メモ帳でHTMLを編集する方法

メモ帳で HTML を編集する方法
メモ帳で HTML を書く
メモ帳でコードを記述するプロセス:
推奨事項: "notepad の使用法チュートリアル "
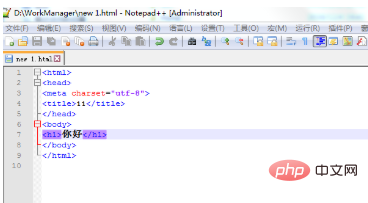
1. メモ帳を開き、新しいドキュメントを作成して保存します。ファイルのサフィックスは .html で、インターフェイス上のファイル名はコードを保存する前は赤、保存後は青になります;
2. html として保存した後、コードを入力します。自動一致が設定されている場合は、 、コードを自動的に完成させることができます。ラベル ペアに複数の行がある場合、開始ラベルの左側にマイナス記号が表示されます。
行を選択すると、ラベル ペアの左のマークが自動的に赤色に変わります。

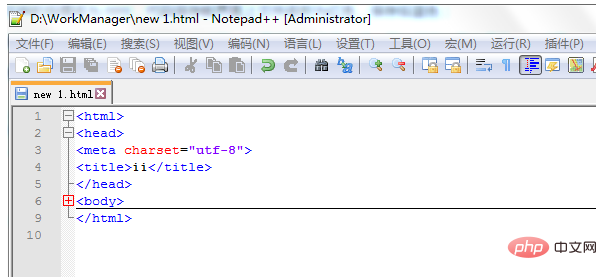
2. マイナス記号をクリックすると、ラベルのペアが非表示になり、マイナス記号がプラス記号に変わります。

コードが記述され、保存されます。
HTML ファイルをダブルクリックすると、ブラウザに内容が表示されます。

以上がメモ帳でHTMLを編集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29
 notepad++で大きなファイルを開く方法
Apr 08, 2024 am 09:45 AM
notepad++で大きなファイルを開く方法
Apr 08, 2024 am 09:45 AM
Notepad++ を使用して大きなファイルを開くにはどうすればよいですか? Notepad++ を起動し、[ファイル] > [開く] をクリックし、ファイル ブラウザで大きなファイルを選択します。発生する可能性のある一般的な問題: ファイルの読み込みの遅さ、「ファイルが大きすぎます」エラー、メモリ不足、ファイルの破損。パフォーマンスを最適化する方法: プラグインを無効にする、設定を調整する、マルチスレッドを使用する。
 notepad++でフォーマットする方法
Apr 08, 2024 am 05:12 AM
notepad++でフォーマットする方法
Apr 08, 2024 am 05:12 AM
Notepad++ には、次のようなさまざまな書式設定オプションが用意されています: 1. 自動配置: Ctrl + A 選択後、編集 > 操作 > 配置; 2. インデント: Tab/Shift + Tab または設定で構成; 3. 改行: Ctrl + J/ Ctrl + Shift + J または設定で構成; 4. JSON 形式: Ctrl + Shift + F; 5. 大文字と小文字の変換、最初の文字の大文字化、重複行の削除、その他のオプション。
 メモ帳で重複データを見つける方法
Apr 08, 2024 am 05:36 AM
メモ帳で重複データを見つける方法
Apr 08, 2024 am 05:36 AM
メモ帳で重複データを検索するには、次の手順を実行するだけです: 1. ファイルをロードします; 2. 「Ctrl + F」を押して「検索」ダイアログ ボックスを開きます; 3. テキストを入力して「すべて検索」オプションを選択します; 4. 「次へ」ボタンをクリックします; 5. 重複データを手動でマークまたはコピーします。
 notepad++でファイルを比較する方法
Apr 08, 2024 am 04:45 AM
notepad++でファイルを比較する方法
Apr 08, 2024 am 04:45 AM
Notepad++ では、比較プラグインをインストールすることでファイル比較を実行できます。具体的な手順は次のとおりです。 1. 比較プラグインをインストールする 2. ファイルを開く 3. 比較を開始する 4. 結果を分析する 5. 並べて比較、空白の無視、カスタム カラーなどの高度な機能を利用する
 メモ帳で 2 つのテキストを比較する方法
Apr 08, 2024 am 03:57 AM
メモ帳で 2 つのテキストを比較する方法
Apr 08, 2024 am 03:57 AM
メモ帳には、2 つのテキスト ファイル間の相違点を比較できるテキスト比較機能が用意されています。手順には次のものが含まれます: 1. 2 つのテキスト ファイルを開く; 2. 比較機能を有効にする; 3. ファイルを比較する; 4. 比較結果を表示する。
 メモ帳のフォントサイズを調整する方法
Apr 08, 2024 am 10:21 AM
メモ帳のフォントサイズを調整する方法
Apr 08, 2024 am 10:21 AM
次の手順に従って、メモ帳でフォント サイズを調整できます: 1. メモ帳を開きます; 2. [書式] メニューに移動します; 3. [フォント] オプションを選択します; 4. [フォント] ウィンドウで、[サイズ] を使用します。フィールドでフォント サイズを調整します; 5. [OK] ボタンをクリックして変更を適用します。
 notepad++でデフォルトのエンコーディングを設定する方法
Apr 08, 2024 am 05:21 AM
notepad++でデフォルトのエンコーディングを設定する方法
Apr 08, 2024 am 05:21 AM
この記事では、ファイルを開くときに特定のエンコーディングが自動的に使用されるように、Notepad++ のデフォルトのエンコーディングを設定する方法について説明します。具体的な手順は次のとおりです。 [エンコーディング] メニューをクリックし、[デフォルトのエンコーディングの設定] を選択します。 [デフォルトのエンコーディング] ダイアログ ボックスから、UTF-8 などの希望のエンコーディングを選択します。 「保存」ボタンをクリックして設定は完了です。
 notepad++ でプログラムを実行する方法
Apr 08, 2024 am 03:36 AM
notepad++ でプログラムを実行する方法
Apr 08, 2024 am 03:36 AM
Notepad++ でプログラムを実行する手順は次のとおりです。 プログラム ファイルを作成し、言語の種類に対応する拡張子 (.py、.js、.cpp など) を指定します。実行環境を構成し、「外部プログラムを使用する」オプションを選択し、対応するコマンド (「C:\Python37\python.exe」「%file」など) を入力します。 「実行」ボタンをクリックしてプログラムを開始します。出力ウィンドウでプログラムの出力を表示します。




