VSCODE を使用して WINDOWS で PHP7 ソース コードをデバッグする
私は少し前に PHP 拡張機能の開発に携わっていて、PHP ソース コードのデバッグ要件がありました。しかし、インターネット上のほとんどのチュートリアルは LINUX でのデバッグ チュートリアルです。WINDOWS システムに関するチュートリアルは非常に少なく、そのプロセスはざっくり説明。そこで、WINDOWS 上でデバッグ環境を構築してみることにしましたが、結局のところ、原理は同じです :)。

1. 準備
以下は私の開発マシンの設定であり、さらなるエラーを減らすために私のものと一致しています。ツールのバージョンによる問題の可能性。
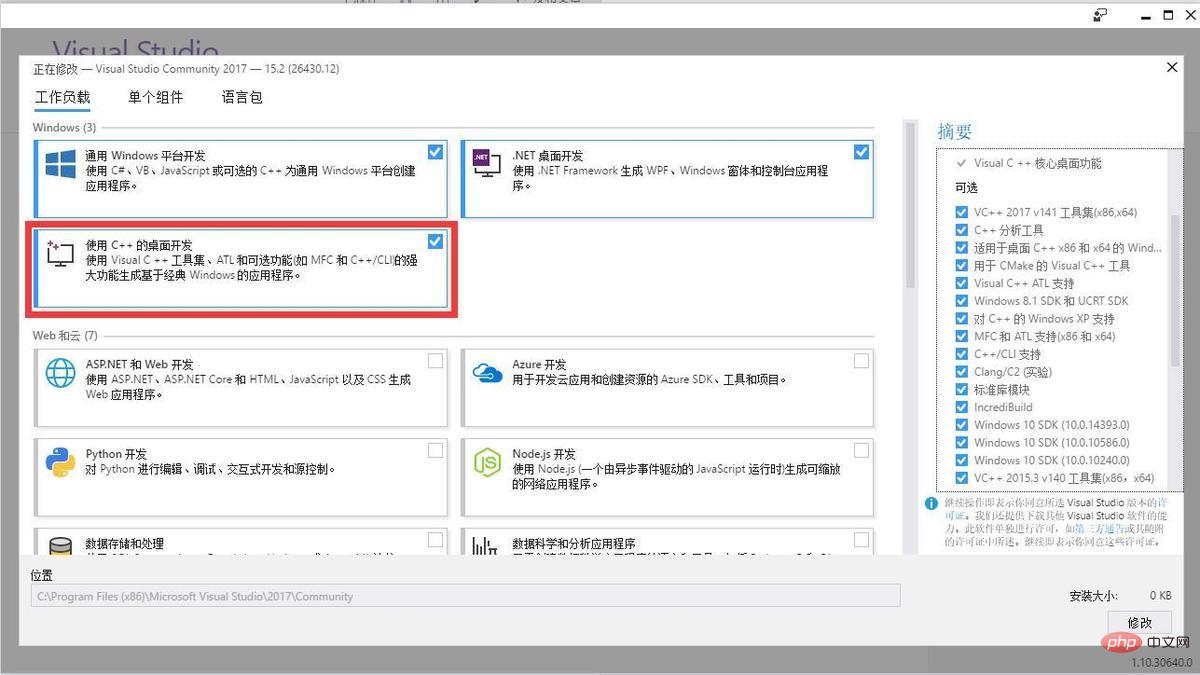
1.Visual Codeソースコード編集およびデバッグツール(VSは通常、Winの開発に必要なものすべてをもたらします。 ##赤でマークされた領域をインストールする必要があります
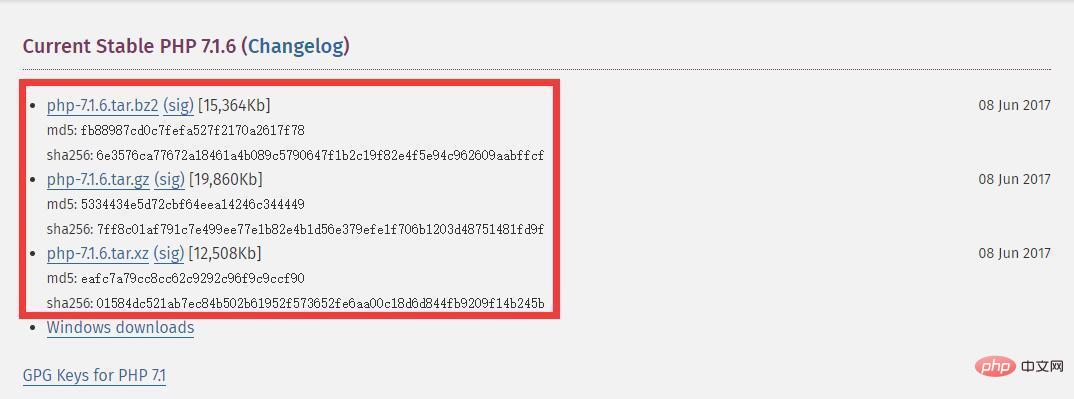
3.PHP7 ソース コード (github からプルすることも選択できます)
ソース コードのパッケージ バージョンを選択できます 4.PHP7- SDK
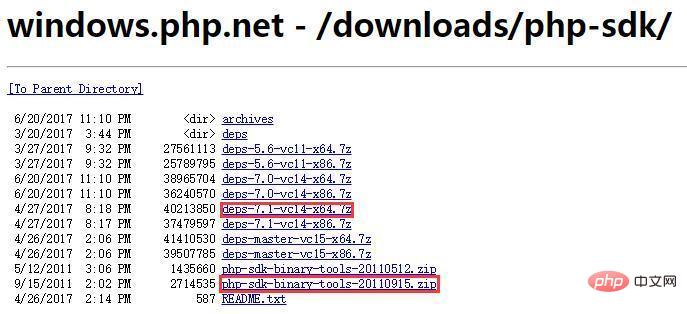
4.PHP7- SDK
 同時に、php-sdk-binary-tools の bin パスを WINDOWS システム変数 PATH に追加します。 deps-7.1-vc14-x64 はこの記事では当面使用しませんが、付属の拡張機能の一部をコンパイルするライブラリとヘッダー ファイルが含まれているため、最初にダウンロードすることもできます。付属の拡張機能をコンパイルするには、それを使用できます:)。
同時に、php-sdk-binary-tools の bin パスを WINDOWS システム変数 PATH に追加します。 deps-7.1-vc14-x64 はこの記事では当面使用しませんが、付属の拡張機能の一部をコンパイルするライブラリとヘッダー ファイルが含まれているため、最初にダウンロードすることもできます。付属の拡張機能をコンパイルするには、それを使用できます:)。
2. ソース コードをコンパイルします
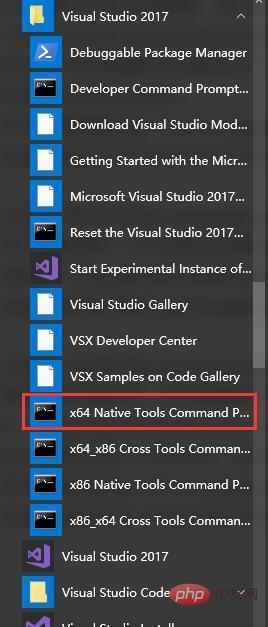
 VS をインストールした後、スタート メニューの [ネイティブ] の Visual Studio 2017 フォルダーで x64 を実行します。 Tools Command Prompt for VS 2017
VS をインストールした後、スタート メニューの [ネイティブ] の Visual Studio 2017 フォルダーで x64 を実行します。 Tools Command Prompt for VS 2017
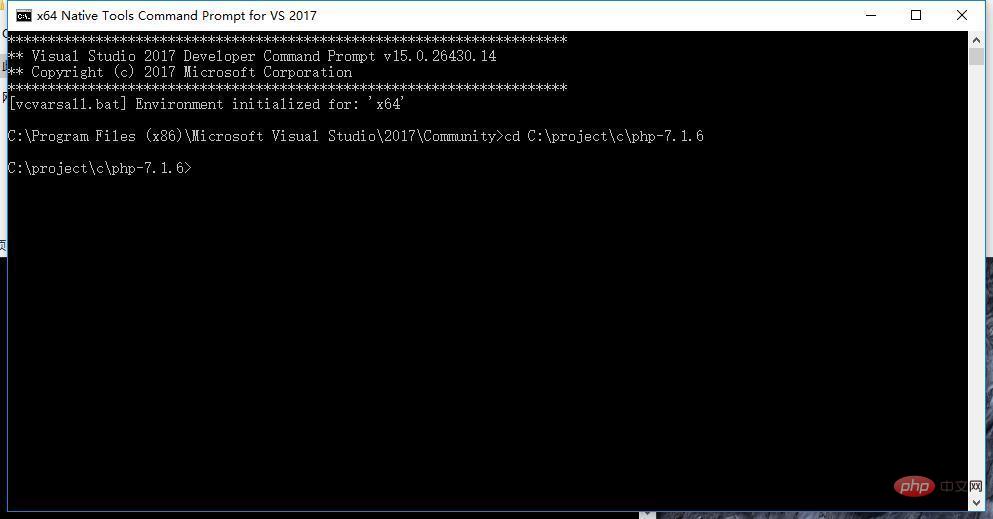
実行後、PHP7 ソース コード ディレクトリに入ります
1. buildconf.bat を実行して WIN 構成ファイルを生成します(configure.js)
 4. nmake コマンドを実行してコンパイルを開始します
4. nmake コマンドを実行してコンパイルを開始します
ローカル マシンの構成では、コンパイル後の実行可能ファイルはソース内にあります。コード ディレクトリの x64/Debug_TS の下で、後でデバッグを開始する準備をすることができます。
3. VSCODE を使用したデバッグデバッグ方法は、追加プロセス デバッグと実行起動デバッグの 2 種類に分けられます。まずは起動デバッグの実行について紹介します。
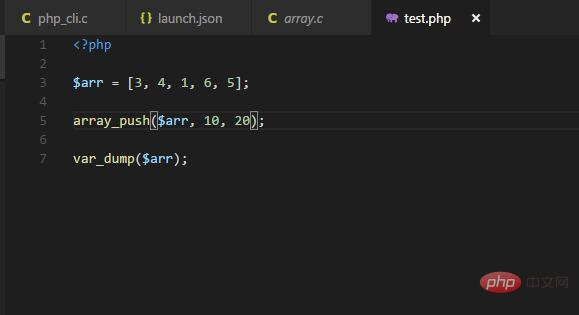
まず、テスト用の php ソース コード ファイルをソース コード ディレクトリの x64/Debug_TS に作成します。
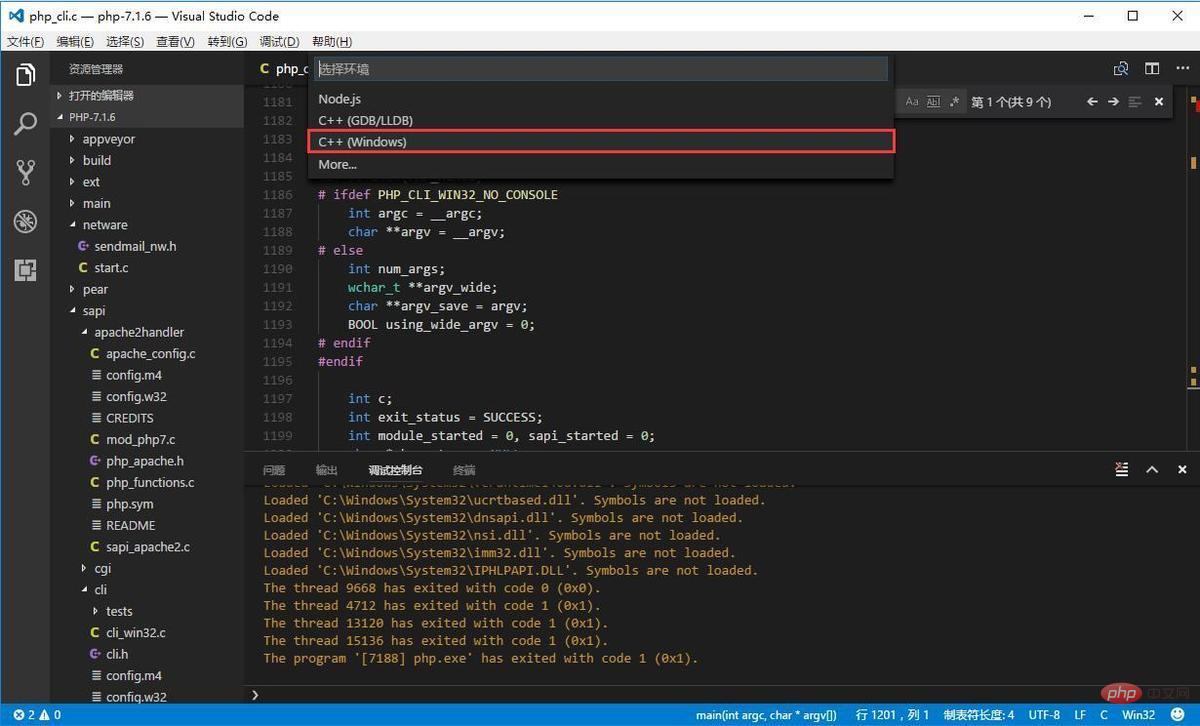
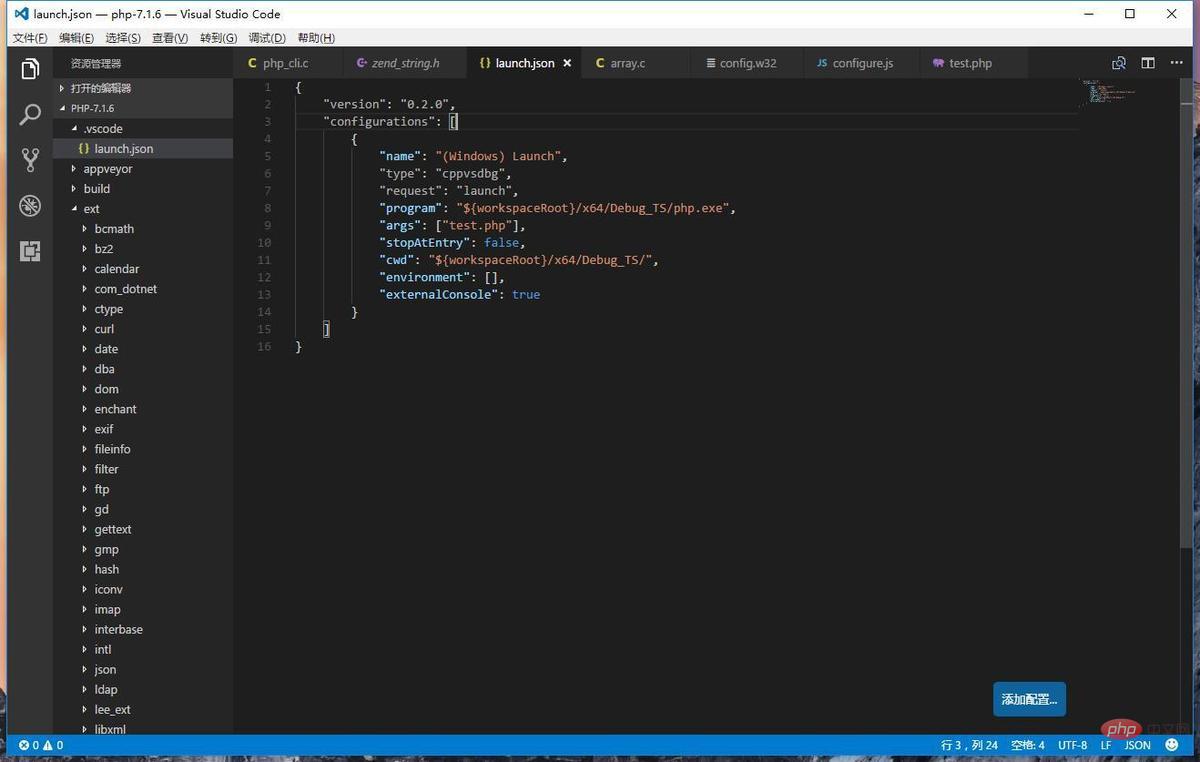
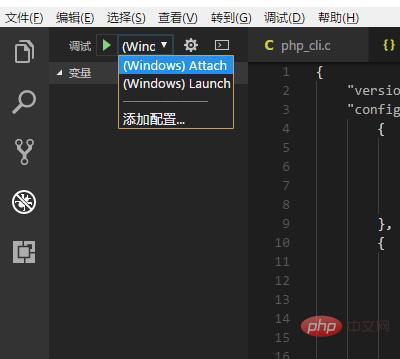
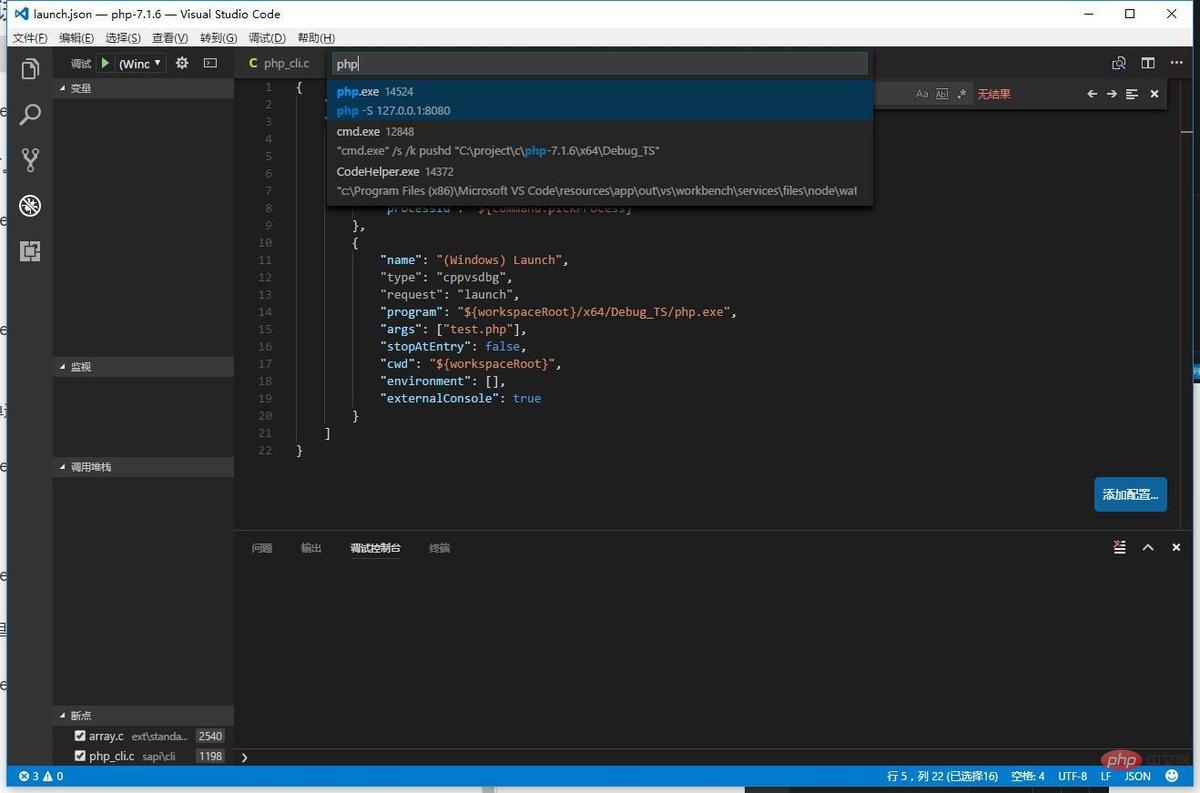
次に、メニュー [デバッグ] > [構成を開く] を選択し、[C (Windows)] を選択します。最後に、構成ファイルを次のように変更します
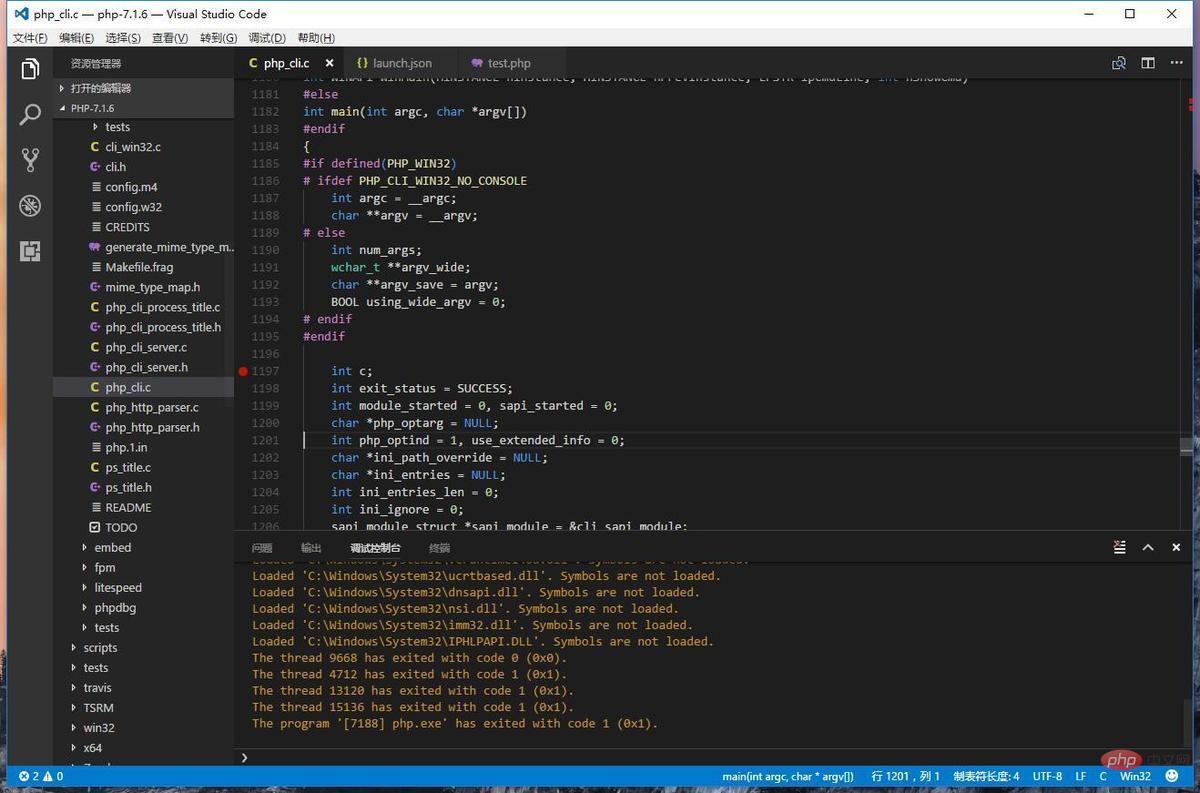
PHP SAPI の cli をコンパイルしたことがあるので、sapi/cli/php_cli.c ソース ファイルを開き、1197 行目にある main 関数を見つけて、そこにブレークポイントを置きます。
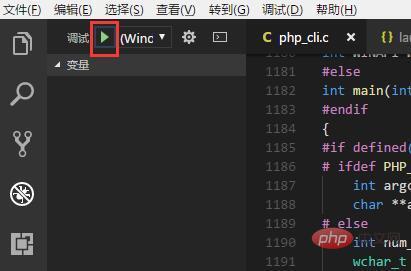
 次に、VS の DEBUG コントロール パネルに移動してデバッグを実行します。
次に、VS の DEBUG コントロール パネルに移動してデバッグを実行します。

ブレークポイントがヒットしたことがわかります。 
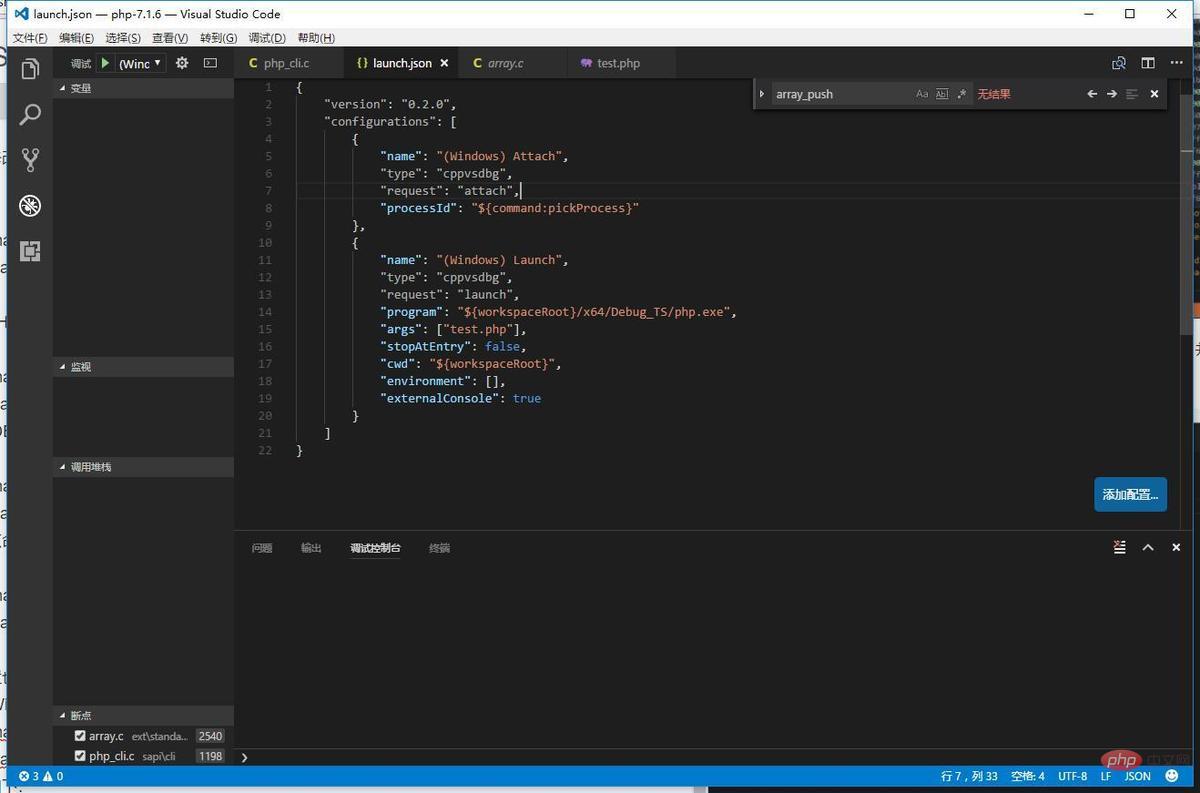
アタッチされたプロセスのデバッグ構成も同様です。メニュー オプション [デバッグ] -> [構成を開く] をクリックし、[構成の追加] を選択します。ポップで C/C (Windows) Attach を選択します。
を選択します。
最終的な構成ファイルは次のとおりです:
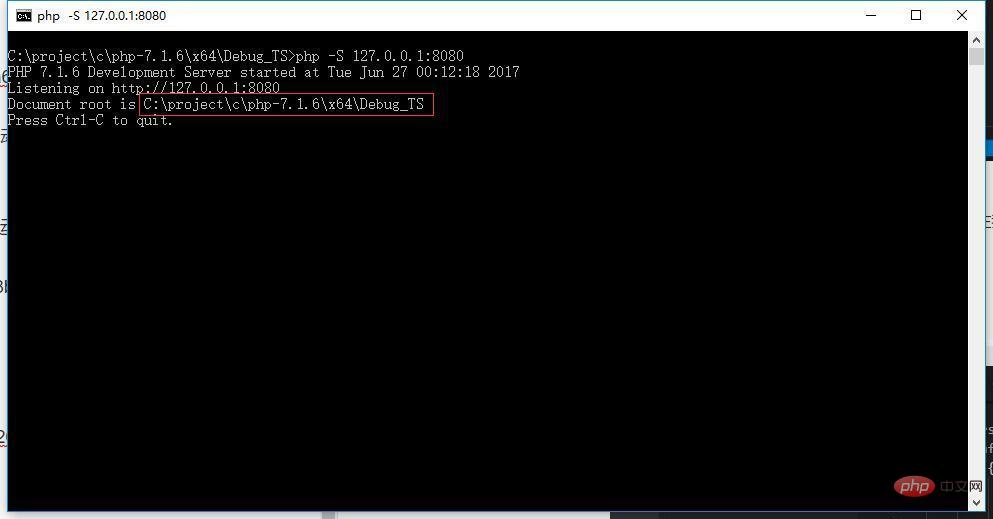
 追加のプロセスのデバッグのデモンストレーションを容易にするために、最初に PHP -S を使用して組み込みサーバー (この php はコンパイルおよび生成した php.exe ファイルである必要があります) を起動します。 php ファイルが置かれているディレクトリ。
追加のプロセスのデバッグのデモンストレーションを容易にするために、最初に PHP -S を使用して組み込みサーバー (この php はコンパイルおよび生成した php.exe ファイルである必要があります) を起動します。 php ファイルが置かれているディレクトリ。
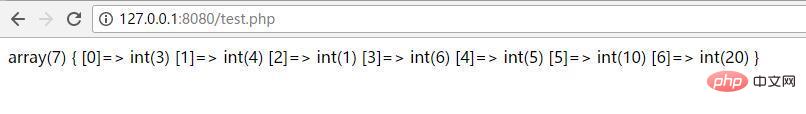
 #アクセス効果は次のとおりです:
#アクセス効果は次のとおりです:

#デバッグを開始する方法は同じで、デバッグ パネルで (Windows) [アタッチ] を選択します。実行する VSCODE の。

#次に、ポップアップ プロセス リストで PHP プロセスを選択し、デバッグ状態への移行を開始します。
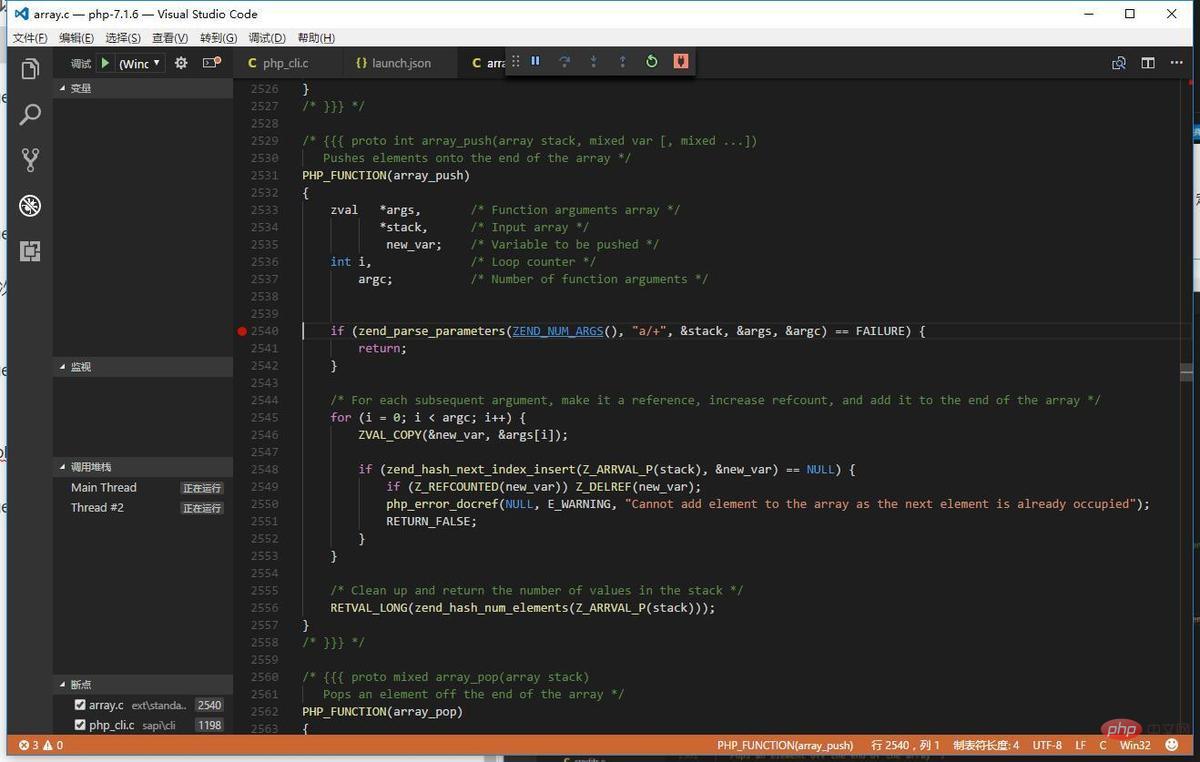
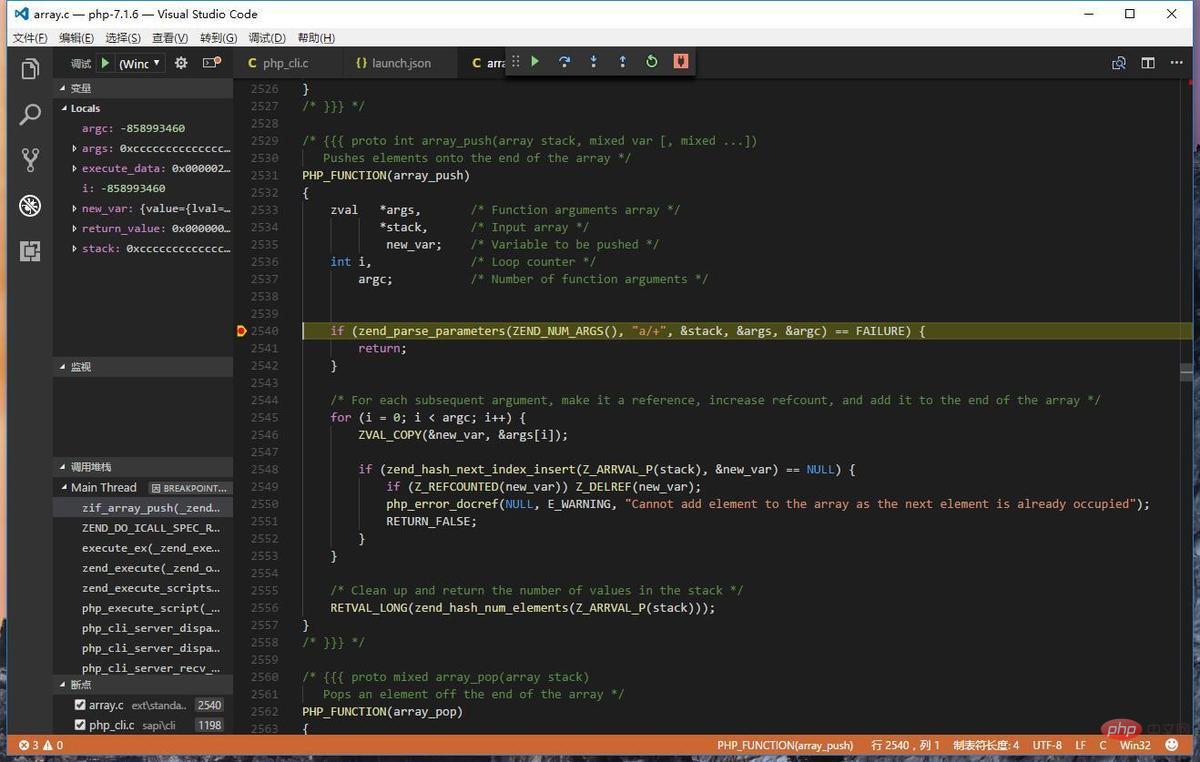
 test.php で array_push 関数を使用します。今回は、この関数の実装ブレークポイントに移動し、ext/standard/array.c を開き、2540 行目を見つけてブレークポイントを設定します。
test.php で array_push 関数を使用します。今回は、この関数の実装ブレークポイントに移動し、ext/standard/array.c を開き、2540 行目を見つけてブレークポイントを設定します。
 次に、ブラウザで http://127.0.0.1:8080/test.php にアクセスして、ブレークポイントをトリガーします。
次に、ブラウザで http://127.0.0.1:8080/test.php にアクセスして、ブレークポイントをトリガーします。
 4. 最後に
4. 最後に
この記事のデバッグ方法は、拡張開発のデバッグ方法としても使用できます。これは Universe IDE Visual Studio に適用されますが、WINDOWS で PHP ソース コードをデバッグするために VSCODE を構成するという私のアイデアは、他のプラットフォーム (Mac/Linux など) にも適用できます。 Visual Studio での PHP ソース コードのデバッグに興味がある場合は、この記事をアイデアとして使用し、自分で考えてみることをお勧めします~
以上がVSCODE を使用して WINDOWS で PHP7 ソース コードをデバッグするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




