JavaScriptの開発効率を向上させる先進的なVSCode拡張機能!
現在、Visual Studio Code は間違いなく最も人気のある軽量コード エディターです。 VS Code の力は間違いなくプラグイン市場から来ています。オープンソース コミュニティのおかげで、VS Code はほぼすべてのプログラミング言語、フレームワーク、開発テクノロジをサポートするようになりました。
このサポートを提供するにはさまざまな方法があります。主に、コード スニペット、構文の強調表示、Emmet および特定のテクノロジ用のスマート プロンプト機能の提供などです。

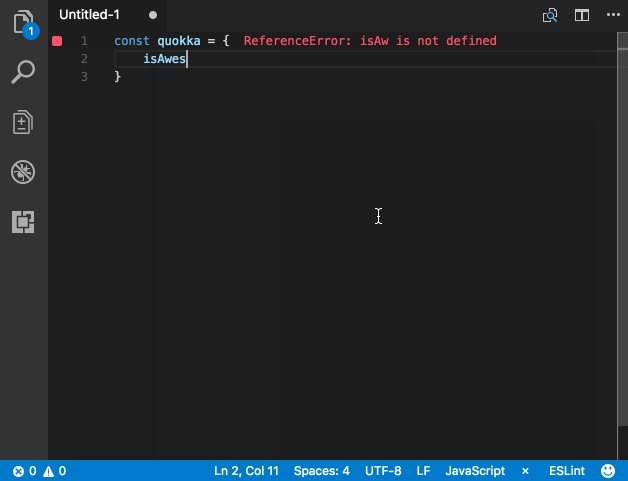
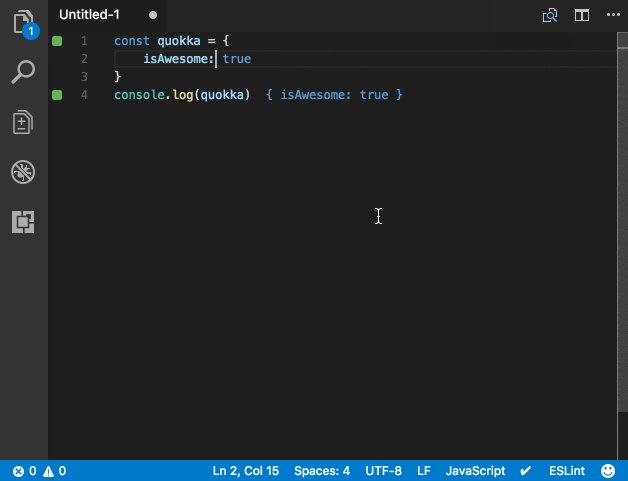
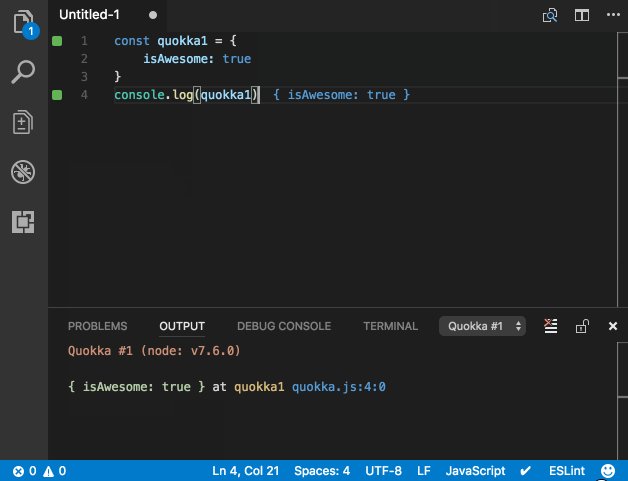
Quokka.js


ブラケット ペア カラーライザーとインデント レインボー
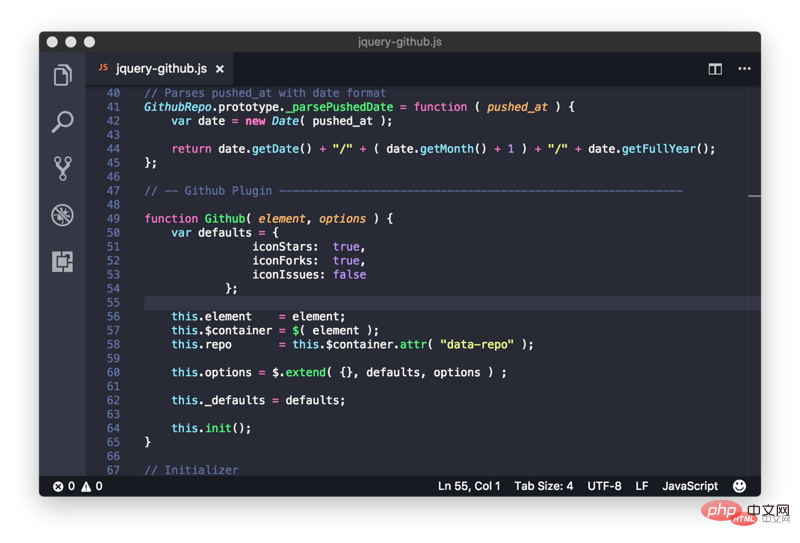
Cure中括弧と括弧は多くのプログラミング言語に不可欠な部分です。JavaScript などの言語では、コード画面内で中括弧や括弧が複数のレベルで入れ子になっている場合があり、いくつかの括弧はあまり簡単ではありません。どれがどれに対応するのかを識別することはできますが、これらの括弧間の対応関係を識別する簡単な方法はありません。ブラケット ペア カラーライザーと インデント レインボー。これらは 2 つの異なる拡張子です。しかし、彼らはまるで夫婦のように働き、完璧に連携しています。これらの拡張機能はエディターにさまざまな色を追加し、コード ブロックを見つけやすくします。これらの拡張機能に慣れると、拡張機能なしでは VSCode が味気なく感じられるでしょう。
ブラケットなし カラーライザーとレインボー インデントのペア


コード スニペットはエディターのショートコードです。したがって、「import React from 」の代わりに、「imr」と入力して Tab キーを押してスニペットを展開できます。同様に、clg は console.log になります。
JavaScript、React、Redux、Angular、Vue、Jest など、さまざまなフレームワークやライブラリのコード スニペットが多数あります。私は主に JS を使用しているため、個人的には Javascript スニペットが非常に便利であると感じています。
いくつかの優れたコード スニペット拡張機能 –
TODO ハイライト
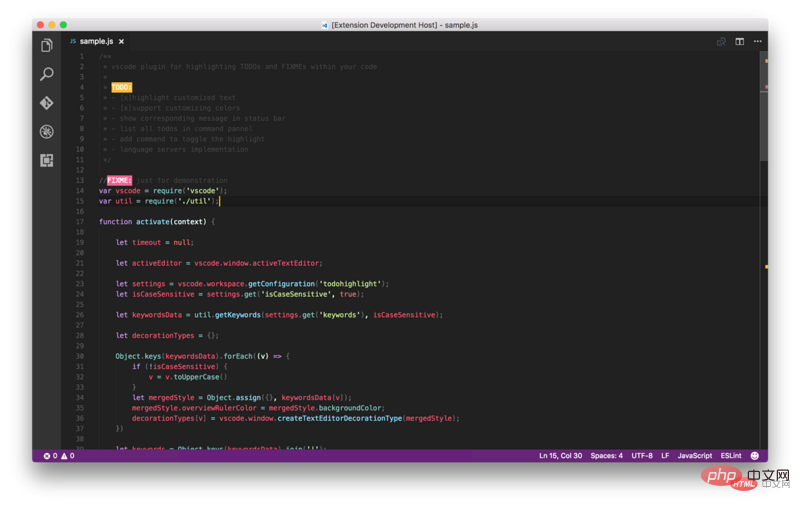
コーディング中に、同じ操作を実行するもっと良い方法があるのではないかと考えることがよくあります。この時点で、 // TODO: リファクタリングまたはその他の関連事項を行う必要があるとコメントを残します。ただし、このコメントを忘れてコードをマスターまたは運用環境にプッシュするのは簡単です。ただし、Todo Highlighter を使用すると、Todo Highlighter が強調表示され、注釈が見やすくなります。
コード内の「TODO/FIXME」またはその他のコメントが明るい色で強調表示され、常にはっきりと見えるようになります。もう 1 つの優れた機能は、コンソール内のすべての TODO をリストする、強調表示された注釈のリストです。

Todo Highlighter のような拡張機能を使用する –
コストのインポート
この拡張機能を使用すると、次のことが可能になります。 Webpack のバンドラーでインポートされたモジュールのサイズを確認するのに非常に役立ちます。ライブラリ全体をインポートしているのか、特定のユーティリティのみをインポートしているのかを確認できます。

REST クライアント
Web 開発者は、多くの場合、REST API を使用する必要があります。 URL を確認して応答を確認するには、Postman などのツールが使用されます。しかし、エディターで同じタスクを簡単に実行できるのに、なぜ別のアプリケーションを使用するのでしょうか? REST クライアント これを使用すると、HTTP 要求を送信し、Visual Studio Code で直接応答を表示できます。

タグの自動終了とタグの名前の自動変更
React の出現以来、そして過去数年間で注目を集めて以来、 JSX 形式の HTML に似た構文は、現在非常に人気があります。 JavaScript タグを使用してコーディングする必要もあります。 Web 開発者なら誰でも、タグの入力は面倒だと言うでしょう。ほとんどの場合、タグとそのサブタグを迅速かつ簡単に生成できるツールが必要です。 Emmet は VSCode におけるこれの好例ですが、場合によっては単純で単純なものが必要な場合もあります。たとえば、自動更新タグは、開始タグを入力すると終了タグを自動的に生成します。同じタグを変更すると、終了タグが自動的に変更されます。これは、これら 2 つの拡張機能でも行われます。
JSX や XML、PHP、Vue、JavaScript、TypeScript、TSX などの他の多くの言語でも動作します。
ここから 2 つの拡張機能 (Auto Close Tag と Auto Rename Tag) を入手してください。


類似の拡張機能 –
オートコンプリートタグ — 結合自動的に名前が変更され、タグが自動的に閉じられます。
その通り作成者にとって、GitLens は Visual Studio Code に組み込まれた Git 機能を強化します。これには、トラッキング コードによるコード作成者の表示、コミット検索、履歴、GitLens Explorer などの強力な機能が多数含まれています。これらの機能の詳細な説明はここで読むことができます。
 類似の拡張機能 –
類似の拡張機能 –
Git Blame — ステータス バーで現在選択されている行の Git Blame 情報を表示できます。 GitLens も同様の機能を提供します。
Git インジケーター — 影響を受けるファイルと、ステータス バーで追加または削除された行数を確認できます。
GitHub / Bitbucket / Gitlab / VisualStudio.com で開く ! — 単一のコマンドでブラウザーでリポジトリを開くことができます。
Git プロジェクト マネージャー (Git プロジェクト マネージャー、GPM)
Git プロジェクト マネージャー (Git プロジェクト マネージャー、GPM) を使用すると、VSCode を直接実行できます。 window は、Git リポジトリを対象とする新しいウィンドウを開きます。基本的に、VSCode を終了せずに別のリポジトリを開くことができます。 この拡張機能をインストールした後、gitProjectManager.baseProjectsFolders をリポジトリを含む URL のリストに設定する必要があります。例:{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
Project Manager – 個人的に使用したことはありませんが、何百万もの拡張機能があります。インスタレーション。それで、見てみることをお勧めします。
インデンティケーター
現在のインデント番号を視覚的に強調表示するので、簡単に区別できます。さまざまなレベルでインデントされたさまざまなコード ブロック。
 #VSCode アイコン
#VSCode アイコン
編集をより魅力的にするアイコン!
# 類似の拡張機能 –
#Dracula は私のお気に入りのテーマです。
ショートカット キーを使用すると、テーマをすばやく選択して変更できます。 まず、Ctrl k
まず、Ctrl k
を押してから、Ctrl t を押します。
その他の推奨事項Fira Code
- — プログラミング合字を備えた等幅フォント。 Fool's Wharf 注: プロジェクトを複製した後、ttf フォルダーを見つけて、そのフォルダーにフォント ファイルをインストールします。 VSCode を再起動し、[ツール] -> [オプション] -> [フォントと色] を選択し、[Fira Code] を選択します。
- ライブ サーバー - 静的ページと動的ページのライブ リロードを備えたローカル開発サーバー。
- – このプラグインは、.editorconfig ファイルの設定を使用してユーザー/ワークスペース設定をオーバーライドしようとします。追加のファイルや vscode 固有のファイルは必要ありません。他の EditorConfig プラグインと同様、root=true が指定されていない場合、EditorConfig はプロジェクト外の .editorconfig ファイルを探し続けます。
- — コード整形ツール。
ブックマーク – コード内を移動し、重要な場所間を簡単かつ迅速に移動するのに役立ちます。コードを検索する必要はもうありません。ブックマーク行とブックマーク行の間の領域を選択できる一連の選択コマンドもサポートされており、ログ ファイルの分析に非常に役立ちます。
Path Intellisense — ファイル名を自動的に入力できる Visual Studio Code プラグイン。
Version Lens — Visual Studio Code エディターで、npm、jspm、bower、dub、および dotnet core のパッケージ バージョン情報を表示します。
推奨チュートリアル: vscode チュートリアル
以上がJavaScriptの開発効率を向上させる先進的なVSCode拡張機能!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7689
7689
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




