
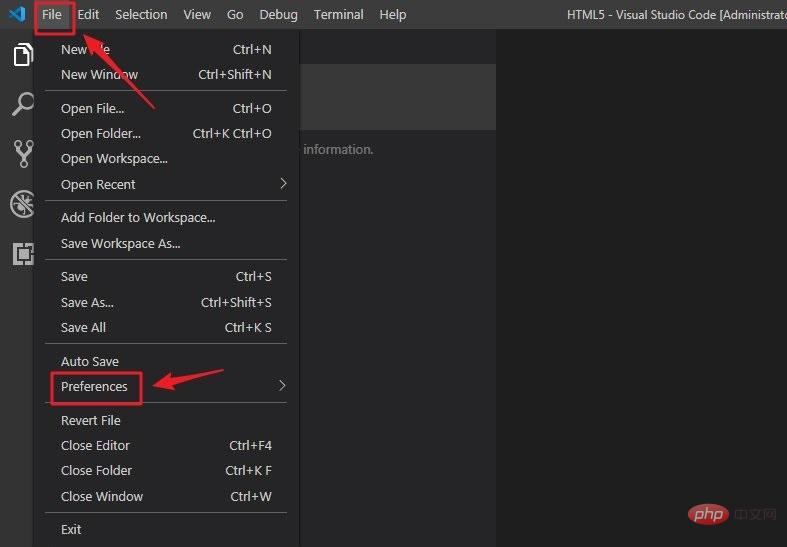
## この方法/ステップ (推奨される学習: vscode エントリ チュートリアル ) ## 1、まず VS Code ソフトウェアを開き、次に「ファイル」、「環境設定」をクリックします。既に中国語化している人がいる場合は、「ファイル」、「環境設定」の操作です。
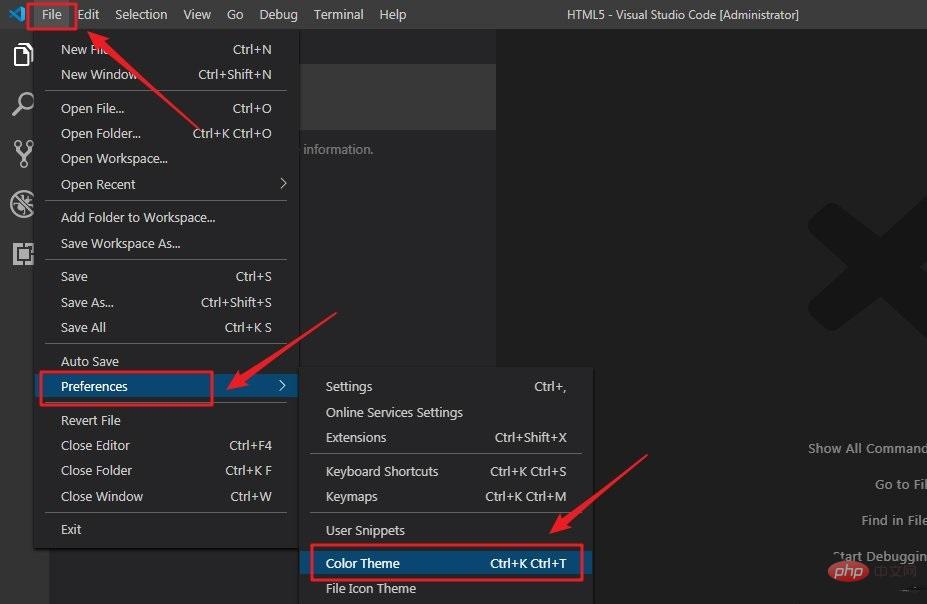
 #2. 「設定」を見つけたら、それをクリックし、オプションの下にある「カラー テーマ」を見つけます。これは、「カラー テーマ」の中国語版です。
#2. 「設定」を見つけたら、それをクリックし、オプションの下にある「カラー テーマ」を見つけます。これは、「カラー テーマ」の中国語版です。

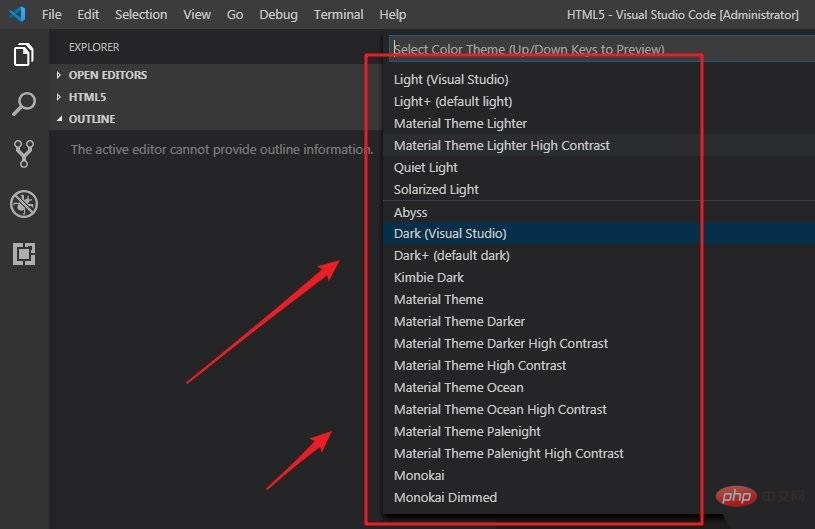
 4. デフォルトのインターフェイスは黒ですが、「暗い」は黒を意味することがわかります。変更したい場合は、テーマを選択した後にクリックすると、自動的に変更されます。
4. デフォルトのインターフェイスは黒ですが、「暗い」は黒を意味することがわかります。変更したい場合は、テーマを選択した後にクリックすると、自動的に変更されます。
 5. ここでは、白いテーマのインターフェイスを選択します。好みに応じて、お気に入りのインターフェイスの背景テーマを選択できます。置換を確認した後、VS Code は有効にするために再起動するかどうかを尋ねます。再起動しないことも選択できます。
5. ここでは、白いテーマのインターフェイスを選択します。好みに応じて、お気に入りのインターフェイスの背景テーマを選択できます。置換を確認した後、VS Code は有効にするために再起動するかどうかを尋ねます。再起動しないことも選択できます。

推奨される関連チュートリアル:
##
以上がvscodeでテーマを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。