

#1. WebSocket サーバーの作成
swoole にはバージョン 1.7.9 から WebSocket サーバー機能が組み込まれています。わずか数行の単純な PHP コードで、非同期のノンブロッキング マルチプロセス WebSocket サーバーを作成できます。 まず、Apache ワークスペースに swoole という名前の新しいプロジェクトを作成し、その中に新しい ws-server.php ファイルを作成します。この php ファイルは主に WebSocket サーバーを作成し、ユーザーのリクエストに応答します。内容は次のとおりです。<?php
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws_server = new swoole_websocket_server('192.168.1.169', 9502);
//设置server运行时的各项参数
$ws_server->set(array(
'daemonize' => true, //是否作为守护进程
));
//监听WebSocket连接打开事件
$ws_server->on('open', function ($ws, $request) {
file_put_contents( __DIR__ .'/log.txt' , $request->fd);
//$ws->push($request->fd, "Hello, Welcome\n");
});
//监听WebSocket消息事件
$ws_server->on('message', function ($ws, $frame) {
pushMessage($ws,$frame);
});
//监听WebSocket连接关闭事件
$ws_server->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws_server->start();
//消息推送
function pushMessage($ws,$frame){
$data = $frame->data;
$msg = file_get_contents( __DIR__ .'/log.txt');
for ($i=1 ; $i<= $msg ; $i++) {
$ws->push($i, $frame->fd.' : '.$data);
}
}2. チャット インタラクティブ ページの作成
同様に、swoole ディレクトリに、純粋に静的な html5 ページである新しい chat.html ファイルを作成します。機能は、html5 の WebSocket プロトコルを介して WebSocket サーバーと対話することです。その内容は次のとおりです:<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<script type="text/javascript">
if(window.WebSocket){
var webSocket = new WebSocket("ws://192.168.1.169:9502");
webSocket.onopen = function (event) {
//webSocket.send("Hello,WebSocket!");
};
webSocket.onmessage = function (event) {
var content = document.getElementById('content');
content.innerHTML = content.innerHTML.concat('<p style="margin-left:20px;height:20px;line-height:20px;">
用户id-'+event.data+'</p>');
}
var sendMessage = function(){
var data = document.getElementById('message').value;
webSocket.send(data);
}
}else{
console.log("您的浏览器不支持WebSocket");
}
</script>
</head>
<body>
<div style="width:600px;margin:0 auto;border:1px solid #ccc;">
<div id="content" style="overflow-y:auto;height:300px;"></div>
<hr/>
<div style="height:40px">
<input type="text" id="message" style="margin-left:10px;height:25px;width:450px;">
<button οnclick="sendMessage()" style="height:28px;width:75px;">发送</button>
</div>
</div>
</body>
</html>3. Test
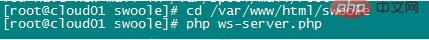
これまでのところ、私たちが作成した 2 つのファイルは、必要なものが作成されました。期待どおりに動作するかテストしてみましょう。 3.1 WebSocket サーバーの起動プロジェクトのルート ディレクトリに切り替え、php コマンド ラインから ws-server.php スクリプトを実行して WebSocket サーバーを起動します。cd /var/www/html/swoole php ws-server.php
 ##3.2 WebSocket サーバーが正常に起動したかどうかを確認します。
##3.2 WebSocket サーバーが正常に起動したかどうかを確認します。
コマンド netstat を入力します。 -tunlp|grep 9502 (表示される場合) 次のインターフェイスに到達すると、WebSocket サーバーが正常に起動したことを意味します。
 3.3 チャットを開始します
3.3 チャットを開始します
さらにいくつかのブラウザを用意し、各ブラウザに http://192.168.1.169/swoole/ と入力します。各ブラウザはユーザーに相当し、グループ チャットをシミュレートできます。
Chrome ブラウザのチャット ウィンドウに「こんにちは、Chrome です。」と入力します。この時点で、UC および Firefox ブラウザのチャット ウィンドウにこのメッセージが表示されます。同様に、UC および Firefox ブラウザのチャット ウィンドウに情報を入力すると、他の 2 つのウィンドウも表示されます。以下は、チャット ウィンドウの 1 つのスクリーンショットです:
 チャット インターフェイスは少し見苦しいですが、機能は達成されており、インターフェイスは UI フロントエンドを美しくすることができます。次に、楽しくおしゃべりするのですが、とても簡単ではないでしょうか。
チャット インターフェイスは少し見苦しいですが、機能は達成されており、インターフェイスは UI フロントエンドを美しくすることができます。次に、楽しくおしゃべりするのですが、とても簡単ではないでしょうか。
PHP 中国語 Web サイト、多数の無料
swoole 入門チュートリアル、オンライン学習へようこそ! この記事は、https://blog.csdn.net/tdcqfyl/article/details/52370804
から転載されました。以上がswoole を使用してチャット ルーム プログラムを構築する方法を 1 つの記事で学びましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。