vscodeでHTMLをデバッグする方法

vscode で HTML をデバッグするにはどうすればよいですか?
デバッグには Chrome 用デバッガーを使用します
最初に対応するプラグインをダウンロードします
Ctrl Shift x を押してプラグイン ストアを開き、Chrome を検索してプラグインを確認しますプラグイン、クリックしてインストール ->リロードのみ
このプラグインには 2 つの構成方法があります。1 つはローカル ファイルに基づいてデバッグする方法、もう 1 つはサーバー/クライアント モードに基づいてデバッグする方法です。
ローカル ファイル デバッグでは、Chrome を起動してローカル ファイルを読み取り、そのファイルに基づいてページを直接レンダリングします。
サーバー クライアントは、デバッグ対象のファイルをサービス コンテナ (tomcat や tomcat など) にロードします。など))、すべてのドキュメントはサービスとして提供されます。
Chrome は、サービスの URL アドレスに基づいてファイルにアクセスし、それをブラウザに読み込みます。
関連する推奨事項: 「vscode チュートリアル 」
2 つの構成方法を以下に紹介します
1.1.1. ローカル ファイル構成に基づくデバッグ
.vscode フォルダーの下に新しい launch.json ファイルを作成し、次のように構成を追加します
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
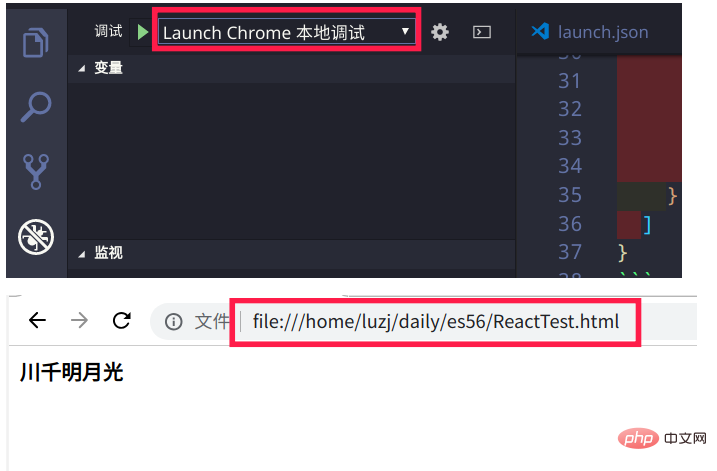
"name": "Launch Chrome 本地调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file": "${file}"
}
]
}構成の説明:
${file} は現在のファイルを開くことを意味します
${workspaceRoot} は、vscode の現在ロード中のルート ディレクトリを表します。
launch は、ファイルをロードするための新しい Chrome プロセスを表します。
launch に対して相対的にアタッチし、現在のファイルがロードされることを示します。既存の Chrome プロセス
デバッグ メニュー バーで [Launch Chrome local debugging] オプションを選択し、[f5] または [fn f5] をクリックすると、
 # ページが表示されます。
# ページが表示されます。
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome from http",
"url": "http://localhost:8080/${relativeFile}",
"webRoot": "${workspaceFolder}"
},
Nodejsを使ったデバッグ 設定方法は基本的にchromeと同じですが、以下のように種類が変わります
{
"type": "node",
"request": "launch",
"name": "Node Launch Program",
"program": "${workspaceFolder}/${relativeFile}"
},##nodeJs がインストールされていない場合は、debian コンピューターで次のコマンドを実行できます。
apt install nodejs npm
一般に、apt を使用してインストールすると、バージョンが遅れる可能性があります。ソース コード インストール、公式インストール マネージャー、または ppa の設定を使用できます。
私は、LTS バージョンを使用して、ppa を設定することにしました。 10.x
$ cat /etc/apt/sources.list.d/nodesource.list deb https://deb.nodesource.com/node_10.x sid main deb-src https://deb.nodesource.com/node_10.x sid main
以上がvscodeでHTMLをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 Vscode で Maude を記述する方法_Vscode で Maude を記述する方法
Apr 23, 2024 am 10:25 AM
Vscode で Maude を記述する方法_Vscode で Maude を記述する方法
Apr 23, 2024 am 10:25 AM
まず、vscode プラグイン マネージャーで Maude プラグインを検索します。次に、maude のコード スニペットと構文の強調表示を使用するために、拡張子が maude の新しいファイルを作成します。 [ターミナル] -> [新しいターミナル] を選択すると、現在のフォルダーにある vscode 組み込みターミナルを開いて、モードまたはフルモード プログラムを実行できます。 maude の公式チュートリアルには、図に示すように呼び出して実行できる http クライアントの例もあります。ファイルを fm 拡張子に関連付ける場合は、設定を開き、ユーザー設定でファイルの関連付けを検索し、settings.json を開きます。ファイルの関連付けにエントリ、つまり *.fm から maude へのエントリを追加するだけです。でもいっぱい
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです




