Javaで簡単なグラフィックを描画する方法

Java で基本的なグラフィックを描画するには、java.awt パッケージにある Java クラス ライブラリの Graphics クラスを使用できます。独自の Java プログラム ファイルで Graphics クラスを使用するには、import java.awt.Graphics ステートメントを使用して Graphics クラスをインポートする必要があります。
Graphics クラスは、主に線分の描画、長方形の描画、円の描画、色付きグラフィックの描画、楕円の描画、円弧の描画、多角形の描画などを含む、基本的な幾何学的描画メソッドを提供します。このプロジェクトでは直線を描画する機能のみを使用しています。その他のグラフィック描画については、クリックして Java API を表示してください。
Graphics クラスのdrawLine() メソッド: drawLine(int x1,int y1,int x2,int y2)
の関数このメソッド Yes: このグラフィックス コンテキストの座標系の現在の色を使用して、点 (x1,y1) と (x2,y2) の間に線を描画します。
ここで理解する必要がある概念がいくつかあります:
1) グラフィックス コンテキスト: 平たく言えば、描画環境です。各ウィンドウ コンポーネント (メイン ウィンドウ、ボタンなど) には独自のグラフィックス コンテキスト オブジェクトがあり、このオブジェクトを使用してコンポーネント上に画像を描画します。このオブジェクトは Graphics オブジェクトです。
2) グラフィックス コンテキストの取得方法: 描画するコンポーネント上で、そのコンポーネントの getGraphics() メソッドを呼び出してコンポーネントのグラフィックス コンテキスト オブジェクトを取得し、このオブジェクトを使用して描画します。 。
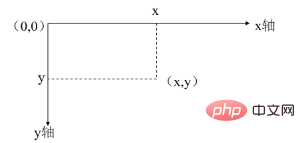
3)、Java 座標系:
Java の座標原点 (0, 0) は、画面の左上隅にあります。座標の測定単位はピクセルであり、水平方向は右方向が X 軸の正方向、垂直下方向が Y 軸の正方向 各座標点の値は画面上のピクセルの位置を表します すべての座標点の値は次の図に示すように、整数:

4) 現在の色: グラフィックス コンテキストの現在の色を指します。各グラフィックス コンテキストには独自の現在の色があります。色は Graphics オブジェクトの getColor() メソッドを通じて取得でき、色は setColor() メソッドによって設定できます。
例は次のとおりです:
ステップ 1: メンバー変数を DrawSee クラスに追加して、ゲーム領域の特性を記述します。
DrawSee クラスの場合、このクラスの主な機能はユーザーと対話することです。つまり、ゲーム領域の表示、数字の表示、ユーザーのマウス クリックへの応答、ユーザーのマウス クリックの結果の表示です。 、など。ここで、10 行 10 列のゲーム領域を描画する問題を考えます。まず、次の 4 つのメンバー変数を DrawSee クラスに追加します。
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JFrame;
public class DrawSee extends JFrame {
private static final int sx = 50;//游戏区域10*10方块的起始横坐标
private static final int sy = 50;//游戏区域10*10方块的起始纵坐标
private static final int w = 40;//每个小方格的边长
private static final int rw = 400;//游戏区域10*10方块的边长
...
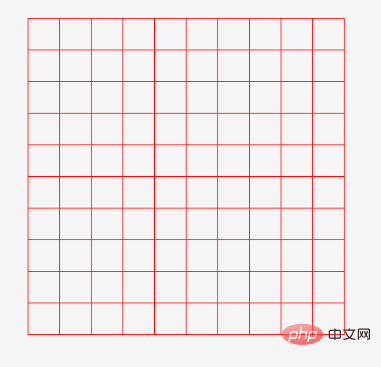
}ステップ 2: ゲーム領域を描画するメソッドを追加します (つまり、10 行 10 列の赤いグリッドを描画します)
public void paintComponents(Graphics g) {
try {
// 设置线条颜色为红色
g.setColor(Color.RED);
// 绘制外层矩形框
g.drawRect(sx, sy, rw, rw);
/* 绘制水平10个,垂直10个方格。
* 即水平方向9条线,垂直方向9条线,
* 外围四周4条线已经画过了,不需要再画。
* 同时内部64个方格填写数字。
*/
for(int i = 1; i < 10; i ++) {
// 绘制第i条竖直线
g.drawLine(sx + (i * w), sy, sx + (i * w), sy + rw);
// 绘制第i条水平线
g.drawLine(sx, sy + (i * w), sx + rw, sy + (i * w));
}
} catch (Exception e) {
e.printStackTrace();
}
} 概要:
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JFrame;
/**
*
* 程序入口
*
*/
public class TestDrawLine {
public static void main(String[] args) {
new DrawSee();
}
}
class DrawSee extends JFrame {
private static final int sx = 50;//小方格宽度
private static final int sy = 50;//小方格高度
private static final int w = 40;
private static final int rw = 400;
private Graphics jg;
private Color rectColor = new Color(0xf5f5f5);
/**
* DrawSee构造方法
*/
public DrawSee() {
Container p = getContentPane();
setBounds(100, 100, 500, 500);
setVisible(true);
p.setBackground(rectColor);
setLayout(null);
setResizable(false);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
try {
Thread.sleep(500);
} catch (Exception e) {
e.printStackTrace();
}
// 获取专门用于在窗口界面上绘图的对象
jg = this.getGraphics();
// 绘制游戏区域
paintComponents(jg);
}
public void paintComponents(Graphics g) {
try {
// 设置线条颜色为红色
g.setColor(Color.RED);
// 绘制外层矩形框
g.drawRect(sx, sy, rw, rw);
/* 绘制水平10个,垂直10个方格。
* 即水平方向9条线,垂直方向9条线,
* 外围四周4条线已经画过了,不需要再画。
* 同时内部64个方格填写数字。
*/
for(int i = 1; i < 10; i ++) {
// 绘制第i条竖直线
g.drawLine(sx + (i * w), sy, sx + (i * w), sy + rw);
// 绘制第i条水平线
g.drawLine(sx, sy + (i * w), sx + rw, sy + (i * w));
// 填写第i行从第1个方格到第8个方格里面的数字(方格序号从0开始)
for(int j = 0; j < 10; j ++) {
//drawString(g, j, i);
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
}結果は次のとおりです:

推奨チュートリアル: Java 開発を始める
以上がJavaで簡単なグラフィックを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
Java の Weka へのガイド。ここでは、weka java の概要、使い方、プラットフォームの種類、利点について例を交えて説明します。
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです
 Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプに関するガイド。ここでは、Java でタイムスタンプを日付に変換する方法とその概要について、例とともに説明します。
 カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルは3次元の幾何学的図形で、両端にシリンダーと半球で構成されています。カプセルの体積は、シリンダーの体積と両端に半球の体積を追加することで計算できます。このチュートリアルでは、さまざまな方法を使用して、Javaの特定のカプセルの体積を計算する方法について説明します。 カプセルボリュームフォーミュラ カプセルボリュームの式は次のとおりです。 カプセル体積=円筒形の体積2つの半球体積 で、 R:半球の半径。 H:シリンダーの高さ(半球を除く)。 例1 入力 RADIUS = 5ユニット 高さ= 10単位 出力 ボリューム= 1570.8立方ユニット 説明する 式を使用してボリュームを計算します。 ボリューム=π×R2×H(4
 未来を創る: まったくの初心者のための Java プログラミング
Oct 13, 2024 pm 01:32 PM
未来を創る: まったくの初心者のための Java プログラミング
Oct 13, 2024 pm 01:32 PM
Java は、初心者と経験豊富な開発者の両方が学習できる人気のあるプログラミング言語です。このチュートリアルは基本的な概念から始まり、高度なトピックに進みます。 Java Development Kit をインストールしたら、簡単な「Hello, World!」プログラムを作成してプログラミングを練習できます。コードを理解したら、コマンド プロンプトを使用してプログラムをコンパイルして実行すると、コンソールに「Hello, World!」と出力されます。 Java の学習はプログラミングの旅の始まりであり、習熟が深まるにつれて、より複雑なアプリケーションを作成できるようになります。






