
##VS Code (推奨学習: vscode 入門チュートリアル )
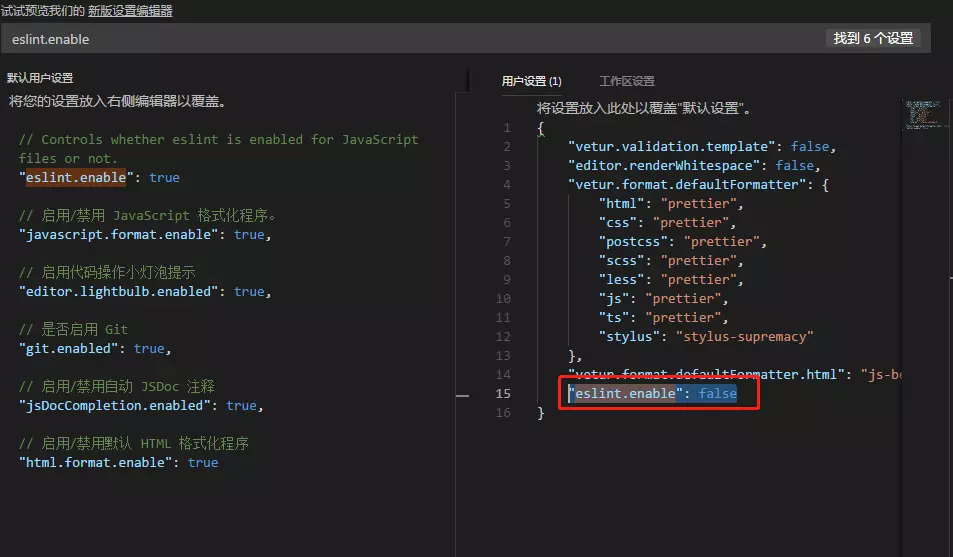
[ファイル]->[設定]->[gt;] に「」を追加します。 eslint.enable": false を設定して構成します。右側のユーザー設定は、左側のデフォルト設定を自動的に上書きします。
vue プロジェクト内
次のように、webpack.base.conf.js 設定ファイル内のローダー「eslint-loader」に関連する設定を削除します:const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay }})以上がvscode で eslint 構文チェックをオフにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。