

1. メニューの [ファイル] をクリックし、[新規] を選択します。

2. 新しいドキュメント ウィンドウで、 「空白のページ」 - 「HTML」、文書タイプとして「XHTML1.0 トランジショナル」を選択し、「作成」ボタンをクリックします。

#3. にカーソルを置きます。ドキュメントを選択し、メニュー バーの [書式設定] をクリックし、ポップアップ ドロップダウン メニュー

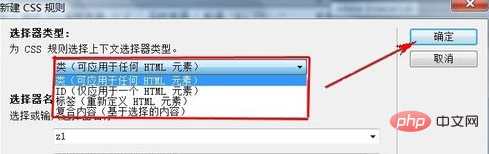
4 で [CSS スタイル] - [新規] を選択します。 [新しい CSS ルール] ダイアログ ボックスで、作成する CSS ルールのセレクター タイプを指定します。
任意の HTML 要素にクラス属性として適用できるカスタム スタイルを作成するには、セレクターから [クラス] を選択します。ポップアップ メニュー オプションを入力し、[セレクター名] テキスト ボックスにスタイルの名前を入力します。
特定の ID 属性を含むラベルの形式を定義するには、「セレクター タイプ」ポップアップ メニューから「ID」オプションを選択し、「セレクター名」テキスト ボックスに一意の ID を入力します。
特定の HTML タグのデフォルト形式を再定義するには、「セレクターの種類」ポップアップ メニューから「タグ」オプションを選択し、「セレクター名」テキスト ボックスに HTML タグを入力するか、「タグの選択」を選択します。

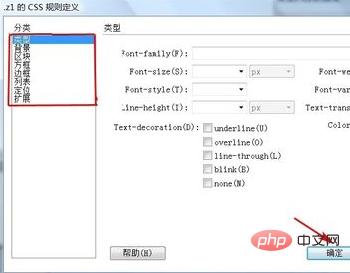
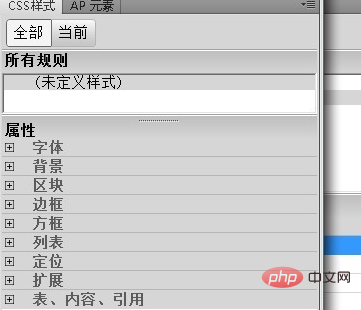
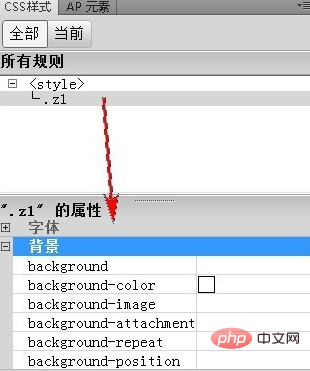
5. 「CSS ルール定義」ウィンドウで、「設定が必要なパラメータ」で、タイプ、背景、ブロック、ボックス、境界線、リスト、位置、保護を設定します。



以上がdw で新しい CSS ルールを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。