vscode プラグインのダウンロードが失敗する理由と解決策

問題:
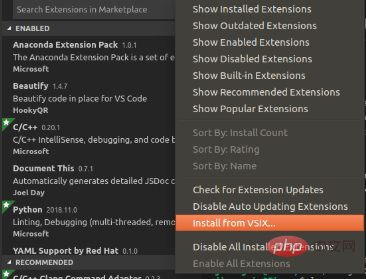
vscode の対応するプラグインのインストール ボタンをクリックしてインストールします。インストールは失敗し、ソフトウェアのインストールを求めるプロンプトが表示されます。手動でインストールします(手動でインストールします)。
vsix インストール パッケージを手動でダウンロードし、[VSIX からインストール...] をクリックし、インストールする vsix インストール パッケージを選択します。エラー: EACCES: アクセス許可が拒否されました...
理由:
この状況は通常、インストール プロセスで一部のファイルを操作できない権限の問題が原因です。

解決策:
1. ディレクトリの所有者を変更します。コマンドは次のとおりです:
sudo chown -R myuser:myuser ~
このうち、myuser は自分のユーザー名に変更され、~ は現在のディレクトリ
2. ディレクトリのアクセス許可を変更します。コマンドは次のとおりです:
sudo chmod -R 700 ~
700 は rwx ---を意味します--- つまり、現在のユーザーは読み取り、書き込み、実行可能ですが、グループ ユーザーと他のユーザーは読み取り、書き込み、実行できません。
これら 2 つのコマンドを実行すると、インストールは成功します。
推奨チュートリアル: vscode チュートリアル
以上がvscode プラグインのダウンロードが失敗する理由と解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
VSコードは、ステップに従うことで完了することができる中国の設定をサポートしています。設定パネルを開き、「ロケール」を検索します。 「locale.language」を「zh-cn」(単純化された中国人)または「zh-tw」(伝統的な中国語)に設定します。設定を保存し、コードを再起動します。設定メニュー、ツールバー、コードプロンプト、およびドキュメントが中国語で表示されます。ファイルタグ形式、エントリの説明、診断プロセス言語など、他の言語設定もカスタマイズできます。
 VSCodeとPycharmの違いは何ですか
Apr 15, 2025 pm 11:54 PM
VSCodeとPycharmの違いは何ですか
Apr 15, 2025 pm 11:54 PM
VSコードとPycharmの主な違いは次のとおりです。1。拡張性:VSコードは非常にスケーラブルでリッチなプラグインマーケットがあり、Pycharmはデフォルトでより広い機能を持っています。 2。価格:VSコードは無料でオープンソースであり、Pycharmはプロのバージョンに対して支払われます。 3。ユーザーインターフェイス:VSコードはモダンでフレンドリーで、Pycharmはより複雑です。 4。コードナビゲーション:VSコードは小規模プロジェクトに適しており、Pycharmは大規模なプロジェクトにより適しています。 5。デバッグ:VSコードは基本であり、Pycharmはより強力です。 6。コードリファクタリング:VSコードは基本であり、Pycharmはより豊富です。 7。コード
 VSCODEでJSコードを実行する方法
Apr 16, 2025 am 07:33 AM
VSCODEでJSコードを実行する方法
Apr 16, 2025 am 07:33 AM
vscodeでJSコードを実行する方法は? .jsファイルを作成し、コードを書き込みます。 node.jsとnpmをインストールします。 Chrome用のデバッガーをインストールします。デバッグコンソールを開きます。 Chromeを選択します。デバッグ構成を追加します。デバッグスクリプトを設定します。コードを実行します。デバッグコード(オプション)。
 vscodeに複数のコメント行を入力する方法
Apr 15, 2025 pm 11:57 PM
vscodeに複数のコメント行を入力する方法
Apr 15, 2025 pm 11:57 PM
vsコードマルチラインコメントのメソッドは次のとおりです。1。ショートカットキー(Ctrl K CまたはCMD K C); 2。コメントシンボル( / /)を手動で追加します。 3。メニュー( "コメントブロック"); 4.拡張機能を使用します。 5。Recursiveコメント( /* /)およびブロックコメント({ /および /})。マルチラインのコメントは、コードの読みやすさと保守性を改善するのに役立ちますが、過剰使用を避ける必要があります。




