除了马赛克处理之外 如何用ps模糊处理图片
不管是QQ、微信、还是工作中,总有一些图片或照片需要进行遮挡处理,今天小编教大家一种方法,除了一般的马赛克处理以外,我们用PS另一个功能来模糊处理图片,一起来看看吧!
方法1:模糊处理
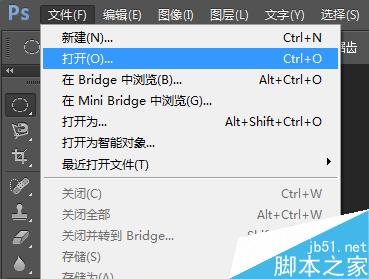
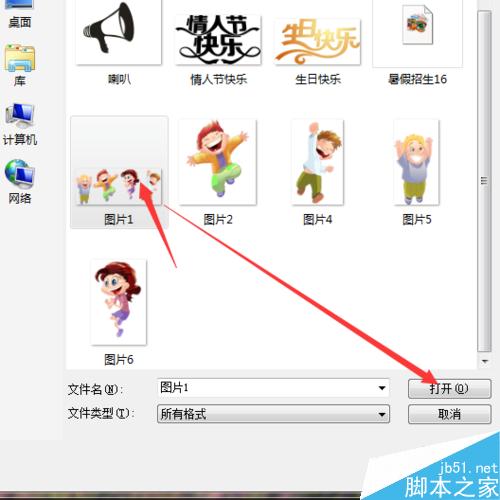
第一步:运行打开ps软件,然后打开需要处理的图片。


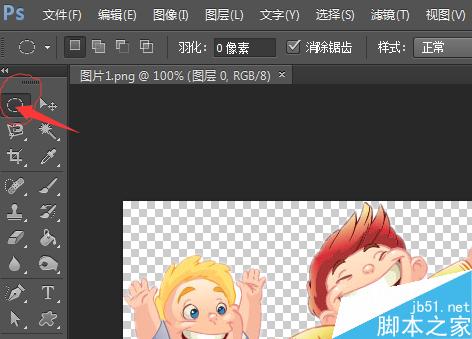
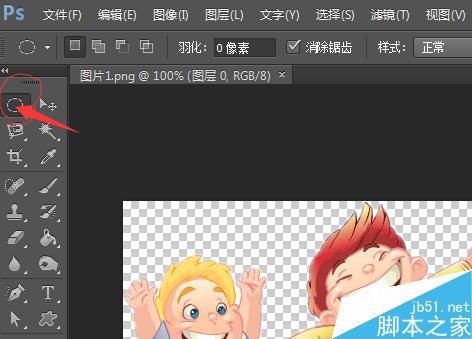
第二步:利用选区选择工具选取需要处理的位置。


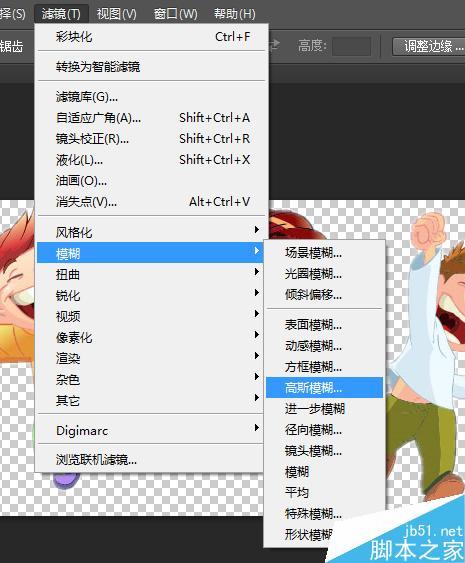
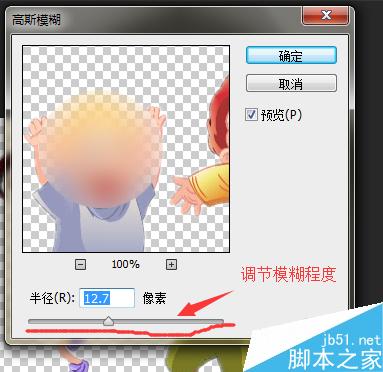
第三步:点击滤镜--模糊--高斯模糊,然后调节模糊程度,然后点击确定。


第四步:模糊完成,点击存储或存储为进行保存。

方法2:马赛克处理
第一步:运行打开ps软件,然后打开需要处理的图片。


第二步:与上一方法一样,利用选区选择工具选取需要处理的位置。


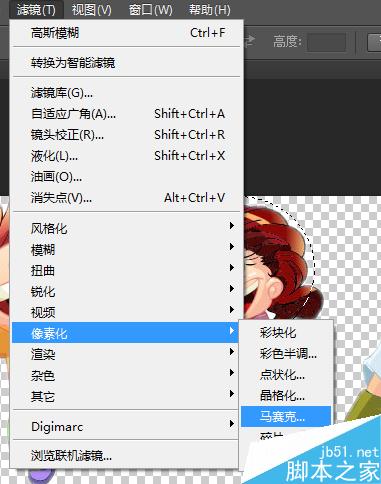
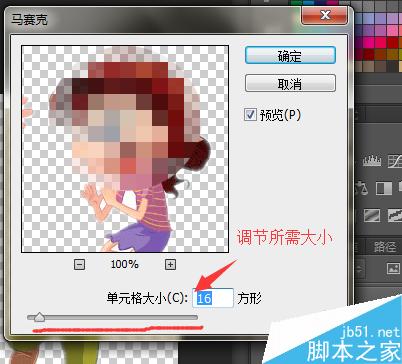
第三步:点击滤镜--像素化--马赛克,然后调节方块数值,然后点击确定。


第四步:马赛克处理完成,点击存储或存储为进行保存。

模糊处理与马赛克处理结果对比。

以上就是如何用ps模糊处理图片方法介绍,操作很简单的,模糊程度与马赛克程度根据所需自行选择,希望能对大家有所帮助!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 Meitu Xiuxiuのモザイクを削除する方法 Meitu Xiuxiuのモザイクを削除する方法
Mar 12, 2024 pm 02:16 PM
Meitu Xiuxiuのモザイクを削除する方法 Meitu Xiuxiuのモザイクを削除する方法
Mar 12, 2024 pm 02:16 PM
Meitu Xiuxiu のモザイクを削除するにはどうすればよいですか? Meitu Xiuxiu はフォトレタッチソフトの宝庫であり、毎日更新される大量の高精細な素材とフォトレタッチレシピを提供し、最新かつ最もファッショナブルなフォトレタッチ方法を体験することができます。 Meitu では、写真のどの部分に不満がある場合でも、簡単に修正することができます。しかし、初心者ユーザーの中には、ソフトウェアの操作がよく分からず、モザイクを削除する方法がわからない人もいます。このため、編集者は Meitu Xiuxiu のモザイクを削除する方法をまとめて皆さんにお届けします。 MeituXiuXiuのモザイクを削除する方法 1. MeituXiuXiuのホームページにアクセスし、写真を美化するオプションを選択してクリックして開きます; 2. ページをめくって、モザイクを削除したい写真を選択して開き、写真編集ページに入ります; 3.
 モザイクの消し方 モザイクの消し方
Feb 22, 2024 pm 03:22 PM
モザイクの消し方 モザイクの消し方
Feb 22, 2024 pm 03:22 PM
模造スタンプを使用して絵の色を選択し、適用します。チュートリアル 適用モデル: Lenovo AIO520C システム: Windows 10 Professional エディション: Photoshop 2020 分析 1 まず、PhotoShop に入り、モザイク画像を開きます。 2左側のツールバーで、[スタンプの複製]を見つけてクリックします。 3 次に、キーボードの Alt キーを押したままにします。 4. マウスを移動して画像内の色を選択します。 5次に、キーボードの Alt キーを放します。 6最後にマウスでモザイク部分を塗りつぶしてモザイクを消します。補足: モザイク除去の原理とは? 1. 写真からモザイクを除去するには、キャンバスに輪郭を描いてペイントするのと同じです。カラー面では扱いやすくなりましたが、それでも完成させるのは非常に難しいです。なぜなら
 モザイクを解除する方法
Nov 08, 2023 pm 04:36 PM
モザイクを解除する方法
Nov 08, 2023 pm 04:36 PM
モザイクのロック解除とは、画像やビデオのモザイクを削除または変更して、ブロックまたは変更されたコンテンツを復元することを指します。技術的な理由でモザイクが存在する場合は、技術的手段によってモザイクを削除または修正することができますが、関連する法律、規制、倫理を遵守する必要があり、試みることはお勧めできません。
 MeituXiuXiuのモザイクを削除するにはどうすればよいですか? Meitu Xiuxiu のモザイクを削除して元の写真を復元する方法のチュートリアル!
Mar 15, 2024 pm 10:37 PM
MeituXiuXiuのモザイクを削除するにはどうすればよいですか? Meitu Xiuxiu のモザイクを削除して元の写真を復元する方法のチュートリアル!
Mar 15, 2024 pm 10:37 PM
1. Meitu Xiuxiu のモザイクを削除するにはどうすればよいですか? Meitu Xiuxiu のモザイクを削除して元の写真を復元する方法のチュートリアル! 1. MeituXiuXiu アプリを開き、ホームページで [画像の美化] をクリックします。 2. 携帯電話のフォトアルバムから写真を選択します。 3. 下部のメニューで [モザイク] 機能をクリックします。 4. 選択後、オプションが表示されます。消しゴム オプションをクリックします。 5. 画像内のモザイク領域に適用すると、モザイクの一部が消去され、元の画像が復元されます。
 Vue で画像のモザイク効果を実現するにはどうすればよいですか?
Aug 18, 2023 pm 03:41 PM
Vue で画像のモザイク効果を実現するにはどうすればよいですか?
Aug 18, 2023 pm 03:41 PM
Vue で画像のモザイク効果を実現するにはどうすればよいですか?写真のモザイク効果は、モザイク パターンの効果と同様に、画像の細部をぼかすために使用される一般的な画像処理技術です。 Vue で画像のモザイク効果を実装するには、Canvas 要素といくつかの画像処理アルゴリズムを使用します。この記事では、Vue プロジェクトでこの効果を実現する方法をコード例とともに紹介します。準備作業: まず、Vue プロジェクトに Canvas ライブラリをインストールします (npm または Yarn を使用してインストールできます)。 npmin
 Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?
Aug 26, 2023 pm 06:14 PM
Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?
Aug 26, 2023 pm 06:14 PM
Vue で画像のモザイク効果やぼかし効果を実現するにはどうすればよいですか?モザイク効果とぼかし効果は、画像をより芸術的にし、特殊効果を持たせることができる一般的な画像処理方法です。 Vue でこれらの効果を実装するのは比較的簡単で、HTML5 のキャンバス要素といくつかのサードパーティ ライブラリを使用して実現できます。この記事では、モザイクとブラーの2つの側面から実装方法を紹介し、対応するコード例を添付します。 1. 画像のモザイク効果を実現するには、Vue プロジェクトにサードパーティ ライブラリ pixi.js をインストールして導入します: np
 なぜモザイクが目に当たるのですか?
Sep 14, 2023 pm 04:24 PM
なぜモザイクが目に当たるのですか?
Sep 14, 2023 pm 04:24 PM
目にモザイクをかける理由は、目自体が変化するため、瞳孔の色の違いだけでなく、目の形も変化し、見た目が最も重要なパーツであるためです。目には明らかに多様な情報があり、比較的安定しているからこそ、人は他人を判断する基準として目を選ぶのです。また、目を覆ってしまうと人物が分かりにくくなるのも、目にモザイクがかかる理由です。
 手把手教你怎么给图片加马赛克
Jan 26, 2023 am 08:30 AM
手把手教你怎么给图片加马赛克
Jan 26, 2023 am 08:30 AM
本篇文章给大家带来了关于图片马赛克的相关知识,其中主要介绍了前端线上图片是怎么生成马赛克的?怎么给图片加上马赛克的,感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。




