layuiプロジェクトで関数layui.defineを使用する方法の紹介

前書き:
1.layui.define を深く理解し、適切に使用している場合、この記事は時間の無駄です。
2.「JavaScript モジュール開発」について聞いたことがなく、ましてや理解したことがない場合。それから、まずインターネットで「JavaScript モジュラー開発」とは何なのかを検索することをお勧めします。これは、後で説明する内容を理解するために非常に重要です。もちろん、この本の著者の概念をよりよく理解するのにも役立ちます。ライユイは表現したいと思っています。
Layui を使用するとき、よく
layui.use([], function(){}) を使用しますが、注意深い友人は、layui には別の関数があることに気づくでしょう。 layui.define と呼ばれます。これは何に使用されますか?
私たちは以前、次のようなコードのような、モジュール化の概念を持たないコードを記述していました。
function entry(type) {
if (type === 1) { handle1() }
else if (type === 2) { handle2() }
else { handleall() }
}
function handle1(){}
function handle2(){}
function handleall(){}長期にわたる実践により、プログラマは JavaScript のモジュール化が不可欠であることを理解するようになりました。モジュール化の実現に関しては、企業ごとに独自の考え方や実装が存在します。彼らは考えられるすべての問題を考慮しているため、そのモジュール性を使用する必要がある複雑な構成も生じます。
layui は独自の読み込み方法を採用しており、他のモジュール実装と比較して比較的軽量です。独自のモジュール性を実現するために定義および使用する 2 つのコア関数がありますが、場合によっては混乱を招く可能性があります。会社の友人が使用中に「layui の定義関数は使用関数と似ていると思うのですが、どうすれば正しく使用できますか?」と尋ねました。
layui ドキュメントに記載されているように、関数layui.define はコンポーネントを拡張するために使用されます。関数の使用は、このコンポーネントをロードして使用することです。しかし、どのような種類のコードがコンポーネントとしてカウントされるのでしょうか? 拡張コンポーネントのページでは、優れた作成者が結果を共有していることも確認できます。しかし、これらのコンポーネントにはすべて、ビジネスに関与していないという共通点があることがわかります (これはナンセンスではありません。ビジネスを行う人が使用する場合)。
つまり、ビジネスが設計されると、それはコンポーネントではなくなりますが、この時点で名前をインターフェースに変更できます。そうすれば、関数の定義と使用の違いが理解しやすくなります。関数定義はコンポーネントまたはインターフェイスを定義することであり、関数使用はそれらのコンポーネントまたはインターフェイスを使用することです。他の人に使用してもらいたいコンポーネントまたはインターフェイスを作成する場合は、関数 define を使用しますが、関数が内部実行のみであり、他の人が呼び出す必要がない場合は、関数 use を使用します。
この時点で、この 2 つの違いを明確に理解できれば、次のアーキテクチャを持つ単純な Layui プロジェクトがより明確になるはずです。
まず、ここから簡単な構築プロジェクト layui.test.project をダウンロードする必要があります。
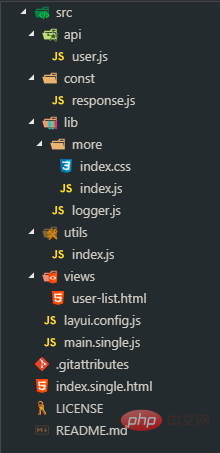
次に、ツールを使用してプロジェクトを開くと、ファイル ディレクトリがはっきりと確認できます。

ここでは、index.single.html に表示されている多数のlayui.defineが使用されています。ここでは、layuiのcdnを設定し、グローバルlayuiパラメータを設定します。そして最後に、私たちが使用するビジネススクリプトです。
layui.config.js を開くと、内容がはっきりとわかります。2 つのコンポーネント (名前に注意してください) を定義しました。これらにはビジネス ロジックがありません。そこで、これを lib フォルダーに配置しました。このフォルダーは、ビジネス以外のパブリック コンポーネントを保存するために使用されます。よく使うので事前に設定しておきました。
次に、エントリ スクリプト main.single.js に進みます。これは、layui 独自のモジュール jquery と form、および先ほど定義したモジュール ロガーなどを使用します (これらは他のモジュールにエクスポートしないため)。使用するので、関数使用を使用します。その中に、簡単なテストロジックを作成しました。
次に、ここでは api、const、utils がまったく使用されていないことに気づくかもしれません。
api 名前は、バックエンド インターフェイスでの処理を提供することを意味します。layui には jquery が付属しているため、jquery.ajax を使用してバックエンド インターフェイスを呼び出します。コールバック関数は一部の初心者にとって悪夢である場合があります。チェーン内で呼び出すことができる jquery の deffer オブジェクトを使用します。
ここでは jquery.ajax をカプセル化していないため、エラー処理とトークン搬送の統一された処理がなく、目に見えないワークロードをロードするため、jquery.ajax をカプセル化するインターフェイスを追加する必要があります。ここでもう一度定義します。コンポーネントlayui.ajax.js
constには定数が格納されます。ここでは、キーワードresponse.jsがインターフェイスを返すように設定されています。もちろん、これはシミュレーション用です。フロントエンドとバックエンドについては十分に議論されており、プロジェクトに直接記述することもできます。
utils にはツール クラスが保存されており、よく使用される変換時間と変換 URL をここに記述できます。
これら 3 つのフォルダーは他のビジネス ページを支援するように構成されているため、基本的にすべて遅延読み込み呼び出しを使用します。これらは関数の定義から始まり、最後に外部呼び出しのインターフェイス名をエクスポートします。事前設定が必要な lib とは異なり、使用する場合は自分で再設定する必要があります。例として utils の読み込みを示します。
layui.extend({
utils: '/path/to/utils/index'
}).use(['utils'], function(){
var utils = layui.utils
// ...
})注意: 如果你使用ftl,jsp,apsx这些由后台渲染的页面引擎,应该会有一个公共的头部,那么刚刚的全局配置 layui 文件 layui.config.js,你可以在公共的头部加入。
以上がlayuiプロジェクトで関数layui.defineを使用する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7770
7770
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
 Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
layui と vue はフロントエンド フレームワークであり、layui は UI コンポーネントとツールを提供する軽量ライブラリであり、vue は UI コンポーネント、状態管理、データ バインディング、ルーティングなどの機能を提供する包括的なフレームワークです。 layui はモジュール型アーキテクチャに基づいており、vue はコンポーネント化されたアーキテクチャに基づいています。 lauiui には小規模なエコシステムがあり、vue には大規模でアクティブなエコシステムがあります。 Lauiui の学習曲線は低く、vue の学習曲線は急です。 Layui は小規模なプロジェクトや UI コンポーネントの迅速な開発に適しており、vue は大規模なプロジェクトや豊富な機能を必要とするシナリオに適しています。




