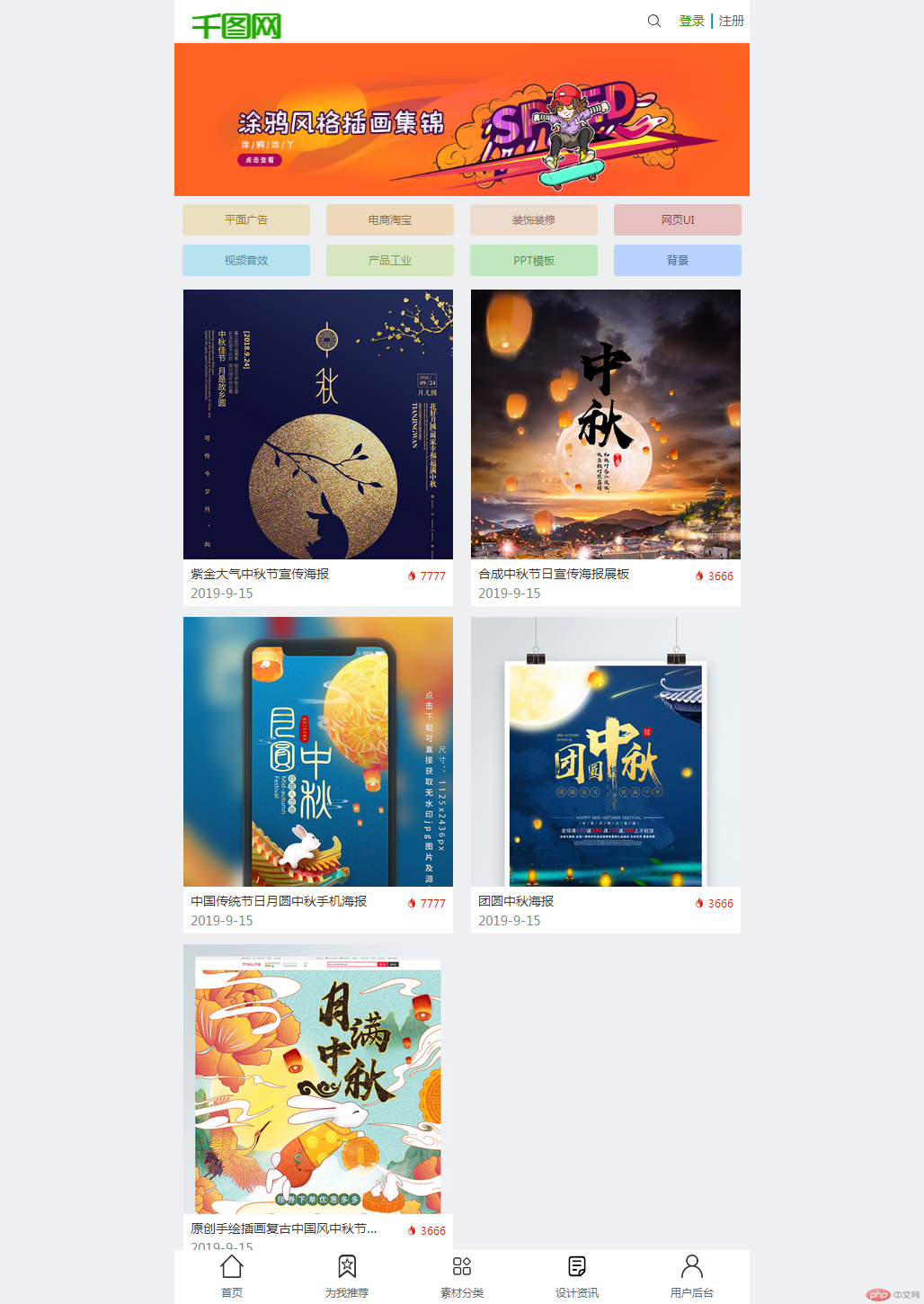
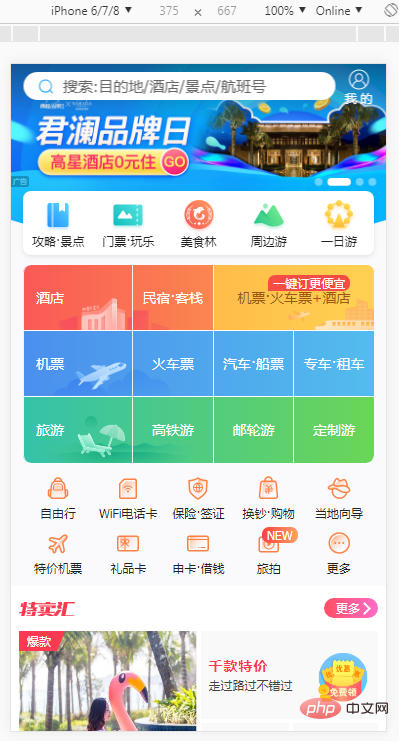
修正ステータス:認定済み 老師批語:發現問題, 再透過自己思考找到答案, 這個方法相當正確, 這回你終生難忘 7. 仿千圖網:使用flex版面仿寫千圖網手機端頁面--2019年9月10日 學員:緣 作業地址: https://www.php.cn/blog/detail/15419.html 批改狀態:合格 老師批語:寫得不錯, 還多做了一個 #8. 前端框架佈局:仿荔枝微課前端-2019年9月12日 學員:淵 作業網址:https://www.php.cn/blog/detail /15420.html 學員總結: 實現三個頁頁的效果 首頁、學習、我的這三個頁面 實際效果參考網址:https://www.icaoyuan.cn/0912/index.html 批改狀態:合格 老師批語:製作的非常精美 #9.仿攜程網行動裝置首頁:製作攜程網行動裝置首頁。 2019-09-10 學員:風吹 作業網址:https://www.php. cn/blog/detail/15432.html #學員總結: 批改狀態:合格 老師批語:攜程的主導航是有背景圖的, 而且背景色還是漸變的,你可能是沒有註意到 祝願: #學員總結:內容太多,大家自己看吧
#學員總結:內容太多,大家自己看吧

相關推薦:1. 《
php中文網九期線上直播授課班》,即將開始招生,敬請關注! 2.
第八期超大型CMS系統的開發教學詳細介紹#

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 php 中国語 Web サイトは正式な Web サイトですか?
Sep 20, 2022 am 11:02 AM
php 中国語 Web サイトは正式な Web サイトですか?
Sep 20, 2022 am 11:02 AM
PHP 中国語 Web サイトは正式な Web サイトです。Web サイトのドメイン名は php.cn です。Suzhou Yuedongguangbiao Network Technology Co., Ltd. に所属しています。PHP のオンライン学習およびコミュニケーションの公共福祉プラットフォームです。無料の PHP 学習ビデオが含まれています。 、PHP 教材、PHP Q&A コミュニティなど、有料のプレミアム PHP コースも含まれており、さまざまな基礎を持つ学習者に適したオンライン ライブ クラスが定期的に開催されます。
 Lynk & Co Z10の販売価格は189,800元、800Vバージョンの価格は229,800元で、Xiaomi SU7を直接指しています。
Jul 16, 2024 am 03:05 AM
Lynk & Co Z10の販売価格は189,800元、800Vバージョンの価格は229,800元で、Xiaomi SU7を直接指しています。
Jul 16, 2024 am 03:05 AM
最近、ある自動車ブロガーが、売りに出された疑いのある Lynk & Co Z10 の価格を公開した。広西チワン族自治区南寧市の Lynk & Co センターの従業員によると、Lynk & Co Z10 400V バージョンの開始価格は 189,800 元で、800V バージョンの開始価格は 229,800 元であるとのことです。この従業員はまた、「18万元から、鎮祥氏は警告する」とも述べており、最初の販売時にはさらに多くの権利や利益が発生する可能性があることを示唆しているようだ。 Fenye Lynk & Co Z10 自動車ブロガーからの間接的な報告によると、Lynk & Co Z10 は次のようになると予想されます: 先行発売時期: 7 月 正式納入: 8 月 価格: 開始価格: 182,800 元 ミッドレンジモデル: 192,800 元 ハイエンドバージョン:207,800元の初回割引:fenye Lynk & Co Z10の価格約8,000元が明らかに
 Xuexitong の宿題が拒否された場合、どうすれば再提出できますか? -Xuexuetong の動画を視聴するにはどうすればよいですか?
Mar 18, 2024 pm 05:55 PM
Xuexitong の宿題が拒否された場合、どうすれば再提出できますか? -Xuexuetong の動画を視聴するにはどうすればよいですか?
Mar 18, 2024 pm 05:55 PM
XueTong は、神経系の原理に基づいた国内の知識普及および管理共有プラットフォームです。潮興が過去 20 年間に蓄積した膨大な書籍、雑誌、新聞、ビデオ、オリジナルなどのリソースを活用し、知識管理、コース学習、特別トピックの作成を統合して、読者にワンストップの学習と作業を提供します。環境。オンライン コースを学習するときに、多くの学生がこの問題に遭遇します。宿題を間違えた場合、やり直す必要がある場合、どうやって提出すればよいでしょうか。今日は、Xuexuetongの宿題が却下された後に再提出する方法と、Xuexuetongのビデオを視聴する方法を編集者が説明しましょう。 1. 拒否されたXuexitong課題を再提出する方法 ステップ1: Xuexitongソフトウェアを開いた後、ホームページで「コース」をクリックします ステップ2: コースリストで、返却されたコース課題「拒否されたコース」を見つけますクリック
 Xuexitong の宿題が拒否された場合、どうすれば再提出できますか? -Xuexuetong の章を学習した回数を確認するにはどうすればよいですか?
Mar 18, 2024 pm 08:49 PM
Xuexitong の宿題が拒否された場合、どうすれば再提出できますか? -Xuexuetong の章を学習した回数を確認するにはどうすればよいですか?
Mar 18, 2024 pm 08:49 PM
Xuexitong の宿題が拒否された場合、どうすれば再提出できますか? 1. 割り当てがキャンセルされたという通知を見つけます。 2. 返されたジョブに関する情報を見つけます。 3. 青色の課題をクリックして、課題を再変更して送信します。 Xuexuetong の章を学習した回数を確認するにはどうすればよいですか?まず、Xuedutong と入力し、右下の「Me」をクリックします。次に、個人名の横に小さなロゴがあるので、それをクリックします。最後に、記号をクリックすると、Xuetong の使用回数が表示されます。
 PHP中国語Webサイトトレーニングはいかがですか?
Jul 23, 2020 pm 01:47 PM
PHP中国語Webサイトトレーニングはいかがですか?
Jul 23, 2020 pm 01:47 PM
PHP 中国語 Web サイトにあるベテラン学生のコメントを見てみましょう。コメントが最も発言的です。コメントが多いため、一部のみを抜粋しており、非常に乱雑です。クリックして拡大できます。それらを見てください。
 合肥で最高の PHP トレーニング会社はどこですか?
Feb 17, 2023 pm 02:01 PM
合肥で最高の PHP トレーニング会社はどこですか?
Feb 17, 2023 pm 02:01 PM
最新のデータ調査によると、PHP は依然として主流の開発言語であり、上位 10 位内にしっかりとランクされています。これは、PHP プログラマーに対する市場の需要が大きいことも意味しますが、合肥の PHP 初心者や初心者の中には、PHP のラインナップが優れていると感じる人もいるかもしれません。合肥 プログラミング研修機関はあまりないのでしょうか?どの PHP トレーニング会社が良いのかさえわかりません。
 クイックジョブフローティングウィンドウを開くにはどうすればよいですか?ジョブのフローティング ウィンドウをすばやく開く方法
Mar 16, 2024 pm 01:52 PM
クイックジョブフローティングウィンドウを開くにはどうすればよいですか?ジョブのフローティング ウィンドウをすばやく開く方法
Mar 16, 2024 pm 01:52 PM
Kuaizuozuo は生徒と教師向けに特別に作成された宿題指導ソフトウェアで、誰もがすぐに正解を見つけることができ、対応する分析機能があり、生徒の学習に大きな助けをもたらしています。では、クイック割り当てのフローティング ウィンドウを開く方法をご存知ですか? 一緒に調べてみましょう。クイック ジョブ フローティング ウィンドウを開くにはどうすればよいですか? 携帯電話のホーム画面で設定を開きます。下にスクロールして[プライバシー]をクリックします。 *をクリックし、[権限管理]をクリックします。下にスクロールして[フローティングウィンドウ]をクリックします。アプリのリストでクイック ペアを見つけるか、検索を使用して見つけ、右ボタンをクリックして権限をオンにします。機能紹介 1. 検索分析 バーコードをスキャンすると、数秒で全文分析、キーワード検索、カテゴリ検索が実行されます。
 Java で簡単な学生の宿題提出期限リマインダー システムを実装するにはどうすればよいですか?
Nov 02, 2023 pm 02:08 PM
Java で簡単な学生の宿題提出期限リマインダー システムを実装するにはどうすればよいですか?
Nov 02, 2023 pm 02:08 PM
Java で簡単な学生の宿題提出期限リマインダー システムを実装するにはどうすればよいですか?教育の発展と普及に伴い、生徒は教師にさまざまな課題を提出する必要があります。生徒の宿題をより適切に管理し、時間通りに宿題を提出するよう生徒に通知するために、Java プログラミング言語を使用して、単純な生徒の宿題提出期限リマインダー システムを実装できます。まず、学生クラスと課題クラスを設計する必要があります。 publicclassStudent{privateStringname



