#php で js 変数を取得する方法
php を使用して Web サイトを構築する場合、多くの場合、対話が必要になります。フロントエンド ページのインタラクションでは、php を介して js 変数の値を取得する必要がある場合がありますが、この場合は、js コードを埋め込むことで変数を取得できます。
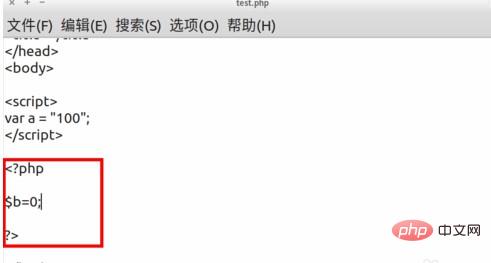
1. まず、テスト用の php ファイルを作成します。

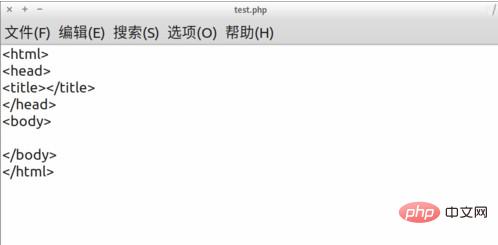
#2. HTML 内に必要なコードを追加します。

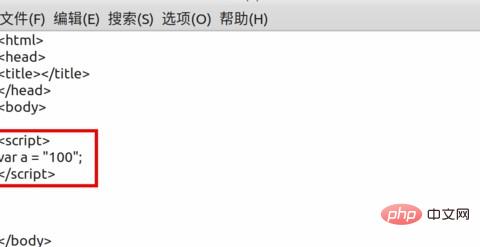
3. 内部に js スクリプトを追加し、変数 100 を定義します。

4. ここで、一番下に php コードを追加し、デフォルト値が の b 変数を定義します。 0、すぐに使えるようになります。 js で a の値を受け取ります。

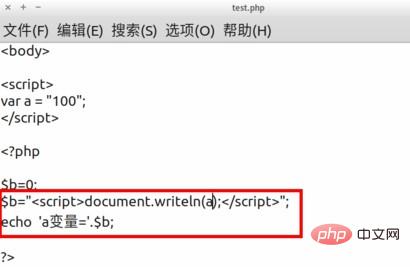
5. 次に、スクリプト内で writeln を使用して a を出力し、それを php の変数 b に割り当てます。エコー出力は b の値をチェックします。

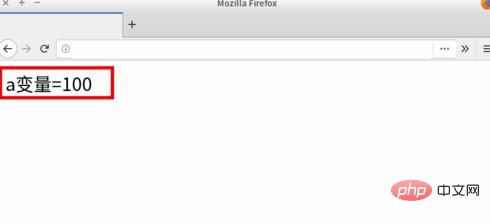
6. ブラウザでこの php ファイルを開くと、js 内の変数 a の値が 100 として直接エコーされます。この時点で、php は js 内の変数の取得を完了しました。

PHP 関連の知識については、
PHP 中国語 Web サイト をご覧ください。
以上がPHPでJS変数を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。