dede Web サイトのフロントエンド Web サイトを模倣する手順は何ですか?

1. まずマウスを右クリックし、[ソース ファイルの表示] オプションを選択します。

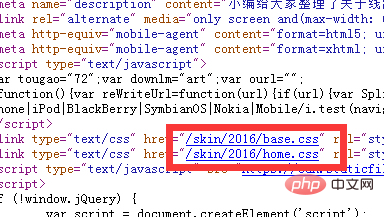
2. これは次の場所にあります。ソース ファイル このターゲット Web サイトで使用される CSS スタイル シート

3. 多くの Web サイトがスタイル シートに画像やグラフを記述しているため、スタイル シートが見つかります。 Web ページをチェックすると、CSS
4 に画像が見つかりません。スタイル シートへのリンクを取得したら、ツールを使用してスタイル シート内の画像を見つけてダウンロードする必要があります
5. CSS で画像を取得した後、グローバル ジョブを実行する必要があります。つまり、フォルダー内に画像、CSS、および JS を作成します。これら 3 つの重要なディレクトリ
6. ここで直接対象の Web サイトを Web ページとして保存すると、対象の Web ページの CSS ファイルと JS ファイル、および CSS に書き込まれていない画像を確認できるようになります。それらを整理し、先ほど整理した対応するフォルダーに配置します
推奨チュートリアル:dedecms チュートリアル
以上がdede Web サイトのフロントエンド Web サイトを模倣する手順は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat最新版へのアップグレード手順(WeChat最新版へのアップグレード方法を簡単にマスター)
Jun 01, 2024 pm 10:24 PM
WeChat は、より良いユーザー エクスペリエンスを提供するために新しいバージョンを継続的にリリースしている中国のソーシャル メディア プラットフォームの 1 つです。 WeChat を最新バージョンにアップグレードすることは、家族や同僚と連絡を取り合ったり、友人と連絡を取り合ったり、最新の動向を把握したりするために非常に重要です。 1. 最新バージョンの機能と改善点を理解する WeChat をアップグレードする前に、最新バージョンの機能と改善点を理解することが非常に重要です。パフォーマンスの向上やバグ修正については、WeChat 公式 Web サイトまたはアプリ ストアのアップデート ノートを確認することで、新しいバージョンによってもたらされるさまざまな新機能について知ることができます。 2. 現在の WeChat バージョンを確認する WeChat をアップグレードする前に、携帯電話に現在インストールされている WeChat バージョンを確認する必要があります。クリックして WeChat アプリケーション「Me」を開き、メニュー「About」を選択すると、現在の WeChat バージョン番号が表示されます。 3. アプリを開きます
 この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
この Apple ID は iTunes Store でまだ使用されていません: 修正
Jun 10, 2024 pm 05:42 PM
AppleIDを使用してiTunesStoreにログインすると、「このAppleIDはiTunesStoreで使用されていません」というエラーが画面に表示される場合があります。心配するようなエラー メッセージはありません。これらのソリューション セットに従って問題を修正できます。解決策 1 – 配送先住所を変更する iTunes Store にこのプロンプトが表示される主な理由は、AppleID プロファイルに正しい住所がないことです。ステップ 1 – まず、iPhone で iPhone 設定を開きます。ステップ 2 – AppleID は他のすべての設定の最上位にある必要があります。それで、開けてください。ステップ 3 – そこに到達したら、「支払いと配送」オプションを開きます。ステップ 4 – Face ID を使用してアクセスを確認します。ステップ
 WeChatビデオアカウントを閉鎖するにはどうすればよいですか? WeChatビデオアカウントを閉鎖するための詳細な手順
Jan 02, 2024 pm 11:57 PM
WeChatビデオアカウントを閉鎖するにはどうすればよいですか? WeChatビデオアカウントを閉鎖するための詳細な手順
Jan 02, 2024 pm 11:57 PM
WeChat ビデオアカウントを閉鎖する方法を理解するには、まずチャット ソフトウェアである WeChat が非常に豊富な機能を備えていることを知る必要があります。 WeChat ビデオ アカウントには、人によって異なる機能があります。一般の人にとって、WeChat ビデオ アカウントは個人が撮影した短いビデオを共有するためのチャンネルにすぎず、興味深い WeChat ビデオを共有することができます。トラフィックを集めるために WeChat ビデオ アカウントを使用している人もいます。当然、荒らしや荒らしからのコメントは受け付けられないので、WeChatビデオアカウントを閉鎖したいと思うかもしれません。次に、このウェブサイトの編集者が WeChat ビデオ アカウントを閉鎖する方法を紹介します。興味のある友人は、ぜひ見に来てください。WeChat ビデオ アカウントを閉鎖する手順は次のとおりです。まず WeChat を開き、メイン画面に入ります。ページに移動し、「I」ボタンをクリックすると、次の画面が表示されます。
 ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
ShazamアプリがiPhoneで動作しない:修正
Jun 08, 2024 pm 12:36 PM
iPhone の Shazam アプリに問題がありますか? Shazam は、曲を聞いて曲を見つけるのに役立ちます。ただし、Shazam が正常に動作しない場合、または曲が認識されない場合は、手動でトラブルシューティングを行う必要があります。 Shazam アプリの修復にはそれほど時間はかかりません。したがって、これ以上時間を無駄にすることなく、以下の手順に従って Shazam アプリの問題を解決してください。解決策 1 – 太字テキスト機能を無効にする iPhone の太字テキストが、Shazam が正しく動作しない原因である可能性があります。ステップ 1 – これは iPhone の設定からのみ実行できます。それで、開けてください。ステップ 2 – 次に、そこにある「ディスプレイと明るさ」設定を開きます。ステップ 3 – 「太字テキスト」が有効になっている場合
 Win11のシステム管理者権限を取得する手順を詳しく解説
Mar 08, 2024 pm 09:09 PM
Win11のシステム管理者権限を取得する手順を詳しく解説
Mar 08, 2024 pm 09:09 PM
Windows 11は、マイクロソフトが発売した最新のオペレーティングシステムとして、ユーザーに深く愛されています。 Windows 11 を使用する過程で、権限が必要な操作を実行するためにシステム管理者権限を取得する必要がある場合があります。次に、Windows 11でシステム管理者権限を取得する手順を詳しく紹介します。まずは「スタートメニュー」をクリックすると、左下隅にWindowsのアイコンが表示されますので、このアイコンをクリックして「スタートメニュー」を開きます。 2 番目のステップでは、「」を見つけてクリックします。
 iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhoneのスクリーンショットが機能しない: 修正方法
May 03, 2024 pm 09:16 PM
iPhone ではスクリーンショット機能が動作しませんか?スクリーンショットの撮影は非常に簡単で、音量を上げるボタンと電源ボタンを同時に押して携帯電話の画面を取得するだけです。ただし、デバイスでフレームをキャプチャする方法は他にもあります。解決策 1 – Assistive Touch の使用 Assistive Touch 機能を使用してスクリーンショットを撮ります。ステップ 1 – 電話の設定に移動します。ステップ 2 – 次に、タップしてアクセシビリティ設定を開きます。ステップ 3 – タッチ設定を開きます。ステップ 4 – 次に、Assistive Touch 設定を開きます。ステップ 5 – 携帯電話の Assistive Touch をオンにします。ステップ 6 – 「トップメニューのカスタマイズ」を開いてアクセスします。ステップ 7 – ここで必要なのは、これらの機能のいずれかを画面キャプチャにリンクすることだけです。それで最初をクリックしてください
 iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
iPhone の Safari ズームの問題: これで解決します
Apr 20, 2024 am 08:08 AM
Safari でズーム レベルを制御できない場合、作業が困難になることがあります。したがって、Safari がズームアウトしているように見える場合は、それが問題である可能性があります。 Safari でのこの小さなズームの問題を解決する方法をいくつか紹介します。 1. カーソル拡大率:Safari メニューバーの「表示」>「カーソル拡大率」を選択します。これにより、カーソルが画面上でより見やすくなり、制御が容易になります。 2. マウスを移動します。これは簡単に聞こえるかもしれませんが、マウスを画面上の別の場所に移動するだけで、マウスが自動的に通常のサイズに戻ることがあります。 3. キーボード ショートカットを使用する 解決策 1 – ズーム レベルをリセットする Safari ブラウザから直接ズーム レベルを制御できます。ステップ 1 – Safari を使用している場合




