nginx 設定ファイルはどのディレクトリにありますか?
Nginx (エンジン x と同じ発音) は、軽量の Web サーバー/リバース プロキシ サーバーおよび電子メール (IMAP/POP3) プロキシ サーバーであり、BSD のようなプロトコルでリリースされています。

はロシアのプログラマー Igor Sysoev によって開発され、元々はロシアの大手ポータル Web サイトおよび検索エンジンである Rambler (ロシア語: Рамблер) で使用されていました。 nginx の特徴は、メモリ占有量が少なく、強力な同時実行機能を備えていることですが、実際、nginx の同時実行機能は、同じ種類の Web サーバー間ではパフォーマンスが優れています。
Nginx ディレクトリ構造 (推奨学習: nginx チュートリアル )
[root@www ~]# tree /application/nginx/
/application/nginx/
|-- client_body_temp
|-- conf #这是Nginx所有配置文件的目录,极其重要
| |-- fastcgi.conf #fastcgi相关参数的配置文件
| |-- fastcgi.conf.default #fastcgi.conf的原始备份
| |-- fastcgi_params #fastcgi的参数文件
| |-- fastcgi_params.default
| |-- koi-utf
| |-- koi-win
| |-- mime.types #媒体类型,
| |-- mime.types.default
| |-- nginx.conf #这是Nginx默认的主配置文件
| |-- nginx.conf.default
| |-- scgi_params #scgi相关参数文件,一般用不到
| |-- scgi_params.default
| |-- uwsgi_params #uwsgi相关参数文件,一般用不到
| |-- uwsgi_params.default
| `-- win-utf
|-- fastcgi_temp #fastcgi临时数据目录
|-- html #这是编译安装时Nginx的默认站点目录,类似
Apache的默认站点htdocs目录
| |--50x.html # 错误页面优雅替代显示文件,例如:出现502错误时会调用此页面
# error_page 500502503504 /50x.html;
| `-- index.html # 默认的首页文件,首页文件名字是在nginx.conf中事先定义好的。
|-- logs #这是Nginx默认的日志路径,包括错误日志及访问日志
| |-- access.log # 这是Nginx的默认访问日志文件,使用tail -f access.log,可以实时观看网站用户访问情况信息
| |-- error.log # 这是Nginx的错误日志文件,如果Nginx出现启动故障等问题,一定要看看这个错误日志
| `-- nginx.pid # Nginx的pid文件,Nginx进程启动后,会把所有进程的ID号写到此文件
|-- proxy_temp #临时目录
|-- sbin #这是Nginx命令的目录,如Nginx的启动命令nginx
| `-- nginx #Nginx的启动命令nginx
|-- scgi_temp #临时目录
`-- uwsgi_temp #临时目录
9 directories,21 filesnginx メイン設定ファイル nginx.conf
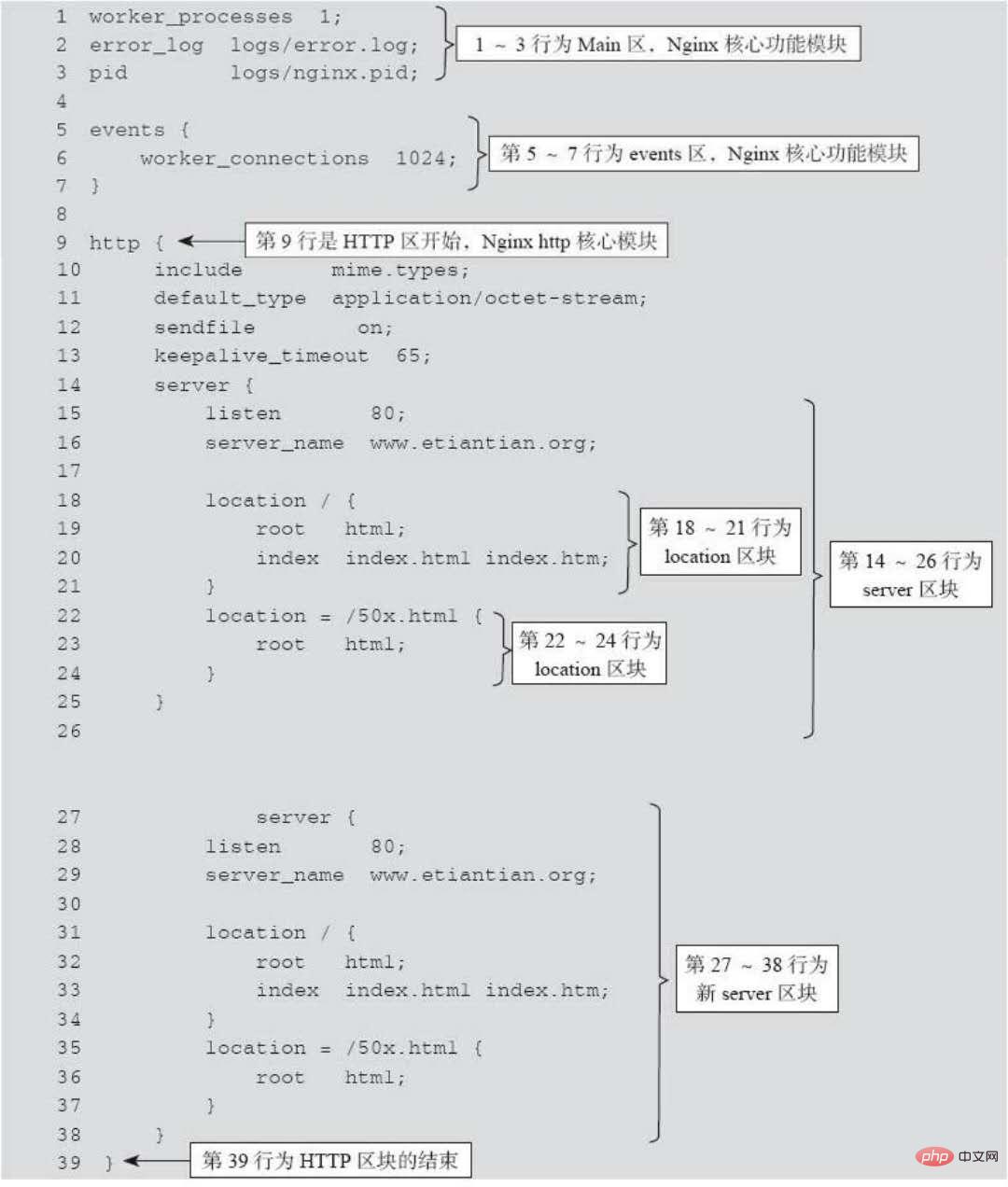
Nginx のメイン設定ファイル nginx.conf はプレーン テキスト ファイルです (他の設定ファイルにも同じことが当てはまります) Nginx 全体の設定ファイル nginx.conf テーマ フレームワーク:
以上がnginx 設定ファイルはどのディレクトリにありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7739
7739
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
nginxサーバーを開始する方法
Apr 14, 2025 pm 12:27 PM
NGINXサーバーを起動するには、異なるオペレーティングシステムに従って異なる手順が必要です。Linux/UNIXシステム:NGINXパッケージをインストールします(たとえば、APT-GetまたはYumを使用)。 SystemCtlを使用して、NGINXサービスを開始します(たとえば、Sudo SystemCtl Start NGinx)。 Windowsシステム:Windowsバイナリファイルをダウンロードしてインストールします。 nginx.exe実行可能ファイルを使用してnginxを開始します(たとえば、nginx.exe -c conf \ nginx.conf)。どのオペレーティングシステムを使用しても、サーバーIPにアクセスできます
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]




