DedeCMSの広告管理機能
広告は Web サイトの収益性にとって不可欠な部分です。広告は通常、テキスト リンク、画像リンク、ビデオなど、さまざまな形式で Web サイトに表示されます。一般に、中小規模の Web マスターはさまざまなアフィリエイト広告を使用することを好みます。 。ここでは、広告プラグインを使用して DreamWeaver の Web サイト上の広告を管理する方法を説明します。

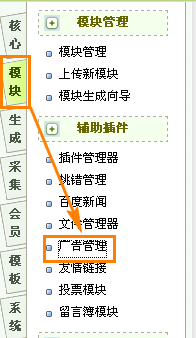
1. スーパー管理者としてシステム バックエンドにログインし、[モジュール]-[補助プラグイン]-[広告管理]をクリックします。広告管理ページにアクセスします ; (推奨学習: dedecms チュートリアル)

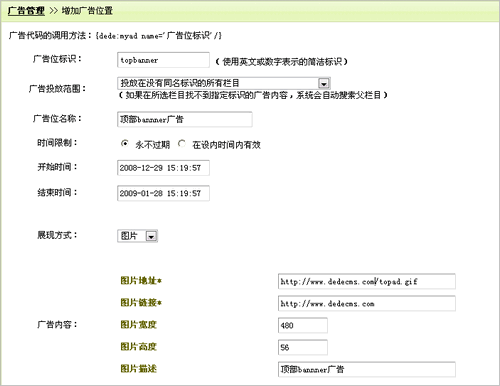
2. [新しい広告を追加] をクリックします。ここで、広告位置を追加するページに入り、次の情報を入力する必要があります:
広告スペース識別: 異なる広告スペースを区別するために使用される一意の識別、および英語または数値による識別が必要です
例: topbanner、toptext、indexmidad1、indexmind2 など
·広告範囲: 対応する広告が配置される列を選択します。指定された広告ロゴのコンテンツの場合、選択した列で見つからない場合、システムは親列を自動的に検索します
·広告スロット名: 広告の管理に使用される中国語の名前。例: topbanner トップ バナー広告
·制限時間: 広告の有効期限を自分で設定します。
· 表示方法: 広告 表示形式には HTML コード、テキストリンク、画像、Flash が含まれます。
· 広告コンテンツ: 異なる表示に応じて異なる広告コンテンツを入力します。選択したメソッド
·期限切れの表示内容: 設定した場合 広告の有効期限が決まっており、期限切れ後の表示内容は

#3 となります。広告追加後、送信して確認すると広告情報が保存されます 広告管理ページにジャンプします 管理ページでは広告番号、広告名、配信範囲、広告コードが確認できます
以下引用内容:
広告コードは2種類に分かれます:
DedeCMSタグJS 形式の場合、Web サイトの広告でサイト全体の HTML が頻繁に (定期的に) 更新される場合は、タグ形式の広告コード {dede:myad name='topbanner'/} を使用して Web サイトのテンプレートに追加できます。
サイト全体の HTML を頻繁に更新しない場合は、js 形式の広告コードを使用することをお勧めします:
<script src='http://www.dedecms.com/plus/ad_js.php?aid=1' language='javascript'></script><br/>
4.広告を追加します。タグコードを対応するテンプレートに追加し、対応する HTML ファイルを生成します。
以上がDedeCMSの広告管理機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
テンプレートの置換は、次の手順で Dedecms に実装できます: global.cfg ファイルを変更し、必要な言語パックを設定します。 taglib.inc.php フック ファイルを変更し、言語サフィックス テンプレート ファイルのサポートを追加します。言語サフィックスを含む新しいテンプレート ファイルを作成し、必要な内容を変更します。 Dececms キャッシュをクリアします。
 ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
Dedecms を使用してローカルビデオをアップロードするにはどうすればよいですか? Dedecms がサポートする形式のビデオ ファイルを準備します。 Dedecms 管理バックエンドにログインし、新しいビデオ カテゴリを作成します。動画管理ページで動画ファイルをアップロードし、関連情報を入力して動画カテゴリを選択します。記事の編集中にビデオを埋め込むには、アップロードしたビデオのファイル名を入力し、サイズを調整します。
 dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
Dedecms は、ニュース Web サイト、ブログ、電子商取引 Web サイト、フォーラムおよびコミュニティ Web サイト、教育 Web サイト、ポータル、その他のタイプの Web サイト (企業 Web サイト、個人 Web サイトなど) を含む、さまざまなタイプの Web サイトの作成に使用できるオープン ソース CMS です。ウェブサイト、フォトアルバムウェブサイト、ビデオ共有ウェブサイト)
 dedecmの使い方
Apr 16, 2024 pm 12:15 PM
dedecmの使い方
Apr 16, 2024 pm 12:15 PM
Dedecms は、コンテンツ管理、テンプレート システム、セキュリティ保護を提供するオープン ソースの中国製 CMS システムです。具体的な使用方法には次の手順が含まれます。 1. Dedecms をインストールします。 2. データベースを構成します。 3. 管理インターフェイスにログインします。 4. コンテンツを作成します。 5. テンプレートを設定します。 6. ユーザーを管理します。 7. システムを保守します。
 正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツール評価レポート インターネット時代の急速な発展に伴い、Web サイト構築は多くの企業や個人にとって必要なツールの 1 つになりました。 Web サイト構築において、コンテンツ管理システム (CMS) を使用すると、Web サイトのコンテンツと機能をより便利かつ効率的に管理できます。中でもdedecmsは有名なCMSシステムとして様々なWebサイト構築プロジェクトで広く利用されています。ただし、dedecms Web サイトを他の形式に変換する必要がある場合があります。その場合、変換ツールを使用する必要があります。
 dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
DedeCMS はオープン ソースのコンテンツ管理システムであり、潜在的な脆弱性とセキュリティ リスクがいくつかあります: 1. SQL インジェクションの脆弱性。攻撃者は悪意のある SQL クエリ ステートメントを構築することで、不正な操作を実行したり、機密データを取得したりできます。2. ファイル アップロードの脆弱性。攻撃者は、次の内容を含むファイルをアップロードできます。悪意のあるコードをサーバーに送信して任意のコードを実行したり、サーバーの権限を取得したりする; 3. 機密情報の漏洩; 4. 認証されていない脆弱性の悪用。
 dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecms エンコード変換関数の学習は複雑ではなく、簡単なコード例を使用すると、このスキルをすぐに習得できます。 dedecms では、通常、システムの正常な動作とデータの正確性を確保するために、中国語の文字化けや特殊文字などの問題に対処するためにエンコード変換機能が使用されます。ここでは、エンコードに関するさまざまなニーズに簡単に対応できる dedecms のエンコード変換機能の使い方を詳しく紹介します。 1.UTF-8 から GBK UTF-8 でエンコードされた文字列を G に変換する必要がある場合、dedecms で




