Imperial CMS はどのようにしてモバイル Web サイトを作成しますか?

1. 最初に Web サイトのデータベースをバックアップする必要があります

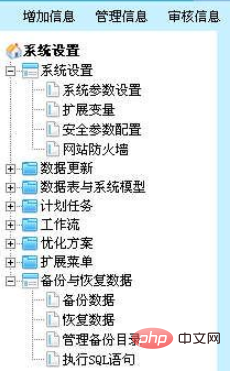
2. 次に、モバイルのテンプレート グループを追加しますサイト。 [テンプレート]

3 をクリックし、[テンプレート グループ管理] で [テンプレート グループのインポート/エクスポート] を選択し、デフォルトのテンプレート グループを選択して、エクスポート ファイルをエクスポートします。最初に保存します。次に、テンプレート グループ名を「Computer Access Template Group」に変更します。次に、右側の「テンプレート グループのインポート」からエクスポートしたファイルをアップロードすると、2 つのテンプレート グループが表示されます。次に、デフォルトのテンプレート グループの名前を「Mobile Access Template Group」

#4 に変更します。 次に、Web サイトの d ディレクトリをバックアップします。これは、通常、このフォルダは Pictures であるためです。記事ページが保存されます。
Web サイトのルート ディレクトリに、モバイル サイトの保存場所として新しいディレクトリを作成します。次に、m.xxxx.com などのドメイン名解決を設定します。次に、Empire CMS プログラム インストール パッケージをアップロードして、新しいプラットフォームをインストールします。インストールされたテーブルのプレフィックスは一時的に名前に設定するだけでよいことに注意してください。インストール後、2 つのプラットフォームは同じデータベースを呼び出すためです。
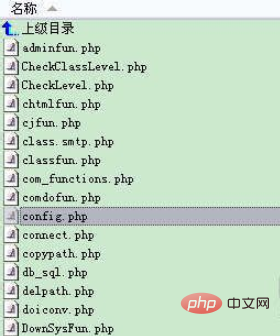
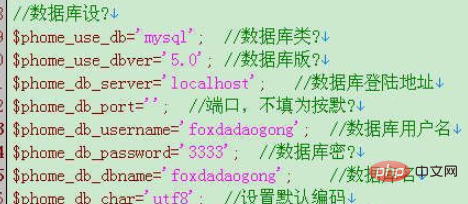
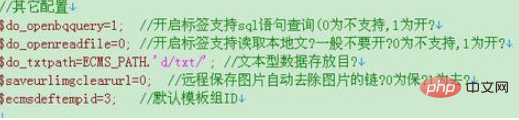
5. モバイル Web サイトの config.php ファイルを変更する必要があります。これにより、2 つのプラットフォームが同時にデータベースを呼び出すことができるようになり、テンプレート グループ呼び出し ID
# が変更されます。 


8. モバイル Web サイトの背景を入力して関連パラメータを変更します。
[テンプレート] をクリックすると、左上隅のオプションが [新しい携帯電話テンプレート グループ] に変わっていることがわかります。次のステップでは、関連するテンプレート ページを変更します。 
<meta name="format-detection" content="telephone=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
Empire CMS チュートリアル
以上がImperial CMS はどのようにしてモバイル Web サイトを作成しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Empire CMS のモバイル版の設定はどこにありますか?
Apr 17, 2024 pm 12:12 PM
Empire CMS のモバイル版の設定はどこにありますか?
Apr 17, 2024 pm 12:12 PM
Empire CMS のモバイル設定は、「テンプレート管理」モジュールの「モバイル テンプレート」にあります。具体的な手順には、テンプレートの有効化、アプリケーション チャネルの選択、テンプレート コンテンツの編集、設定の保存が含まれます。
 帝国cmsウェブサイトの地図はどこにありますか?
Apr 17, 2024 am 10:48 AM
帝国cmsウェブサイトの地図はどこにありますか?
Apr 17, 2024 am 10:48 AM
Empire CMS サイトマップは、config.inc.php ファイルにアクセスし、dositemap 設定を確認することで見つけることができます。 「オン」に設定すると、サイトマップが有効になります。サイトマップのパスは sitemapurl 設定にあり、ブラウザ経由でアクセスするか、FTP 経由でダウンロードできます。
 Empire cms テンプレート ファイルを簡単に使用できるようにどこに配置すればよいですか?
Apr 17, 2024 am 07:22 AM
Empire cms テンプレート ファイルを簡単に使用できるようにどこに配置すればよいですか?
Apr 17, 2024 am 07:22 AM
Empire CMS テンプレート ファイルの理想的な場所は /e/template/default/skin/default/ です。次に、/e/data/skins/ および /e/skin/ に配置することもできます。フォルダー構造の維持、ファイルのアクセス許可の設定、および定期的なバックアップ。
 Empire cms データベース構成ファイルの場所
Apr 17, 2024 am 06:42 AM
Empire cms データベース構成ファイルの場所
Apr 17, 2024 am 06:42 AM
Imperial CMS データベース構成ファイルは、Web サイトのルート ディレクトリ e/config/db.inc.php にあり、次の構成情報が含まれています。 $dbhost: データベース サーバー アドレス $dbuser: データベース ユーザー名 $dbpass: データベース パスワード $dbname:データベース名 $dbport :データベースポート $dbcharset:データベース文字セット
 Empire CMS の自動公開インターフェイスはどこにありますか?
Apr 17, 2024 am 09:03 AM
Empire CMS の自動公開インターフェイスはどこにありますか?
Apr 17, 2024 am 09:03 AM
Empire CMS の自動公開インターフェイスは /e/api/web/postinfo.php にあります。使用手順は次のとおりです。/e/api/web/postinfo.php アドレスにアクセスし、HTTP POST を使用して記事のタイトルを送信します。列 ID、カテゴリ ID、著者および記事 コンテンツおよびその他のデータ インターフェイスは、公開結果と記事 ID を含む JSON 形式の応答を返します。
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 Imperial CMS 用の Baidu アクティブ プッシュ プラグインはどこにありますか?
Apr 17, 2024 am 11:00 AM
Imperial CMS 用の Baidu アクティブ プッシュ プラグインはどこにありますか?
Apr 17, 2024 am 11:00 AM
Imperial CMS Baidu アクティブ プッシュ プラグインは、ルート ディレクトリ /e/api/baidu/push.php にあります。具体的な設定手順は次のとおりです。 1. プラグイン ファイルを指定されたパスにアップロードします。 2. Imperial CMS バックグラウンドで、プッシュ アドレス、API キー、プッシュ間隔などの「Baidu アクティブ プッシュ」オプションを設定します。 3. Baidu プッシュ情報を取得します。プッシュ アドレス: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY、API キー: Baidu 検索リソース プラットフォームにログインして取得します。 4. API キーを定期的に更新し、適切なプッシュ間隔を設定します。
 エンパイアCMSは無料ですか?
Apr 17, 2024 am 11:24 AM
エンパイアCMSは無料ですか?
Apr 17, 2024 am 11:24 AM
はい、Empire CMS は無料のオープンソースのコンテンツ管理システム (CMS) です。機能が豊富で使いやすい軽量の CMS です。 Empire CMS は GNU General Public License (GPL) に基づいてライセンスされており、無料でダウンロード、インストール、使用できます。商用利用の場合は、広告管理、オンライン支払い、プレミアム テクニカル サポートなどの追加機能とサポートを提供する有料バージョンが提供されます。




