開発効率を大幅に向上させる 21 個の VSCode ショートカット キー
フロントエンド開発者としては、ほとんどの開発者が VSCode を使用したことがあり、頻繁に使用されることが多いです。しかし、VSCode のショートカット キーの中には、私たちにはあまり知られていないものや、めったに使用されないものもあります。

この記事では、コーディングをより速く、より楽しくするお気に入りのショートカットをリストします。以下は、皆さんと共有する 21 個の VSCode ショートカット キーです。
Note: 私が試してみたところ、Mac (17, pro) は元の記事で提供されているショートカット キーボードとは異なりました。Mac の対応する Ctrl を次のショートカット キーボードに置き換える必要があります。コマンド
1. すべてのファイルのテキストを一度に検索します
#Windows: Ctrl Shift FVSCode の私のお気に入り機能の 1 つは、プロジェクト ディレクトリ内のすべてのファイルで一致するテキストを検索する機能です。 この機能を使用するには、Mac: Command Shift F
Ctrl Shift f を押してビューを開くと、エディターの左側にサイドバーが表示されます。



2. タブのアクセントカラーを設定する (マテリアルテーマ)
同じ下を見るのに飽きていませんか毎日タブの色を変更しますか?マテリアル テーマ を使用して VsCode のテーマを拡張し、タブに異なる色を設定できます。
#赤:


 16 色からお選びいただけます。
16 色からお選びいただけます。
チェストにこの拡張機能がインストールされている場合は、コマンド パレット (
Ctrl Shift P) を開き、マテリアル テーマ: アクセント カラーの設定 を選択し、リストの色から 1 つ選択します。を実行すると、以下に示すようにタブの下線の色が変更されます。

3. プロセス エクスプローラー VsCode エディターが時々少し遅いと思いますか? 現時点ではどのプロセスがメモリを消費しますか?
まだご存じない方のために、VsCode には次のような Process Explorer 機能があります。
 見覚えがあるでしょうか?
見覚えがあるでしょうか?
私はこれを
windowsタスク マネージャー で確認しました。このタスク マネージャーは、VsCode で Ctrl Alt Delete を押すことで開くことができます。
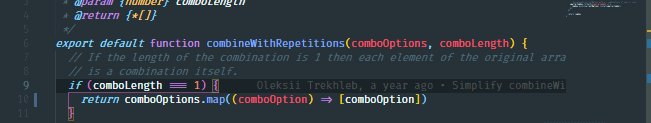
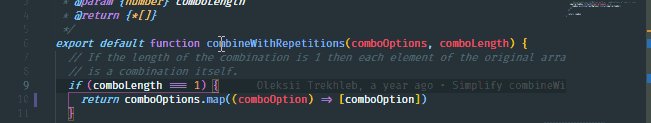
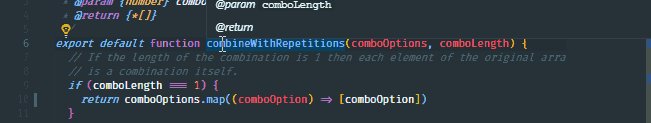
4.ブラケット選択の展開キーボード ショートカットを開きます (
Ctrl Shift P または command Shift p )、「括弧選択の展開」を検索します。 これは、機能の名前を推測できなかったため、発見するのに時間がかかりました。この機能を使用すると、開き中括弧から閉じ中括弧までブロック全体が自動的に選択されます。
 この関数は、
この関数は、
の対応する終了ブロックを見つけたいときに非常に便利です。
5. 閉じた編集ページを再度開きます
Windows: Ctrl Shift TMac: command Shift T多数のファイルを含む大規模なプロジェクトに取り組んでいる場合、誤ってページを閉じてサイド メニューで再度検索しなければならない場合、少しイライラすることがあります。
これで、
Ctrl Shift T を押して、閉じたページを再度開くことができます。 <h2 id="strong-テキストを照合してファイルを開きます-span-style-font-size-px-span-strong"><strong>#6. テキストを照合してファイルを開きます<span style="font-size: 18px;"></span></strong></h2>
<blockquote>Windows: Ctrl T<p>Mac: コマンド T<br></p>
</blockquote>ファイルの検索といえば、ファイルを動的に検索して開くことができます。これは、開かなくなったファイルを再度開くためにディレクトリを手動でクリックする必要がないため、私のお気に入りの機能の 1 つです。 <p></p>
<h2 id="strong-統合ターミナル-span-style-font-size-px-span-strong"><strong>7. 統合ターミナル<span style="font-size: 18px;"></span></strong></h2>
<blockquote>Windows: Ctrl <p>Mac: コントロール <code>
Ctrl `を通してターミナルを開いたり閉じたりできます
8. 実行中のプラグインを確認してください
コマンド パレット (Ctrl Shift P) を開いて Show running extensions と入力すると、インストールされ実行中のすべての拡張機能が表示されます。

9. リロード
個人的には、これは VsCode の最も優れた機能の 1 つだと思います。これにより、エディタをリロードするときにウィンドウを最前面に移動できると同時に、ウィンドウを閉じて再度開くのと同じ効果が得られます。Windows: Ctrl Alt RMac: コントロール オプション R
##10. タブを別のグループに切り替える 開発中、私は間違ったタブ グループのタブを使用する癖がありました。また、マウスを使用するとキーボードから手を離すことになるので、この問題を解決するためにできるだけマウスを使用しないようにしたいのですが、私は怠け者で両手をキーボードにまとめたくなります。
幸いなことに、VsCode には、
Ctrl Alt 右矢印 (Mac: Control Option 右矢印) を押すことにより、ラベルを右側のグループに移動する方法があります。 Ctrl Alt 左矢印 を押してラベルを別のラベル グループに移動します (Mac: Control オプション左矢印)) ラベルを左側のグループに移動します:

11. 左側/右側のすべてを選択します右側または左側のすべてを削除したい場合があります。カーソルのすべてのコンテンツ。カーソルの右または左にあるものをすべて選択できます。たとえば、右側または左側のすべてを選択するには:
Windows: Ctrl Shift Home/EndMac: command Shift Home/Endfn キーのキーの組み合わせを使用できます。左矢印キーは HOMEApple Notebook Ifホーム ボタンはありません。
- fn キー、右矢印キーは END
- fn です。 、上矢印キーはページアップです。
- fn 下矢印キーはページダウンです。

12. 前のものを削除します。 word
前の単語を削除するには、Ctrl Backspace (Mac: option delete) を押します。これはタイプミスをした場合に非常に便利です。


13. 起動時のパフォーマンス
パフォーマンスの問題に関する詳細な情報が不足していることが問題となる場合があります。パフォーマンスに問題があるものを特定しようとすると、非常に面倒な作業になります。 運が良ければ、すべての答えを提供するツールが見つかる場合があります。 VsCode では、起動パフォーマンスが重要です。だからこそ、必要なすべての情報を奇跡的に提供する便利なウィンドウがポップアップ表示されるのです。
Ctrl Shift P)、次のように検索します。 S起動パフォーマンス。
14. テキストを 1 つずつ選択します
ショートカット キーCtrl Shift 右矢印 (Mac: オプション Shift 右矢印 ) および Ctrl Shift 左矢印 (Mac: オプション Shift 左矢印) テキストを 1 つずつ選択します。
15. 行の複製
非常に強力で既知の機能は、行の複製です。Shift Alt 下矢印 (Mac: command Shift 下矢印 )

を押すだけです。 16. 移動ファイルの先頭/末尾へ
カーソルをファイルの最初または最後の行に移動するには、Ctrl Home ( Mac: command Home) キーを押し、Ctrl End (Mac: command End) キーで終了します。

17. 現在のファイル内の一致するテキストをすべて一括置換します。
任意のテキスト グループを選択できます。選択したテキストが複数ある場合は、Ctrl F2 (Mac: command F2) を押すことで、テキストのすべての出現を一度に変更できます。

18. 1 行上/下に移動
Alt 上矢印を押します(Mac: command Up Arrow) 現在の行が上に移動します。Press Alt Down Arrow (Mac: command Down Arrow)) 現在の行が下に移動します。 。

19. 行の削除
行をすぐに削除するには 2 つの方法があります。
行を削除するには、Ctrl X カット コマンド (Mac: コマンド XXXX) を使用します。

Ctrl Shift K (Mac: command Shift K) コマンドを使用します。

20. エディタを左または右に移動します。
あなたが私と同じなら、次のようなことがあるかもしれません。グループ内のタブを再配置したいという制御不能な衝動。タブは相互に関連しており、左側のタブがより重要なファイルとなり、右側のタブがそれほど重要ではないファイルになります。 Ctrl Shift PgUp/PgDown (コマンド Shift PgUp/PgDown) を使用してエディターを左右に移動します。

#21. カーソルを上にコピーするか、コンテンツを上にバッチで追加しますVsCode でのカーソルのコピーこれが最も時間を節約できる機能であることが証明できます。

を押します (Mac: Control Option 上矢印 ) それにカーソルを追加し、 を押しますCtrl Alt 下矢印 (Mac: Control Option 下矢印 ) カーソルを下に追加します。 推奨チュートリアル:
以上が開発効率を大幅に向上させる 21 個の VSCode ショートカット キーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
VSCODEでコードを実行する方法
Apr 15, 2025 pm 09:51 PM
コードでコードを実行すると、コードが6つしか必要ありません。1。プロジェクトを開きます。 2。コードファイルを作成して書き込みます。 3.端子を開きます。 4.プロジェクトディレクトリに移動します。 5。適切なコマンドを使用してコードを実行します。 6。出力を表示します。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。




