FlaskとApacheを組み合わせる方法
flask に付属の開発 Web サーバーは、パフォーマンスが非常に低く、応答が遅く、nginx を介して直接リバース プロキシを実行するため、リクエストに応答できないことがよくあります。運用環境で使用でき、優れたパフォーマンスを備え、Flask プログラムをサポートする 2 つのサーバー (Gunicorn と uWSGI) がありますが、これら 2 つのモジュールは Windows をサポートしていません。

したがって、 フラスコを Apache にデプロイできるようにするには、mod_wsgi モジュールを使用する必要があります。mod_wsgi モジュールは、Python で書かれた Apache FastCGI モジュールです。 (推奨学習: apache の使用)
ダウンロード後、解凍して Apache24 を取得し、conf ファイルを開いてテキストで開きます。私は Atom を使用して開きます。ここ。
次に、変更する必要があるものを説明します:
1. ServerRoot "c:/Apache24": 独自のディレクトリ アドレスに変更します
2. Listen 8080: ポート番号.構成を変更すると、一部のユーザーは 80 ポートが占有されていることに気づくかもしれませんが、IIS または SQLserver によって占有されている可能性があります。テストを容易にするためにこのポート番号を変更できます
3. ディレクトリ認証の変更
オリジナル:
<Directory /> AllowOverride none Require all denied </Directory>
修正後:
<Directory /> Options FollowSymLinks AllowOverride None Order deny,allow Allow from all </Directory>
4. ドキュメントのルートパスを独自のファイルパスに変更
DocumentRoot "c:/Apache24/htdocs" <Directory "c:/Apache24/htdocs">
5. Modモジュールの構成(ポイント)
(1) まず、ダウンロードした mod.whl ファイルをインストールします:
pip install <絶対ファイル パス>
(2) インストールが成功したら、次のコマンドを実行します:
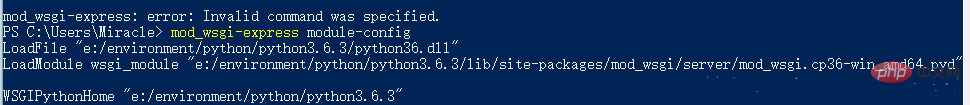
mod_wsgi-express module-config
(3) 上記のコマンドが正常に実行されると、次の 3 つの情報を取得できます。
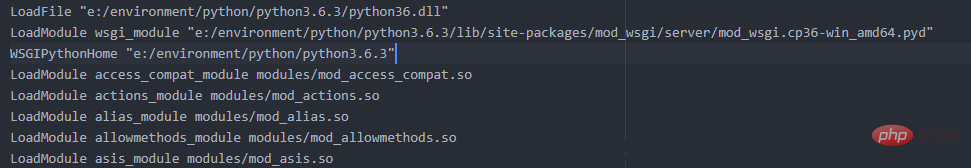
 (4) 次に、これらの 3 つの情報を使用して .so ファイルを置き換えて追加します。 apache 設定ファイルへ 媒体:
(4) 次に、これらの 3 つの情報を使用して .so ファイルを置き換えて追加します。 apache 設定ファイルへ 媒体:
 6. 設定サイト (キーポイント):
6. 設定サイト (キーポイント):
# <VirtualHost> definition. These values also provide defaults for # any <VirtualHost> containers you may define later in the file.
私は Apache の設定方法を知らない人間なので、最初に見たのは、参考リンクの設定
次の段落を conf ファイルの最後にコピーし、パスを独自のパスに変更します。
<VirtualHost *:8080 > ServerAdmin example@xx.com DocumentRoot E:\Environment\Apache\Apache24\text_web <Directory "E:\Environment\Apache\Apache24\text_web"> Order allow,deny Allow from all </Directory> WSGIScriptAlias / E:\Environment\Apache\Apache24\text_web\test.wsgi </VirtualHost>
上記のサイト構成手順:
(1) プロジェクト パス( Apache ディレクトリに置く必要はありません):
DocumentRoot E:\Environment\Apache\Apache24\text_web
(2) wsgi モジュール起動ファイル (キーポイント):
WSGIScriptAlias / E:\Environment\Apache\Apache24\text_web\test.wsgi
注: ここの「/」は必須であり、 URL プレフィックスを表します。必要に応じて後で変更できます。
(3) プロジェクト パスの権限: すべてを許可するように設定します
<Directory "E:\Environment\Apache\Apache24\text_web"> Order allow,deny Allow from all </Directory>
この時点で、httpd.conf ファイルは構成されました。
2. 以下にフラスコ プロジェクトの構成を入力します:
プロジェクト ディレクトリ:

1、test.wsgi ファイルの説明:
import sys sys.path.insert(0, "E:/Environment/Apache/Apache24/text_web") #项目路径
from test import app #フラスコ プロジェクトを紹介しますプロジェクト名
application = app #applcation は、wsgin がこれを解析しているため、他のものに変更してはいけません
2. flask のメインファイル
from flask import Flask
app = Flask(__name__)
@app.route('/hello')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()この時点で、プロジェクトの構成はほぼ完了しています ここで特に注意が必要なのは、wsgi ファイルですプロジェクトの紹介。
3. Apache を起動またはインストールします
管理者モードで cmd を起動し、Apache24 の bin ファイル パスを入力します:
システムにサービスを提供するために Apache をインストールします:
httpd -k install
apache を開始します:
httpd -k start
一部のコンピューターでは、httpd をシステム サービスにインストールせずに httpd.exe を開いて直接実行できることがわかりました。
使用できるその他の Apache コマンド:
Apache サービスの停止:
httpd -k stop
Apache サービスの再起動:
httpd -k restart
この時点で、フラスコプロジェクトは wsgi にパスします Apache サービスがビルドされた後にモジュールがビルドされます。localhost:8080/hello を開いて、helloworld が表示されるかどうかを確認します。まだプロジェクトが正常に構成されていない場合は、Apache のエラー出力ログに注意してください。エラー出力ログは、\Apache24\logs\error.lo
にあります。以上がFlaskとApacheを組み合わせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 ApacheでCGIディレクトリを設定する方法
Apr 13, 2025 pm 01:18 PM
ApacheでCGIディレクトリを設定する方法
Apr 13, 2025 pm 01:18 PM
ApacheでCGIディレクトリを設定するには、次の手順を実行する必要があります。「CGI-Bin」などのCGIディレクトリを作成し、Apacheの書き込み許可を付与します。 Apache構成ファイルに「Scriptalias」ディレクティブブロックを追加して、CGIディレクトリを「/cgi-bin」URLにマッピングします。 Apacheを再起動します。
 Apacheのデータベースに接続する方法
Apr 13, 2025 pm 01:03 PM
Apacheのデータベースに接続する方法
Apr 13, 2025 pm 01:03 PM
Apacheはデータベースに接続するには、次の手順が必要です。データベースドライバーをインストールします。 web.xmlファイルを構成して、接続プールを作成します。 JDBCデータソースを作成し、接続設定を指定します。 JDBC APIを使用して、接続の取得、ステートメントの作成、バインディングパラメーター、クエリまたは更新の実行、結果の処理など、Javaコードのデータベースにアクセスします。
 Apacheを始める方法
Apr 13, 2025 pm 01:06 PM
Apacheを始める方法
Apr 13, 2025 pm 01:06 PM
Apacheを開始する手順は次のとおりです。Apache(コマンド:sudo apt-get install apache2または公式Webサイトからダウンロード)をインストールします(linux:linux:sudo systemctl start apache2; windows:apache2.4 "serviceを右クリックして「開始」を右クリック) (オプション、Linux:Sudo SystemCtl
 Apache80ポートが占有されている場合はどうすればよいですか
Apr 13, 2025 pm 01:24 PM
Apache80ポートが占有されている場合はどうすればよいですか
Apr 13, 2025 pm 01:24 PM
Apache 80ポートが占有されている場合、ソリューションは次のとおりです。ポートを占有するプロセスを見つけて閉じます。ファイアウォールの設定を確認して、Apacheがブロックされていないことを確認してください。上記の方法が機能しない場合は、Apacheを再構成して別のポートを使用してください。 Apacheサービスを再起動します。
 Apacheのサーバー名以上の削除方法
Apr 13, 2025 pm 01:09 PM
Apacheのサーバー名以上の削除方法
Apr 13, 2025 pm 01:09 PM
Apacheから追加のservernameディレクティブを削除するには、次の手順を実行できます。追加のservernameディレクティブを識別して削除します。 Apacheを再起動して変更を有効にします。構成ファイルを確認して、変更を確認します。サーバーをテストして、問題が解決されていることを確認します。
 Apacheバージョンを表示する方法
Apr 13, 2025 pm 01:15 PM
Apacheバージョンを表示する方法
Apr 13, 2025 pm 01:15 PM
Apacheサーバーでバージョンを表示するには3つの方法があります。コマンドライン(Apachectl -vまたはapache2ctl -v)を介して、サーバーステータスページ(http://&lt; server ipまたはdomain name&gt;/server -status)を確認します。
 DebianがHadoopデータ処理速度を改善する方法
Apr 13, 2025 am 11:54 AM
DebianがHadoopデータ処理速度を改善する方法
Apr 13, 2025 am 11:54 AM
この記事では、DebianシステムのHadoopデータ処理効率を改善する方法について説明します。最適化戦略では、ハードウェアのアップグレード、オペレーティングシステムパラメーターの調整、Hadoop構成の変更、および効率的なアルゴリズムとツールの使用をカバーしています。 1.ハードウェアリソースの強化により、すべてのノードが一貫したハードウェア構成、特にCPU、メモリ、ネットワーク機器のパフォーマンスに注意を払うことが保証されます。高性能ハードウェアコンポーネントを選択することは、全体的な処理速度を改善するために不可欠です。 2。オペレーティングシステムチューニングファイル記述子とネットワーク接続:/etc/security/limits.confファイルを変更して、システムによって同時に開くことができるファイル記述子とネットワーク接続の上限を増やします。 JVMパラメーター調整:Hadoop-env.shファイルで調整します
 Apache用のZendを構成する方法
Apr 13, 2025 pm 12:57 PM
Apache用のZendを構成する方法
Apr 13, 2025 pm 12:57 PM
ApacheでZendを構成する方法は? Apache WebサーバーでZend Frameworkを構成する手順は次のとおりです。ZendFrameworkをインストールし、Webサーバーディレクトリに抽出します。 .htaccessファイルを作成します。 Zend Application Directoryを作成し、index.phpファイルを追加します。 Zend Application(Application.ini)を構成します。 Apache Webサーバーを再起動します。




