vscode gitの使い方

vscode git の使い方
vscode の紹介
VSCode は Microsoft が開発した軽量エディタで、VS と同じ UI インターフェイスを採用しており、適切なプラグインで最適化することができます。フロントエンドの開発経験。
レイアウト: 左側は編集するすべてのファイルとフォルダーを表示するために使用されるファイル マネージャーであり、リソース マネージャー、検索、GIT、デバッグ、およびプラグインが続きます。右側は編集です。ファイルを開くためのエリア。横に最大 3 つの編集エリアを同時に開くことができます。初めて使用するときに、git がローカルにインストールされていない場合は、最初に git をインストールしてから vscode を再起動するように求められます。
git ダウンロード アドレス
https://git-scm.com/download/win
インストール プロセスで環境変数をパスに追加できないというメッセージが表示された場合は、git インストール ディレクトリ内の cmd ディレクトリをシステム パス変数に追加する必要があります
git の設定
グローバル設定の設定
git config --global user.name "your name" git config --global user.email "your email"
プロジェクト ディレクトリを入力
cd d:/wamp/www/wap //首先指定到你的项目目录下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://github.com/youtname/vscode.git //用你仓库的url,vscode.git中vscode为仓库名称,使用时必须先创建 git push -u origin master //提交到你的仓库
正式な使用
コードを git に送信
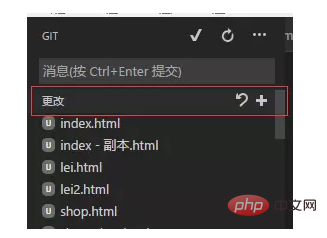
戻る vs code に移動し、git ワークスペースを開くと、ここにすべてのコードが表示されます。

番号をクリックして、すべてのファイルをステージング領域に送信します。
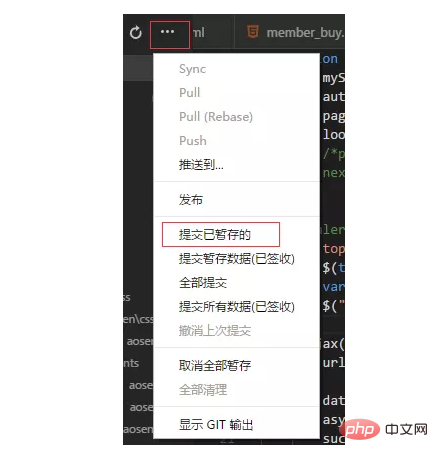
次に、メニューを開いて [--一時的に保存されたメッセージを送信] を選択します。

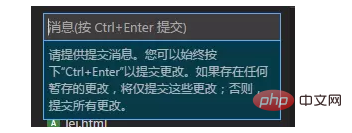
プロンプトに従ってメッセージ ボックスにメッセージを入力し、Ctrl キーを押します。入力して送信します

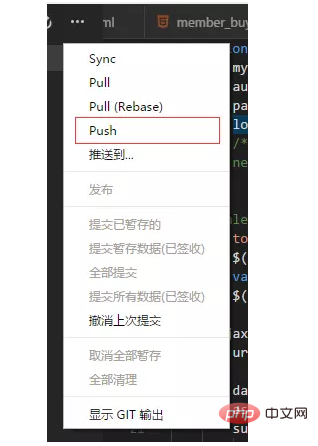
次に、一時的に保存されているすべてのコードをクラウドにプッシュします。

クリックすると、ポップ-アカウントのパスワードを入力するように求めるポップアップが表示されます。ホスティング プラットフォームのアカウントとパスワードを入力するだけです。
問題がなければ、プロジェクト全体がクラウドに送信されます。
vs でコードを更新するたびに、アカウントのパスワードを入力する必要があります。便宜上、GIT にパスワード アカウントを記憶させるように設定できます。
git config --global credential.helper store //在Git Bash输入这个命令就可以了
同期コード
ここでは、コードを変更してクラウドに送信し、ローカル コードをクラウドと同期する方法について説明します
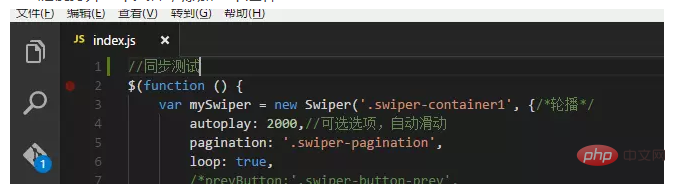
ファイルを開いて追加しますコメント

git アイコンにプロンプトが表示されます。git ワークスペースを開くと、変更されたファイルが表示されます

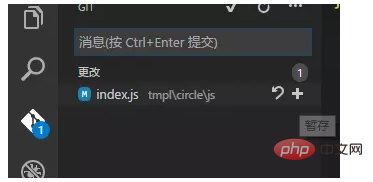
#その後、右側の数字をクリックして一時保存します。
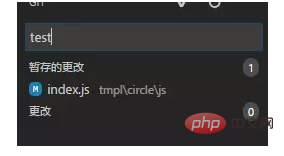
メッセージ ボックスにメッセージを入力し、Ctrl+Enter を押して一時保存を送信します。

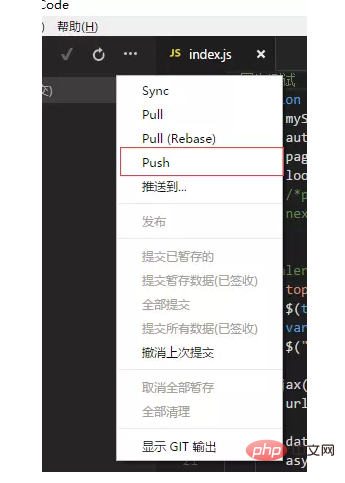
次に、[プッシュ] をクリックして送信すると、コードが送信されます。クラウド。

コード クラウドを開くと確認できます。 。
更新をローカルに戻す
たとえば、自宅でコードを変更してクラウドに送信する場合、会社に戻ったら、vscode でプロジェクトを開いて、メニューを「プルイン」をクリックして同期します。
プロジェクトのクローンを作成します
Git Bash を開いて次のコマンドを入力します
cd d:/project //指定存放的目录 git clone https://github.com/youtname/your repository.git //你的仓库地址
以上がvscode gitの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




