メモ帳でのHTMLの書き方

メモ帳で HTML を記述するにはどうすればよいですか?
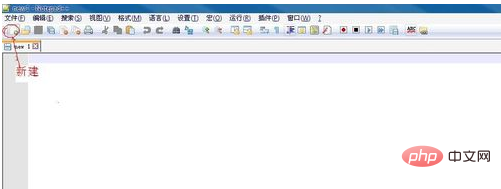
以下に示すように、ダブルクリックしてメモ帳を開き、[新規] をクリックします。
推奨: 「notepad の使い方チュートリアル 」

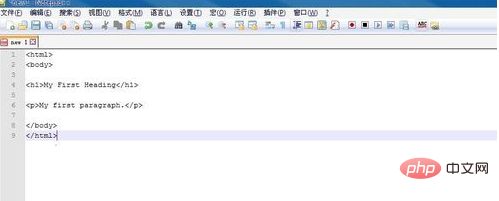
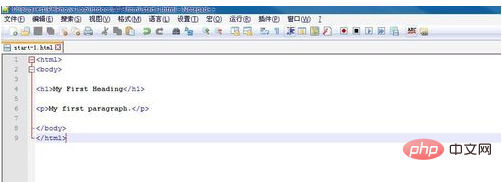
次に示すように、最初の HTML プログラムを入力またはコピーします。

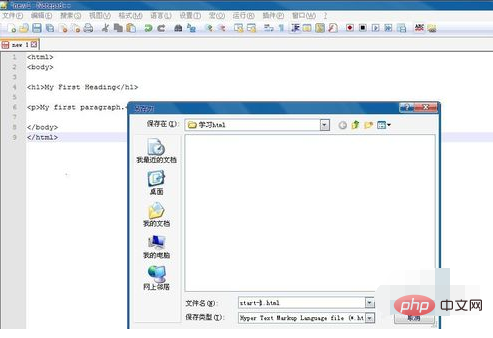
次に示すように、[保存] ボタンをクリックして、入力したテキストを保存します。

以下に示すように、ファイル名は start-1 で、ファイルの種類はハイパーテキスト マークアップ言語、つまり html です。 「OK」をクリックします。

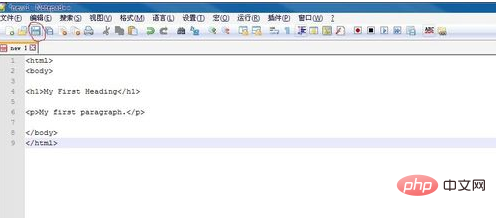
保存後、ラベルが水色に変わり、以下に示すように Web ページを書きやすくなります。

 #結果は以下のようになります。
#結果は以下のようになります。
以上がメモ帳でのHTMLの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 notepad++で大きなファイルを開く方法
Apr 08, 2024 am 09:45 AM
notepad++で大きなファイルを開く方法
Apr 08, 2024 am 09:45 AM
Notepad++ を使用して大きなファイルを開くにはどうすればよいですか? Notepad++ を起動し、[ファイル] > [開く] をクリックし、ファイル ブラウザで大きなファイルを選択します。発生する可能性のある一般的な問題: ファイルの読み込みの遅さ、「ファイルが大きすぎます」エラー、メモリ不足、ファイルの破損。パフォーマンスを最適化する方法: プラグインを無効にする、設定を調整する、マルチスレッドを使用する。
 メモ帳のフォントサイズを調整する方法
Apr 08, 2024 am 10:21 AM
メモ帳のフォントサイズを調整する方法
Apr 08, 2024 am 10:21 AM
次の手順に従って、メモ帳でフォント サイズを調整できます: 1. メモ帳を開きます; 2. [書式] メニューに移動します; 3. [フォント] オプションを選択します; 4. [フォント] ウィンドウで、[サイズ] を使用します。フィールドでフォント サイズを調整します; 5. [OK] ボタンをクリックして変更を適用します。
 notepad++の用途は何ですか?
Apr 08, 2024 am 11:03 AM
notepad++の用途は何ですか?
Apr 08, 2024 am 11:03 AM
Notepad++ は、プログラミング、Web 開発、テキスト操作に広く使用されている無料のオープン ソース テキスト エディタです。その主な用途は次のとおりです: テキストの編集と表示: プレーン テキスト ファイルの作成、編集、表示、タブと構文の強調表示のサポート。プログラミング: 複数のプログラミング言語の構文の強調表示、コードの折りたたみ、オートコンプリートをサポートし、デバッガーとバージョン管理プラグインを統合します。 Web 開発: Web ページの作成と編集を容易にするために、HTML、CSS、および JavaScript の構文ハイライト、コード検証、オートコンプリートを提供します。その他の用途: テキスト処理、スクリプト作成、ドキュメント編集用。
 notepad++ のインストールにはどのコンポーネントを選択する必要がありますか?
Apr 08, 2024 am 10:48 AM
notepad++ のインストールにはどのコンポーネントを選択する必要がありますか?
Apr 08, 2024 am 10:48 AM
Notepad++ コンポーネントをインストールするときは、次の必須コンポーネントを選択することをお勧めします: NppExec、Compare、Multi-Edit、Spell Checker、XML Tools。オートコンプリート、列エディター、DSpellCheck、Hex エディター、プラグイン マネージャーなど、特定の機能を強化するためにオプションのコンポーネントを使用できます。コンポーネントをインストールする前に、頻繁に使用される機能を特定し、互換性と安定性を考慮してください。不要な混乱を避けるために、必要なコンポーネントのみをインストールしてください。
 メモ帳のテキストエディタでデータを条件でフィルタリングする方法
Apr 08, 2024 am 10:33 AM
メモ帳のテキストエディタでデータを条件でフィルタリングする方法
Apr 08, 2024 am 10:33 AM
正規表現を使用して、Notepad++ は条件によってデータをフィルタリングできます: 1. ファイルを開いて「検索」ウィンドウを使用します; 2. 「正規表現」モードを選択します; 3. 正規表現を入力して条件を定義します (「foo」を含む行の検索など) ":ふー。
 notepad++ は Perl コードをどのように実行しますか
Apr 08, 2024 am 10:18 AM
notepad++ は Perl コードをどのように実行しますか
Apr 08, 2024 am 10:18 AM
Notepad++ で Perl コードを実行するには、次の手順に従います。 Perl インタープリタをインストールします。 Notepad++ を設定し、言語設定で Perl を選択し、Perl 実行可能ファイルへのパスを入力します。 Perlコードを書きます。 NppExec プラグインで Perl インタープリターを選択し、コードを実行します。 「コンソール」メニューバーで出力を確認します。
 notepad++を中国語に変更する方法
Apr 08, 2024 am 10:42 AM
notepad++を中国語に変更する方法
Apr 08, 2024 am 10:42 AM
Notepad++ はデフォルトでは中国語インターフェイスを提供しません。切り替え手順は次のとおりです: 中国語言語パックをダウンロードし、プロンプトが表示されたらインストールを完了します。Notepad++ を再起動して「環境設定」ウィンドウに入り、「言語」タブで「簡体字中国語」を選択します。 「OK」をクリックします。
 notepad++でC言語を実行する方法
Apr 08, 2024 am 10:06 AM
notepad++でC言語を実行する方法
Apr 08, 2024 am 10:06 AM
Notepad++ 自体は C 言語プログラムを実行できず、コードをコンパイルして実行するには外部コンパイラが必要です。外部コンパイラを使用するには、次の手順に従ってセットアップします: 1. C 言語コンパイラをダウンロードしてインストールします; 2. Notepad++ でカスタム ツールを作成し、コンパイラの実行可能ファイルのパスとパラメータを構成します; 3. C 言語プログラムを選択し、.c ファイル拡張子を付けて保存します。 4. C 言語プログラム ファイルを選択し、[実行] メニューからコンパイルするカスタム ツールを選択します。 5. コンパイル結果を表示し、コンパイル エラーまたは成功メッセージを出力します。 。コンパイルが成功すると、実行可能ファイルが生成されます。




