DedeCMSの夢織り特集
Web サイトは通常、ターゲットを絞ったテーマ別コンテンツをさまざまな時期に公開します。テーマの機能は、実際には、特定のニーズに応じてサイトのコンテンツを取得し、これらのさまざまな形式のコンテンツを統合することです。これについて見てみましょう。 Sina や Sohu などの大きなポータルには、独自の特別なチャネルがあります。

トピックには、記事、写真、オーディオ、ビデオなど、複数の異なる列または異なるコンテンツ モデルのコンテンツを含めることができます。たとえば、元旦や新年には赤をテーマにしたテーマテンプレートが必要で、春や夏には緑をテーマにしたテーマテンプレートが必要です。 (推奨学習: dedecms チュートリアル)
良いトピックを使用すると、Web サイトのメンバーが関連情報をより包括的に理解し、Web サイトへの注目を高めることができます。トピックの作成にはDedeCMSのトピック機能を利用します。
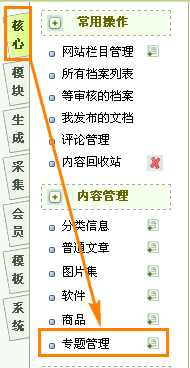
スーパー管理者としてバックエンドにログインし、システムの[コア]-[トピック管理]でトピックを管理します。

ここでの共通管理は文書管理に似ているため、追加、削除、更新、推奨などの一般的な操作については説明を省略します。トピックとテンプレート ファイルを組み合わせて、独自のトピック ページを作成します。
トピック ページを作成するには、コンテンツとテンプレートの 2 つを準備する必要があります。もちろん、自分でデザインしたテンプレート ファイルがない場合は、システムにはデフォルトでトピック ページのスタイルのセットが付属しています。バックグラウンドで使用できる [コア]-[コンテンツ モデル管理] で、トピック タイプ テンプレートをクリックすると、次のコンテンツが表示されます。
文档模板:/templets/default/article_spec.htm [修改] 列表模板:/templets/default/list_spec.htm [修改] 频道封面模板:/templets/default/index_spec.htm [修改]
ユーザーは、これらのデフォルト テンプレート ファイルに対してグローバルに統合された変更を行うことができます。それ自体でも可能ですが、一般的にはトピック追加時に行われるので、一般パラメータの「トピックテンプレート」で指定します。
もちろん、コンテンツ管理システムで公開されているコンテンツを使用する必要のないトピックもいくつかあります。そのようなトピックは、静的ページを使用して直接完了でき、タグを呼び出す必要はありませんが、この問題を解決するには、トピックページ作成時にトピックページをタグなしのテンプレートファイルとして作成し、トピック追加時にテンプレートを指定することを推奨します。
次に、Dreamweaver の特殊機能がどのように分かれているかを紹介します。
ご覧のとおり、admin5 のトピックは統合トピック テンプレートを使用して生成されています。このタイプのトピックでは、Web サイト管理者が Web サイトのトピック コンテンツを整理し、それを公開することを選択するだけで済みます。このタイプのトピック。Web サイトのトピック。 chinaz トピックは独立したテンプレート ファイルを使用するため、トピックがより特徴的になり、読書効果がより明白になります。
DedeCMS には、トピックに対するほとんどのユーザーの要件を満たすことができるトピック ページ用のテンプレート ファイルが付属しています。デフォルトのテンプレート ファイルを使用してトピックを作成する方法を紹介します。
スーパー管理者としてシステム バックエンドにログインし、トピック管理ページに入り、[トピックの追加] をクリックしてトピック追加ページに入ります。
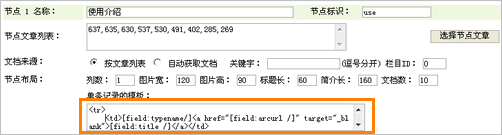
トピック名、担当編集者、トピックの説明、キーワード、およびトピックのメイン カテゴリを一般パラメータに追加し、[トピック ドキュメント] タブに入って、関連するトピック ノードのコンテンツを選択します。
追加する前に、ノードという概念を理解しましょう。
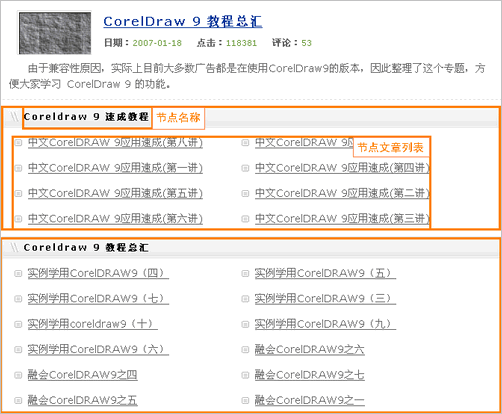
いわゆるノードは、トピック内の同じ分類されたコンテンツの組み合わせです。下の図に示すように、Coreldraw 9 クイック チュートリアルと Coreldraw 9 チュートリアルの概要の 2 つのノードがあります。各ノードシステム内のいくつかの記事を選択します。

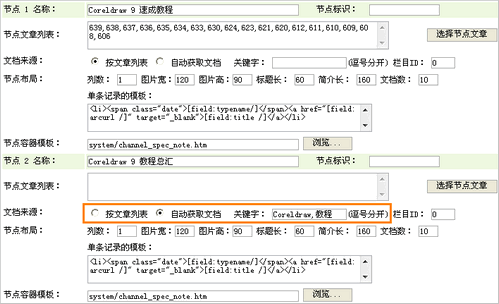
上記 2 つのノードの追加は、システム設定で 2 つの方法で追加できます。1 つは、単一ノードで記事リストを指定し、「ノード記事を選択」する方法です。この方法は、トピック ノードのコンテンツをより正確に指定するものであり、ノードのコンテンツが小さい場合の最初の選択肢です。
2つ目は、文書を自動取得する方法で、ノードの「キーワード」を入力するだけで、キーワードを含む記事の内容を自動的に検索し、コンテンツリストに追加します。

このようにして、トピック コンテンツの追加が完了し、このフォームでトピックを公開しました。トピック ページのスタイルは、システムのデフォルトのシステム スタイルです。次へトピックテンプレートタグを使って特別なトピックページを作成する方法を紹介します。
ホームページ上に特別なテンプレート ページを作成するには、Dreamweaver テンプレート エンジンの基本的な概念を理解する必要があります。テンプレート エンジンとは何か、また、いくつかの Dreamweaver テンプレート タグの使用方法を理解する必要があります。ここで arclist タグを使用すると、基本的に独自のテーマ テンプレートを作成できます。
このトピックには 2 つのテンプレート ファイルが含まれています:
/templets/default/article_spec.htm 专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件 /templets/system/channel_spec_note.htm系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
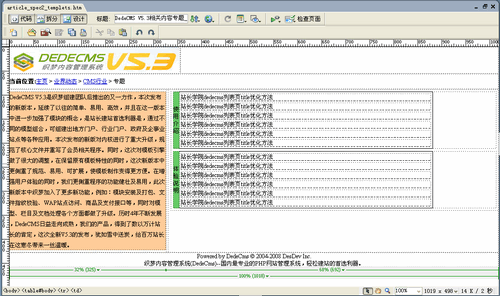
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为:
/templets/default/article_spec2_templets.htm,保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签:{dede:field.title/}_{dede:global.cfg_webname/}
这个标签是加入在模板文件
当然,在seo方面可以在
和之间加入以下代码<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />这个代码就是将你在添加专题时候设置的关键字以及专题说明添加进页面。
接下来最重要的就是专题节点部分的添加了,因为节点部分主要是列表,所以涉及到一个底层模板(innertext)的概念,底层模板在织梦的标签语法简介中已经有相关说明。
因为我们从模板文件中可以找出单挑记录循环的内容为:
<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
所以我们根据arclist的相关标记可以得到底层模板(innertext):
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>
这个底层模板我们在添加节点的时候可以进行指定

接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" style="max-width:90%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称 ~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
如果不想影响到其他模板文件的使用我们将其另存为:
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
以上がDedeCMSの夢織り特集の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
テンプレートの置換は、次の手順で Dedecms に実装できます: global.cfg ファイルを変更し、必要な言語パックを設定します。 taglib.inc.php フック ファイルを変更し、言語サフィックス テンプレート ファイルのサポートを追加します。言語サフィックスを含む新しいテンプレート ファイルを作成し、必要な内容を変更します。 Dececms キャッシュをクリアします。
 dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
Dedecms は、ニュース Web サイト、ブログ、電子商取引 Web サイト、フォーラムおよびコミュニティ Web サイト、教育 Web サイト、ポータル、その他のタイプの Web サイト (企業 Web サイト、個人 Web サイトなど) を含む、さまざまなタイプの Web サイトの作成に使用できるオープン ソース CMS です。ウェブサイト、フォトアルバムウェブサイト、ビデオ共有ウェブサイト)
 ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
Dedecms を使用してローカルビデオをアップロードするにはどうすればよいですか? Dedecms がサポートする形式のビデオ ファイルを準備します。 Dedecms 管理バックエンドにログインし、新しいビデオ カテゴリを作成します。動画管理ページで動画ファイルをアップロードし、関連情報を入力して動画カテゴリを選択します。記事の編集中にビデオを埋め込むには、アップロードしたビデオのファイル名を入力し、サイズを調整します。
 dedecmの使い方
Apr 16, 2024 pm 12:15 PM
dedecmの使い方
Apr 16, 2024 pm 12:15 PM
Dedecms は、コンテンツ管理、テンプレート システム、セキュリティ保護を提供するオープン ソースの中国製 CMS システムです。具体的な使用方法には次の手順が含まれます。 1. Dedecms をインストールします。 2. データベースを構成します。 3. 管理インターフェイスにログインします。 4. コンテンツを作成します。 5. テンプレートを設定します。 6. ユーザーを管理します。 7. システムを保守します。
 正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツール評価レポート インターネット時代の急速な発展に伴い、Web サイト構築は多くの企業や個人にとって必要なツールの 1 つになりました。 Web サイト構築において、コンテンツ管理システム (CMS) を使用すると、Web サイトのコンテンツと機能をより便利かつ効率的に管理できます。中でもdedecmsは有名なCMSシステムとして様々なWebサイト構築プロジェクトで広く利用されています。ただし、dedecms Web サイトを他の形式に変換する必要がある場合があります。その場合、変換ツールを使用する必要があります。
 dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecms エンコード変換関数の学習は複雑ではなく、簡単なコード例を使用すると、このスキルをすぐに習得できます。 dedecms では、通常、システムの正常な動作とデータの正確性を確保するために、中国語の文字化けや特殊文字などの問題に対処するためにエンコード変換機能が使用されます。ここでは、エンコードに関するさまざまなニーズに簡単に対応できる dedecms のエンコード変換機能の使い方を詳しく紹介します。 1.UTF-8 から GBK UTF-8 でエンコードされた文字列を G に変換する必要がある場合、dedecms で
 dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
dedecmsにはどのような抜け穴があるのでしょうか?
Aug 03, 2023 pm 03:56 PM
DedeCMS はオープン ソースのコンテンツ管理システムであり、潜在的な脆弱性とセキュリティ リスクがいくつかあります: 1. SQL インジェクションの脆弱性。攻撃者は悪意のある SQL クエリ ステートメントを構築することで、不正な操作を実行したり、機密データを取得したりできます。2. ファイル アップロードの脆弱性。攻撃者は、次の内容を含むファイルをアップロードできます。悪意のあるコードをサーバーに送信して任意のコードを実行したり、サーバーの権限を取得したりする; 3. 機密情報の漏洩; 4. 認証されていない脆弱性の悪用。




