DedeCMS がライトボックス効果を実装する方法

DedeCMS はどのようにしてライトボックス効果を実現しますか?
Webサイト上で画像を表示するには様々な方法がありますが、一般的にはブラウザ上で画像リンク用の別ウィンドウやタブを開き、URLにアクセスするように表示させます。やり方が悪いです。結局のところ、訪問者が画像を表示するたびに、その画像を表示するために別のウィンドウがポップアップする必要があり、リソースを占有するだけでなく、画像とコンテンツ間の相関性が低下し、ユーザーの操作数が増加し、ユーザーの操作の手間が軽減されます。ある程度の疲労感を感じます。
推奨事項: "dedecms 使用チュートリアル"
ライトボックスの紹介
ライトボックス画像表示効果の出現により、画像を閲覧する従来の方法が変わりました。 Dadi はユーザー エクスペリエンスを大幅に向上させます。 LightBox の原理は非常に単純です。jQuery を使用して現在のページの上にレイヤーをポップアップし、ポップアップ レイヤー以外の部分をブロック (輝度を下げる) して、ポップアップ レイヤーに画像を表示します。この方法の利点は、画像を表示するときにページが更新されず、別のウィンドウやタブにジャンプしないことです。また、ポップアップ以外のレイヤーをクリックすると、スクリプトが LightBox のポップアップレイヤーを閉じます。
LightBox にはエフェクトを表示するための機能も豊富にあります。例えば、単に画像を拡大するだけのもの、ズーム機能を提供するもの、前後の画像を表示する機能を提供するもの…などですが、基本的な実装方法は似ています。

次に、いくつかの簡単な手順に従って、DreamWeaver CMS ページ上の画像に LightBox 表示効果を追加します。
ファイルをアップロードしてコードを追加する
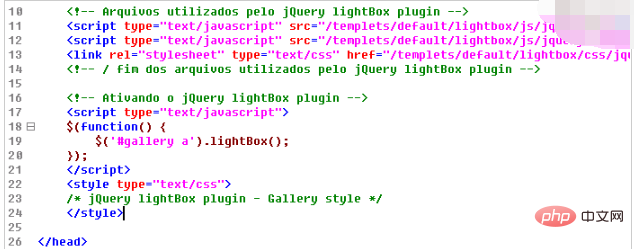
まず、LightBox プラグインのソース コードをダウンロードします。ソース コードには、index.htm サンプル ページと関連する JS ファイルと CSS ファイルが含まれています。 Index.htm ファイルを除くライトボックス ディレクトリ全体を DedeCMS のデフォルト テンプレート (Default) ディレクトリにアップロードし、次に示すコードをデフォルト テンプレート (Default) ディレクトリのarticle_image.htm ファイルにコピーし、:

以上がDedeCMS がライトボックス効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
テンプレートの置換は、次の手順で Dedecms に実装できます: global.cfg ファイルを変更し、必要な言語パックを設定します。 taglib.inc.php フック ファイルを変更し、言語サフィックス テンプレート ファイルのサポートを追加します。言語サフィックスを含む新しいテンプレート ファイルを作成し、必要な内容を変更します。 Dececms キャッシュをクリアします。
 dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
Dedecms は、ニュース Web サイト、ブログ、電子商取引 Web サイト、フォーラムおよびコミュニティ Web サイト、教育 Web サイト、ポータル、その他のタイプの Web サイト (企業 Web サイト、個人 Web サイトなど) を含む、さまざまなタイプの Web サイトの作成に使用できるオープン ソース CMS です。ウェブサイト、フォトアルバムウェブサイト、ビデオ共有ウェブサイト)
 ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
Dedecms を使用してローカルビデオをアップロードするにはどうすればよいですか? Dedecms がサポートする形式のビデオ ファイルを準備します。 Dedecms 管理バックエンドにログインし、新しいビデオ カテゴリを作成します。動画管理ページで動画ファイルをアップロードし、関連情報を入力して動画カテゴリを選択します。記事の編集中にビデオを埋め込むには、アップロードしたビデオのファイル名を入力し、サイズを調整します。
 dedecmの使い方
Apr 16, 2024 pm 12:15 PM
dedecmの使い方
Apr 16, 2024 pm 12:15 PM
Dedecms は、コンテンツ管理、テンプレート システム、セキュリティ保護を提供するオープン ソースの中国製 CMS システムです。具体的な使用方法には次の手順が含まれます。 1. Dedecms をインストールします。 2. データベースを構成します。 3. 管理インターフェイスにログインします。 4. コンテンツを作成します。 5. テンプレートを設定します。 6. ユーザーを管理します。 7. システムを保守します。
 正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツール評価レポート インターネット時代の急速な発展に伴い、Web サイト構築は多くの企業や個人にとって必要なツールの 1 つになりました。 Web サイト構築において、コンテンツ管理システム (CMS) を使用すると、Web サイトのコンテンツと機能をより便利かつ効率的に管理できます。中でもdedecmsは有名なCMSシステムとして様々なWebサイト構築プロジェクトで広く利用されています。ただし、dedecms Web サイトを他の形式に変換する必要がある場合があります。その場合、変換ツールを使用する必要があります。
 dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecms エンコード変換関数の学習は複雑ではなく、簡単なコード例を使用すると、このスキルをすぐに習得できます。 dedecms では、通常、システムの正常な動作とデータの正確性を確保するために、中国語の文字化けや特殊文字などの問題に対処するためにエンコード変換機能が使用されます。ここでは、エンコードに関するさまざまなニーズに簡単に対応できる dedecms のエンコード変換機能の使い方を詳しく紹介します。 1.UTF-8 から GBK UTF-8 でエンコードされた文字列を G に変換する必要がある場合、dedecms で
 dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
DedeCMS はオープン ソースのコンテンツ管理システムであり、潜在的な脆弱性とセキュリティ リスクがいくつかあります: 1. SQL インジェクションの脆弱性。攻撃者は悪意のある SQL クエリ ステートメントを構築することで、不正な操作を実行したり、機密データを取得したりできます。2. ファイル アップロードの脆弱性。攻撃者は、次の内容を含むファイルをアップロードできます。悪意のあるコードをサーバーに送信して任意のコードを実行したり、サーバーの権限を取得したりする; 3. 機密情報の漏洩; 4. 認証されていない脆弱性の悪用。




