vscodeの良い点

私の最近のコード エディターの冒険は、Visual Studio Code です。これは、古典的な軽量コード エディターのシンプルさで IDE スタイルの機能を提供しますが、Atom ではおそらく提供されないであろう、私が欲しい機能もいくつか提供します。 (推奨される学習: vscode 入門チュートリアル )
これはクロスプラットフォーム、無料、オープンソースであり、ここからダウンロードできます:
https://code.visualstudio.com/
慎重に設計された GUI
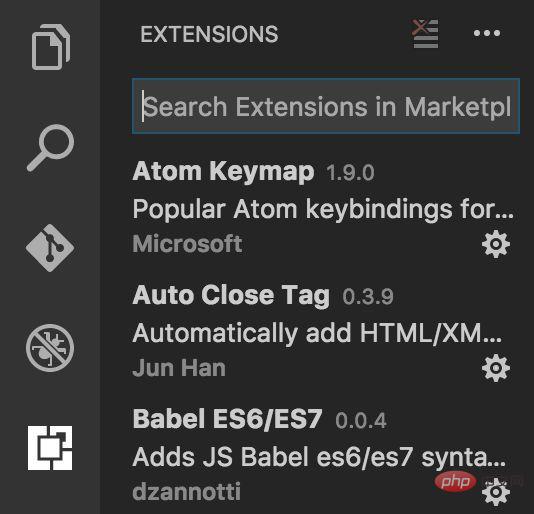
#VSCode の GUI デザインは Atom や Sublime とはまったく異なり、目立つサイドバーから始まります:

サイドバーには次のものが含まれます。アイテム:
エクスプローラー (ファイル ツリー)
検索
Git
デバッグ
拡張機能
このメニューを検索して、ニーズに合った拡張機能を見つけることができます。私は Atom で拡張機能の検索を使用したことはありませんが、VSCode の拡張機能は非常に優れているため、メニューからいくつかの拡張機能をインストールしました。
使用する必要のある機能が常に表示されているようですが、パワー ユーザーになるためにすべてのキーボード ショートカットを知っている必要はありません。
強力なデフォルト設定
VSCode は、「Java、Type、JSON、HTML、CSS、Less、Sass」にすぐに使える IntelliSense を提供します。 Atom ではコード ヒント プラグインを使用しなかったため、VSCode の IntelliSense は少し冗長に見えましたが、これは以前に見逃していたものです。インストールした拡張機能に基づいて、コードのどの部分が無効であるかを示します。たとえば、コード内のすべての const がエラーとしてマークされている場合、それが ES6 をサポートしていないことがわかります。
発見しやすい拡張機能
ES6 プラグインをインストールする必要があると認識すると、現在のワークスペースに基づいて拡張機能 (ES5 /ES6 など) が推奨されます。 「Babel ES6/ES7」拡張機能のインストールを提案します。これは、インストールするプラグインをオンラインで検索するよりもはるかに優れています。
VSCode エコシステムはまだそれほど細分化されていません。これはおそらく、まだ比較的新しいためです。通常、特定のタスクに使用できるパッケージは 1 つだけです (ES6 のハイライトおよびヒント用のパッケージなど)。
簡単な画面分割
画面分割のショートカット キーがいつも思い出せません。 VSCode では、開いているドキュメント タブの右上隅に、画面モードを切り替えるために使用できるアイコンが表示されます。これはテスト コードを書くときに使用します。つまり、アプリケーション コードとテスト コードを同時に開くことができます。この機能は、あるフレームワーク (または言語) から別のフレームワーク (または言語) にコードを移植するときにも役立ちます。
以上がvscodeの良い点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。




