phpcmsを使ってWebサイトを構築する方法

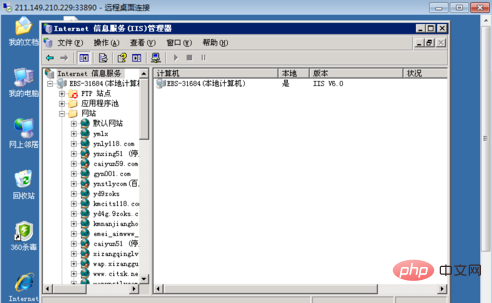
ステップ 1: IIS サーバーをインストールする
プログラムを実行するには、サーバーによってホストされる必要があるため、オープン ソースの Web サイトやプログラムを開発または使用するにはの場合は、図に示すように、まず IIS サーバーを構築する必要があります。

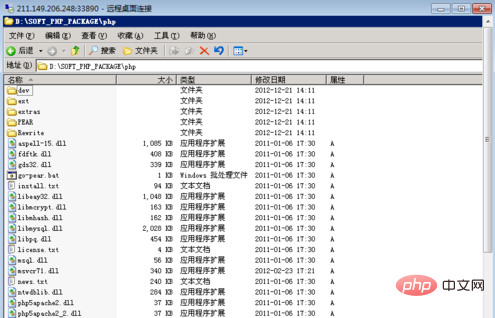
ステップ 2: PHP 環境を構成する
PHPCMS は静的 HTML や C# とは異なります。 C# は IIS の構築とデータベースのインストールのみ PHP と Java は応答環境の設定が必要 最終的な PHP の設定結果は図の通りです。

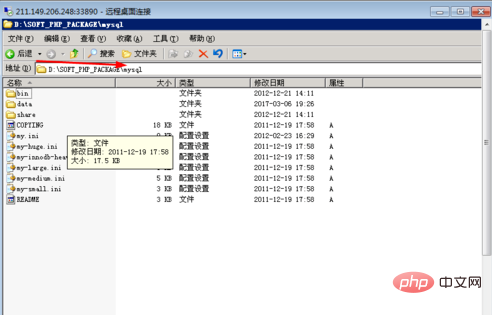
ステップ 3: MySQL データベースをインストールする
PHP プログラムのデータは MySQL 言語を使用しているため、プログラムを正常に実行するには、データベースが必要です。読み込み中であるため、図に示すようにデータベースをインストールする必要があります。

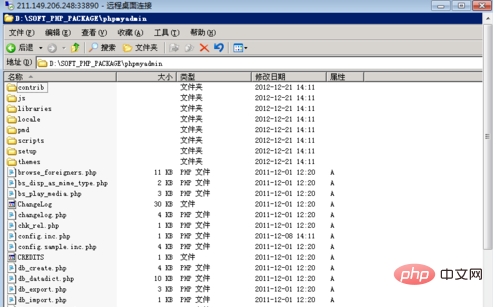
ステップ 4: phpmyadmin を構築する
phpmyadmin は統合された php です。

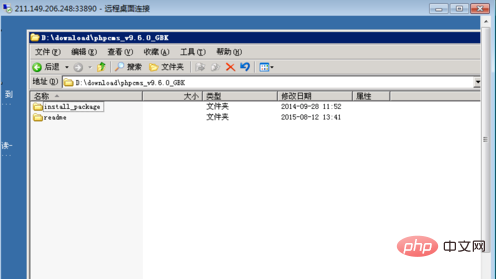
ステップ 5: PHPCMS インストール パッケージを準備する
図に示すように、PHPCMS インストールを PHPCMS 公式 Web サイトからダウンロードします。デスクトップにパッケージして解凍し、インストールを待ちます。
(特記事項: PHPCMS には、簡体字中国語と簡体字中国語の 2 つのバージョンがあります) UTF-8。ダウンロードするときは、ダウンロードするデータベースのインストール バージョンを参照してください)

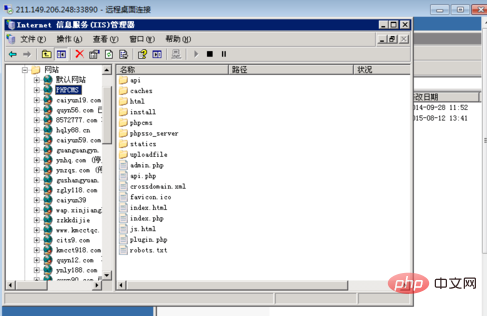
ステップ 6: PHPCMS の IIS Web サイトを構築する
構築後のみ図に示すように、IIS の PHPCMS Web サイトにプログラムをインストールして実行できます。

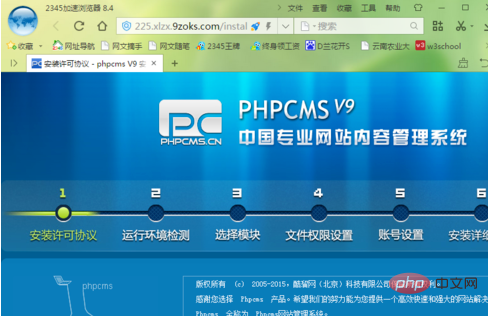
ステップ 7: PHPCMS のインストール
IIS Web サイトにアクセスします。図に示すように、PHPCMS はブラウザ内にあり、インストール ページを開いて初期インストールを実行します。

ステップ 8: 実行環境を検出する
インストール プログラムは実行環境を自動的に検出します。図に示すように、[次へ] をクリックして初期化します:

推奨チュートリアル: PHP ビデオ チュートリアル
以上がphpcmsを使ってWebサイトを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 C言語を学べるサイトはありますか?
Jan 30, 2024 pm 02:38 PM
C言語を学べるサイトはありますか?
Jan 30, 2024 pm 02:38 PM
C 言語を学習するための Web サイト: 1. C Language Chinese Website; 2. Rookie Tutorial; 3. C Language Forum; 4. C Language Empire; 5. Script House; 6. Tianji.com; 7. Red and Black Alliance; 8, 51 自習ネットワーク; 9. リコウ; 10. C プログラミング。詳細な紹介: 1. C 言語中国語 Web サイトは、初心者向けの C 言語学習教材を提供することに特化した Web サイトであり、基本的な文法、ポインタ、配列、関数、構造体およびその他のモジュールを含む豊富なコンテンツが含まれています; 2. ルーキー チュートリアル、プログラミング学習などの総合サイトです。
 タスク スケジューラを使用して Web サイトを開く方法
Oct 02, 2023 pm 11:13 PM
タスク スケジューラを使用して Web サイトを開く方法
Oct 02, 2023 pm 11:13 PM
毎日ほぼ同じ時間に同じ Web サイトに頻繁にアクセスしますか?これにより、日常のタスクを実行する際に、複数のブラウザー タブを開いたまま長時間を費やし、ブラウザーが乱雑になる可能性があります。では、ブラウザを手動で起動せずに開いてみてはどうでしょうか?以下に示すように、これは非常にシンプルで、サードパーティのアプリをダウンロードする必要はありません。 Web サイトを開くためにタスク スケジューラを設定するにはどうすればよいですか?キーを押し、検索ボックスに「タスク スケジューラ」と入力し、[開く] をクリックします。 Windows 右側のサイドバーで、「基本タスクの作成」オプションをクリックします。 「名前」フィールドに、開きたい Web サイトの名前を入力し、「次へ」をクリックします。次に、「トリガー」で「時間頻度」をクリックし、「次へ」をクリックします。イベントを繰り返す時間を選択し、「次へ」をクリックします。有効を選択します
 Web サイトをスタンドアロンの Mac アプリに変換する方法
Oct 12, 2023 pm 11:17 PM
Web サイトをスタンドアロンの Mac アプリに変換する方法
Oct 12, 2023 pm 11:17 PM
macOS Sonoma および Safari 17 では、Web サイトを「Web アプリ」に変換できます。Web アプリは Mac のドックに常駐し、ブラウザーを開かずに他のアプリと同様にアクセスできます。それがどのように機能するかを学び続けてください。 Apple の Safari ブラウザの新しいオプションのおかげで、頻繁にアクセスするインターネット上の Web サイトを、Mac のドックに常駐していつでもアクセスできるスタンドアロンの「Web アプリ」に変えることができるようになりました。この Web アプリは、他のアプリと同様に Mission Control および Stage Manager で動作し、Launchpad または SpotlightSearch 経由で開くこともできます。あらゆるウェブサイトを次のようなものに変える方法
 phpcmsとはどのようなフレームワークですか?
Apr 20, 2024 pm 10:51 PM
phpcmsとはどのようなフレームワークですか?
Apr 20, 2024 pm 10:51 PM
PHP CMS は、Web サイトのコンテンツを管理するための PHP ベースのオープンソース コンテンツ管理システムであり、使いやすさ、強力な機能、拡張性、高いセキュリティ、無料のオープンソースが特徴です。時間を節約し、Web サイトの品質を向上させ、コラボレーションを強化し、開発コストを削減することができ、ニュース Web サイト、ブログ、企業 Web サイト、電子商取引 Web サイト、コミュニティ フォーラムなどのさまざまな Web サイトで広く使用されています。
 Web サイト上のデッドリンクを確認する方法
Oct 30, 2023 am 09:26 AM
Web サイト上のデッドリンクを確認する方法
Oct 30, 2023 am 09:26 AM
Web サイト上のデッドリンクを確認する方法には、オンライン リンク ツールの使用、Web マスター ツールの使用、robots.txt ファイルの使用、ブラウザー開発者ツールの使用などがあります。詳細な紹介: 1. オンライン リンク ツールを使用します。LinkDeath、LinkDefender、Xenu などのオンライン デッド リンク検出ツールが多数あります。これらのツールは、Web サイト内のデッド リンクを自動的に検出できます。2. ウェブマスター ツールを使用します。ほとんどのウェブマスター ツール。 GoogleのウェブマスターツールやBaiduのウェブマスターツールなどはデッドリンク検出機能などを提供しています。
 WeChat ログイン統合ガイド: PHPCMS 実践的な戦闘
Mar 29, 2024 am 09:18 AM
WeChat ログイン統合ガイド: PHPCMS 実践的な戦闘
Mar 29, 2024 am 09:18 AM
タイトル: WeChat ログイン統合ガイド: PHPCMS の実践 今日のインターネット時代において、ソーシャル ログインは Web サイトの重要な機能の 1 つになりました。中国で最も人気のあるソーシャル プラットフォームの 1 つである WeChat のログイン機能は、ますます多くの Web サイトでも使用されています。この記事では、WeChat ログイン機能を PHPCMS Web サイトに統合する方法と、具体的なコード例を紹介します。ステップ 1: WeChat オープン プラットフォーム アカウントを登録する まず、WeChat オープン プラットフォームに開発者アカウントを登録し、対応する開発権限を申請する必要があります。ログイン [WeChatオープンプラットフォーム]
 Webサイト復元エラーの解決方法
Dec 05, 2023 am 10:52 AM
Webサイト復元エラーの解決方法
Dec 05, 2023 am 10:52 AM
Web サイトの復元エラーは、バックアップ ファイルの整合性と正確性の確認、復元プロセス中のエラー メッセージの確認、バックアップおよび復元ツールの操作、データベース接続情報の確認、専門家の助けを求めることによって解決されます。詳細な紹介: 1. バックアップ ファイルの整合性と正確性をチェックして、バックアップ ファイルが破損していないか不完全でないことを確認します; 2. データベース接続エラーやファイル権限の問題など、復元プロセス中のエラー メッセージを確認します。 3. バックアップ・リストアツールを利用して操作するなどします。
 ウェブサイトのパフォーマンスを最適化するための重要なヒント
Feb 18, 2024 pm 02:14 PM
ウェブサイトのパフォーマンスを最適化するための重要なヒント
Feb 18, 2024 pm 02:14 PM
Web サイトのパフォーマンスを最適化するためのテクニックは何ですか? 具体的なコード例が必要です。インターネットの発展に伴い、Web サイトは人々が情報を取得し、コミュニケーションし、ビジネス目標を達成するための重要なツールになりました。しかし、Webサイトの利用者数の増加や機能の拡張に伴い、Webサイトのパフォーマンスの問題がますます顕著になってきました。 Web サイトのパフォーマンスが低いと、ユーザー エクスペリエンスに影響を与えるだけでなく、ユーザーの損失やトランザクションの失敗につながる可能性があるため、Web サイトのパフォーマンスの最適化は開発者が直面する重要な課題となっています。 Web サイトのパフォーマンスを最適化するために、開発者は Web サイトのパフォーマンスを向上させるためのいくつかの技術と戦略を採用できます。




