
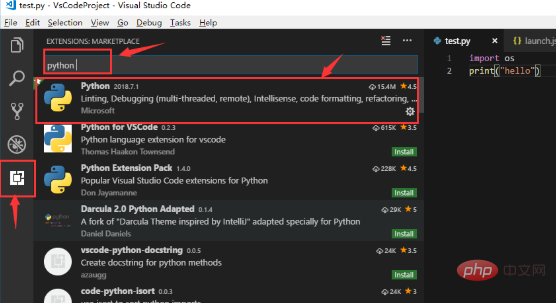
1. プラグインをインストールします
以下に示すように、インストール後、ソフトウェアを開き、左側の下のアイコンをクリックして、Python を検索し、選択しますリストの最初のプラグインを選択し、「インストーラーのインストール」をクリックします。

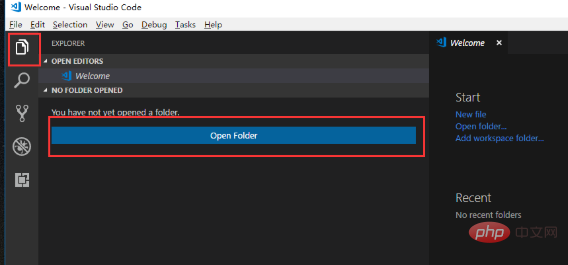
2. 作業ディレクトリを開きます
以下に示すように、左側のファイル アイコンをクリックし、[フォルダーを開く] ボタンをクリックしてフォルダーを選択します。フォルダーを作業ディレクトリとして使用すると、新しく作成されたすべてのファイルがこのディレクトリに保存されます。

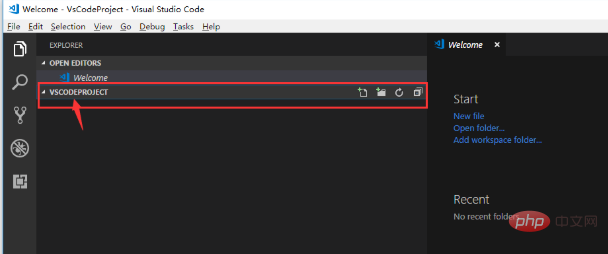
追加すると、以下のようにファイル名が VSCodeProject となり、追加後はすべて大文字になります。

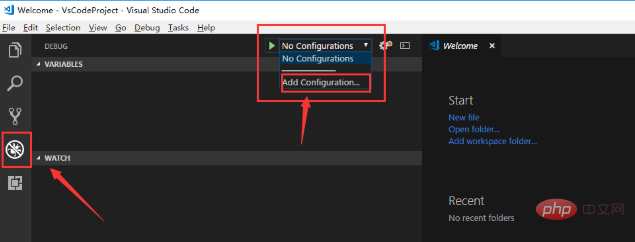
3. 構成の追加
以下に示すように、左側の 3 番目のアイコンを選択し、[構成の追加] をクリックして構成ファイルを追加し、 Python オプション。

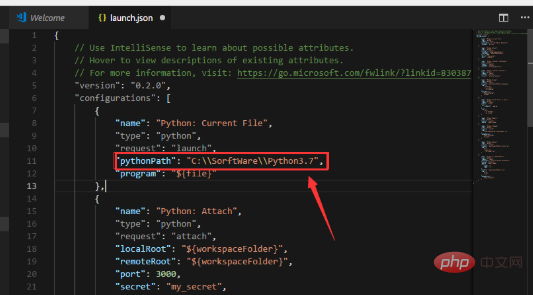
Python を選択すると、Python 構成ファイル launch.json が生成され、Python インストール ディレクトリに追加されます: では、二重傾斜ロッドを使用することを忘れないでください。そうしないと、エラーが報告されます。

4. ユーザー設定の追加
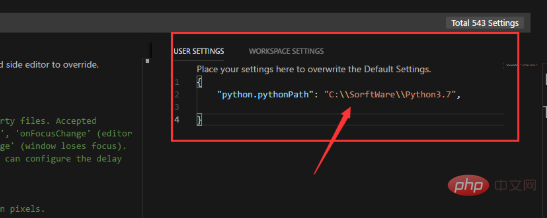
[ファイル]->[設定]->[設定]をクリックして「ユーザー設定」ファイルを生成し、Python のインストール情報を入力します。ディレクトリ : (次の図に示すように):

5。新しい hello.py
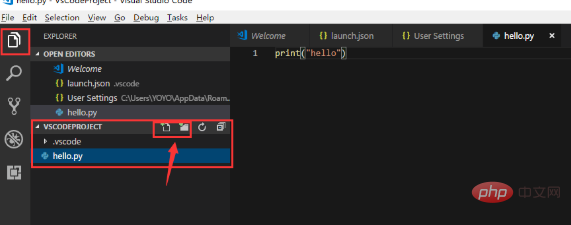
を作成します。以下のように、左側のファイルのアイコンをクリックし、プロジェクトのディレクトリ名にマウスを移動します。私の場合は VSCODEPROJECT で、番号の付いたファイルが出てきます。それをクリックし、hello.py と入力すると生成されます。py ファイル、印刷方法 (「hello」)、F5 をクリックすると、下のデバッグ ウィンドウに hello が表示されます。エラーが報告されない場合は、設定が正常であることを意味します。成功したので、Python を開発できるようになります。

推奨チュートリアル: vscode チュートリアル
#以上がvscode が Python 開発環境を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。