趣味の人、専門家、さらには月に 1 回しかコードを書かない開発者であっても、仕事で生産的な時間を最大限に費やしたい人にとって、スマートで機敏なツールを持つことが必須であることを知っておく必要があります。やはり、プラグインを導入することが重要です。

これは、VS Code テーマにおける重要な役割です。作成者が重要だと感じるテーマは、エディターで紙とペンで書くことに最も近いものです (特に、コントラストのないバリアント テーマを使用する場合)。統合ツールからテキスト エディターまで、エディターは実質的にフラットでシームレスに見えます。
壮大なテーマと壮大なアイコンを想像してみてください。 マテリアル テーマ アイコンは、デフォルトの VSCode アイコンを置き換えるのに最適です。テーマに溶け込むように設計された大きなアイコン ディレクトリにより、アイコン ディレクトリがより美しくなり、エクスプローラーでファイルを簡単に見つけることができます。

勤勉なプログラマーの大部分が VSCode を使用できるようにするために、明確なアイデアであり、大多数のプログラマーの利益を代表するもので、「Zen モード」にも参加しています。このモードは、ページ上のファイルを編集するときに有効にでき、編集ボックスが全画面表示になり、雲が迫ってくるような効果が得られます。
「次から開く: ファイル」>「環境設定」>「設定」>「ユーザー設定」>「ワークベンチ」>「Zen モード」


テキスト スタイルにより、読みやすく便利になります。見栄えの良い合字を備えたフォントを使用すると、エディターの見た目をより親しみやすくすることができます。 合字をサポートするベスト 6 フォントは次のとおりです (www.slant.co による)

Fira Code 、それは素晴らしいオープンソースです。 Fira Code を導入した後に VSCode でそのフォントを変更する方法は次のとおりです。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true

具体的な使用方法については、

settings.json
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
 セットアップ方法: 次から開く: ファイル > 環境設定 > 設定 > ワークスペース設定
セットアップ方法: 次から開く: ファイル > 環境設定 > 設定 > ワークスペース設定
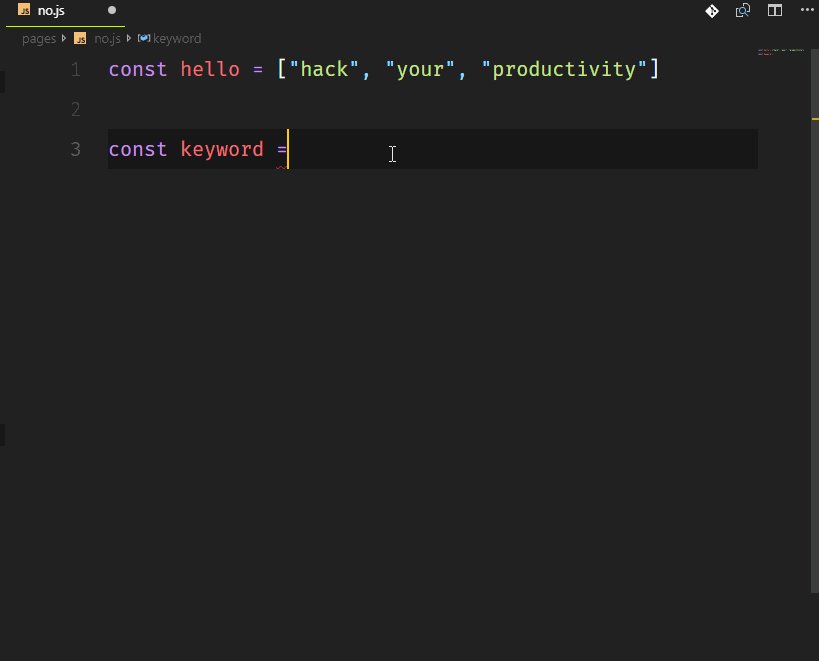
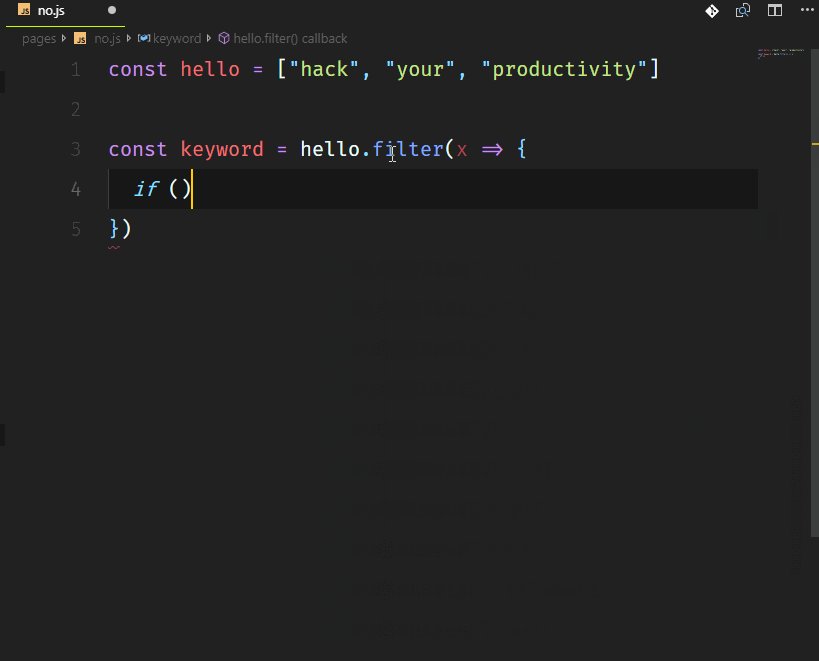
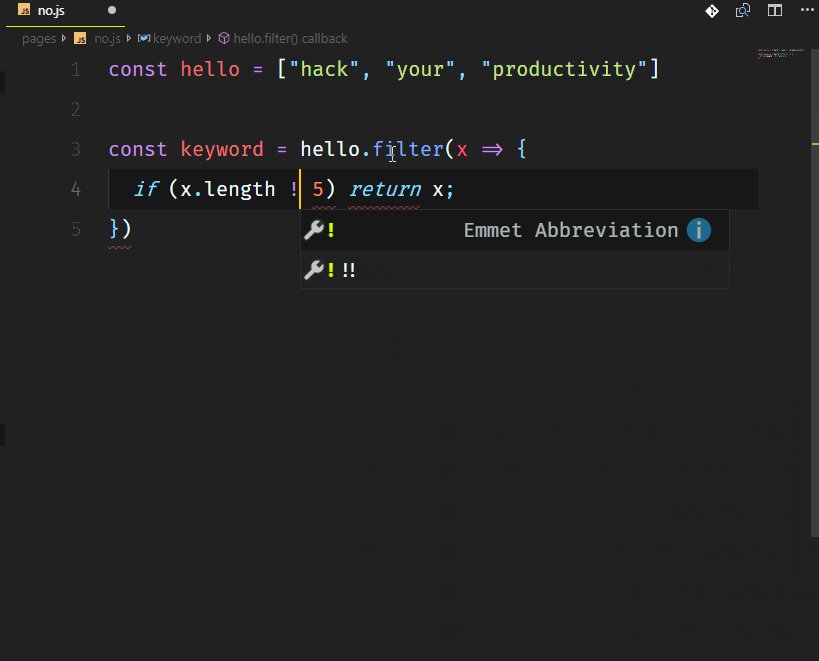
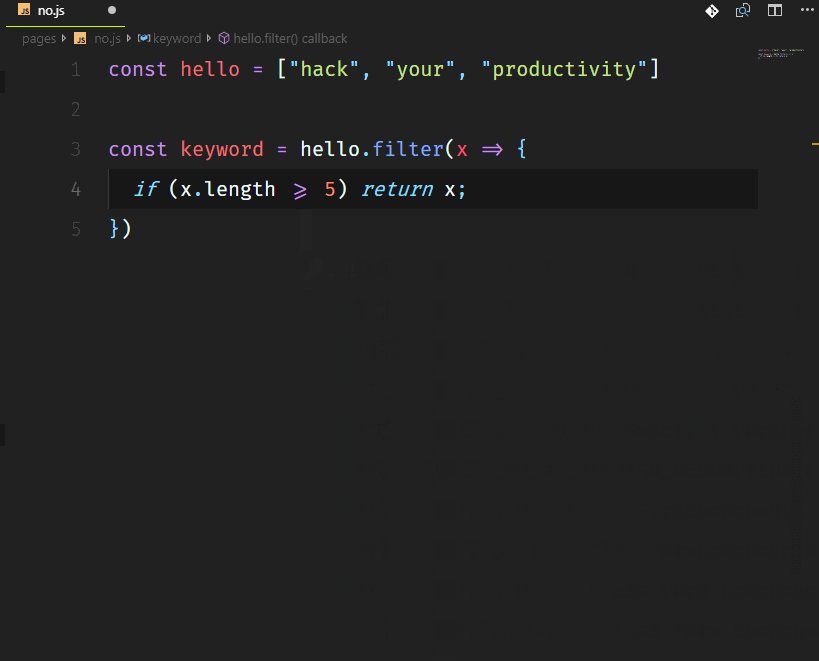
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
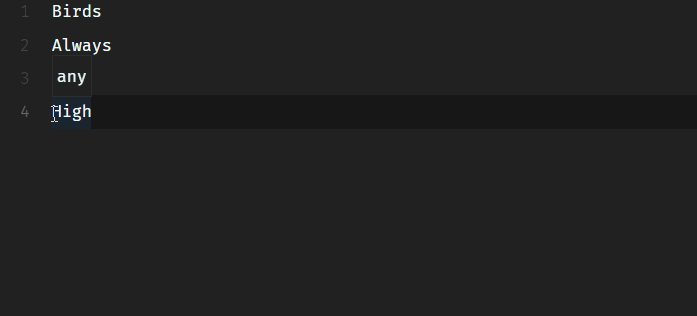
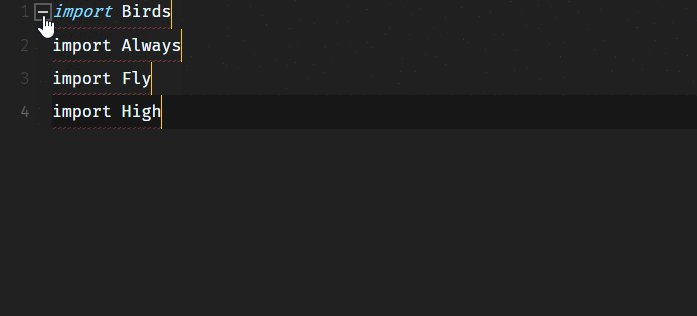
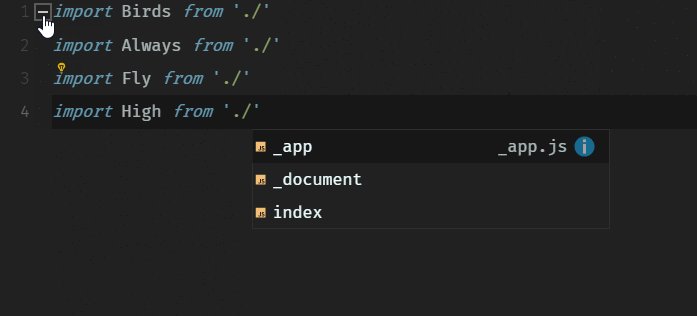
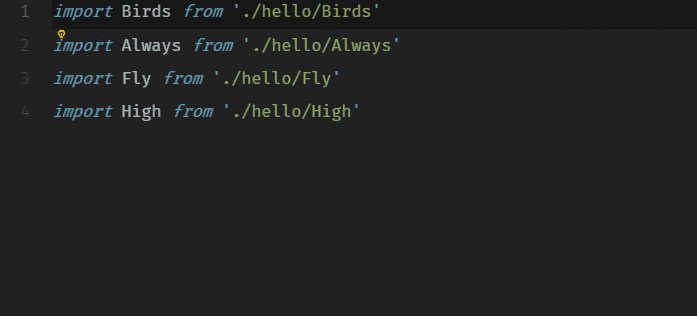
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。

没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
当在不同的行上添加游标来编辑多行代码时,发现这个特性非常有用。你可以复制和粘贴这些游标选择的内容,它们将按照复制的顺序进行粘贴。
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

VS代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。

想象一下,你通过 git clone <repo-url> </repo-url>克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展


JavaScript 開発効率を向上させる高度な VSCode 拡張機能!
推奨チュートリアル:以上がJavaScript の開発効率を向上させる高度な VSCode 拡張機能の第 2 弾!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。