CSS を最適化し、Web サイトを高速化する 21 の方法
CSS は、HTML や JavaScript と同様に、比較的複雑なパイプラインを通過する必要があり、ブラウザーはサーバーからファイルをダウンロードし、それを解析して DOM に適用する必要があります。高度な最適化により、このプロセスは通常非常に高速です。フレームワークに基づいていない小規模な Web プロジェクトの場合、CSS は通常、総リソース消費量のほんの一部しか占めません。

php中国語ウェブサイト新講座のお知らせ: 「超大規模CMSウェブサイト管理システムPHP開発オンラインライブ授業」お申込み受付中! (授業は 10 月 28 日に始まります)CSS の最適化には、多次元のアプローチが必要です。手書きのコードはさまざまな手法を使用して簡素化できますが、フレームワーク コードを手動で検査するのは非効率的です。このような場合、自動単純化を使用すると、より良い結果が得られます。 次の手順では、CSS 最適化の世界を紹介します。それらのすべてがあなたのプロジェクトに直接適用できるわけではありませんが、必ず覚えておいてください。 01. 略語を使用する
詳細は、こちらをご覧ください:
https://www.php.cn/k.html

margin ステートメントなどの略語ステートメントを使用すると、CSS のサイズを根本的に削減できます。ファイル。 CSS Shorthand を Google で検索すると、他の多くの短縮形式が表示されます。
p { margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px; }
p { margin: 1px 2px 3px 4px; }
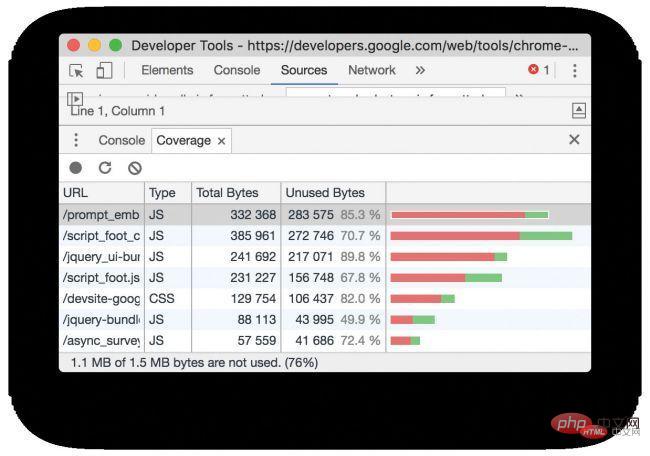
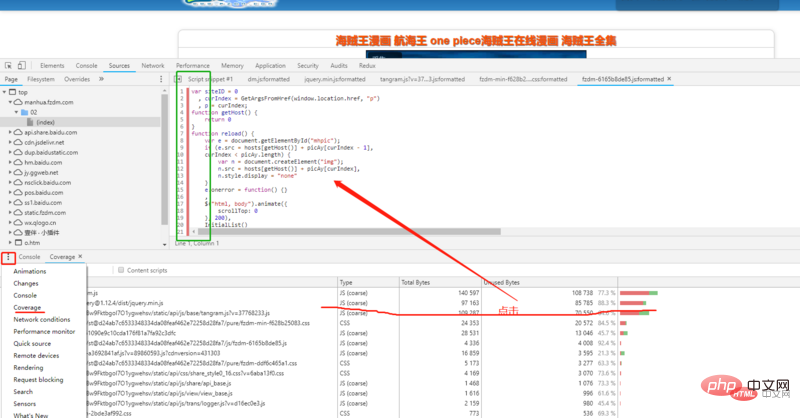
Conlse の横にある Coverage を選択すると、未使用の CSS が表示され、対応する項目をクリックしてハイライト表示されます。現在のページの未使用コード:


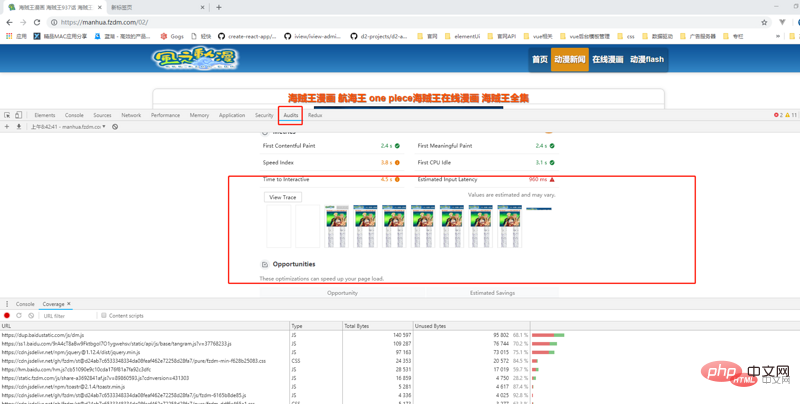
監査 フィールドをクリックして、監査の実行 をクリックして、分析を開始します。結果。
04. 注意这些问题
加载外部样式表需要花费时间,这是由于延迟造成的——因此,可以把最关键的代码位放在 head 中。但是,请确保不要做得过火,记住,执行维护任务的人员也必须读取代码。
<html>
<head>
<style>
.blue{color:blue;}
</style>
</head>
<body>
<p class="blue">
Hello, world!
</p>06.允许反并行解析
@import 将 CSS 样式方便添加代码中。遗憾的是,这些好处并不是没有代价的:由于 @import 可以嵌套,因此无法并行解析它们。更并行的方法是使用一系列 标记,浏览器可以立即获取这些标记。
@import url("a.css");
@import url("b.css");
@import url("c.css");
<link rel="stylesheet" href="a.css">
<link rel="stylesheet" href="b.css">
<link rel="stylesheet" href="c.css">07. 用 CSS 替换图片
几年前,一套半透明的 png 在网站上创建半透明效果是司空见惯的。现在,CSS过 滤器提供了一种节省资源的替代方法。例如,以下这个代码片段可以确保所讨论的图片显示为其自身的灰度版本。
img {
-webkit-filter: grayscale(100%);
/* old safari */
filter: grayscale(100%);
}08.使用颜色快捷方式
常识告诉我们,六位数的颜色描述符是表达颜色最有效的方式。事实并非如此——在某些情况下,速记描述或颜色名称可以更短。
target { background-color: #ffffff; }
target { background: #fff; }09. 删除不必要的零和单位
CSS 支持多种单位和数字格式。它们是一个值得感谢的优化目标——可以删除尾随和跟随的零,如下面的代码片段所示。此外,请记住,零始终是零,添加维度不会为包含的信息附带价值。
padding: 0.2em; margin: 20.0em; avalue: 0px; padding: .2em; margin: 20em; avalue: 0;
10. 消除过多分号
这种优化需要谨慎,因为它会影响代码的更改。CSS的规范允许省略属性组中的最后一个分号。由于这种优化方法所节省的成本很小,所以我们主要针对那些正在开发自动优化的程序员说明这一点。
p {. . . font-size: 1.33em}11.使用纹理图集
由于协议开销的原因,加载多个小图片的效率很低。CSS 精灵将一系列小图片组合成一个大的PNG 文件,然后通过 CSS 规则将其分解。TexturePacker (https://www.codeandweb.com/texturepacker)等程序大大简化了创建过程。
.download {
width:80px;
height:31px;
background-position: -160px -160px
}
.download:hover {
width:80px;
height:32px;
background-position: -80px -160px
}12. 省略 px
提高性能的一个简单方法是使用CSS标准的一个特性。为 0 的数值默认单位是 px—— 删除 px 可以为每个数字节省两个字节。
h2 {padding:0px; margin:0px;}
h2 {padding:0; margin:0}13. 避免需要性能要求的属性
分析表明,一些标签比其他标签更昂贵。以下这些解析会影响性能—如果在没有必要的情况,尽量不要使用它们。
border-radius box-shadow transform filter :nth-child position: fixed;
14. 删除空格
空格——考虑制表符、回车符和空格——使代码更容易阅读,但从解析器的角度看,它没有什么用处。在发布前删除它们,更好的方法是将此任务委托给 shell 脚本或类似的工具。
15. 删除注释
注释对编译器也没有任何作用。创建一个自定义解析器,以便在发布之前删除它们。这不仅节省了带宽,而且还确保攻击者和克隆者更难理解手头代码背后的思想。
16. 使用自动压缩
Yahoo 的用户体验团队创建了一个处理许多压缩任务的应用程序。它以 JAR 文件的形式发布,可在此处获得(http://yui.github.io/yuicompressor/),并且可以使用所选的JVM运行。
java -jar yuicompressor-x.y.z.jar
Usage: java -jar yuicompressor-x.y.z.jar
[options] [input file]
Global Options
-h, --help Displays this
information
--type <js|css> Specifies the
type of the input file17. 在 NPM 运行它
如果你希望将产品集成到 Node.JS 中,请访问 npmjs.com/package/yuicompressor。维护不良的存储库包含一组包装器文件和JavaScript API。
var compressor = require('yuicompressor');
compressor.compress('/path/to/
file or String of JS', {
//Compressor Options:
charset: 'utf8',
type: 'js',18. 保持 Sass 的检查

虽然 CSS 选择器的性能不像几年前那么重要(请参阅参考资料),但是像 Sass 这样的框架有时会产生非常复杂的代,不时查看输出文件,并考虑优化结果的方法。
什么是Sass?(https://www.creativebloq.com/web-design/what-is-sass-111517618)
19. 设置缓存
有句老话说,最快的文件永远不会通过网络发送。让浏览器缓存请求有效地实现这一点。遗憾的是,缓存头的设置必须在服务器上进行。充分上面讲的的两个 Chrome 工具,它们提供了一种快速分析更改结果的方法。
20. 打破缓存
设计人员通常不喜欢缓存,因为他们担心浏览器会缓存上次的样式表。解决这个问题的一个简单方法是包含带有文件名的标记。遗憾的是,由于一些代理拒绝缓存具有“动态”路径的文件,此步骤所附带的代码中概述的方案并不适用于所有地方。
<Link rel="stylesheet" href="style.css?v=1.2.3">
21. 不要忘记基础知识
优化CSS只是游戏的一部分。如果你的服务器不使用 HTTP/2 和 gzip 压缩,那么在数据传输期间会损失很多时间。幸运的是,解决这两个问题通常很简单。我们的示例显示了对常用Apache 服务器的一些调整。如果您发现自己在一个不同的系统上,只需参考服务器文档即可。
pico /etc/httpd/conf/httpd.conf AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css
英文原文地址:https://www.creativebloq.com/how-to/21-ways-to-optimise-your-css-and-speed-up-your-site
为了保证的可读性,本文采用意译而非直译。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 7
7
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。




