
#vscode はどのようにして HTML を作成するのでしょうか?
最初に vsCode を開きます推奨チュートリアル:


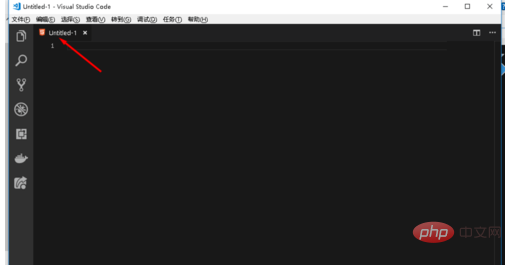
 #メイン ウィンドウの右隅で、このプレーン テキストを見つけて、プレーン テキストをクリックします
#メイン ウィンドウの右隅で、このプレーン テキストを見つけて、プレーン テキストをクリックします
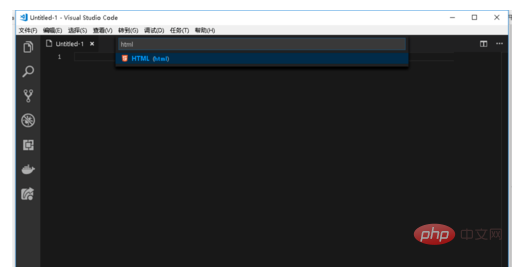
#上部に表示されるコマンド ウィンドウに html
#右下隅のファイル タグも html に変更されました。
保存するときも、デフォルトで html に変更されます。 HTML ファイル

以上がvscode が HTML を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。