レイウイテーブル反転の簡単な実装

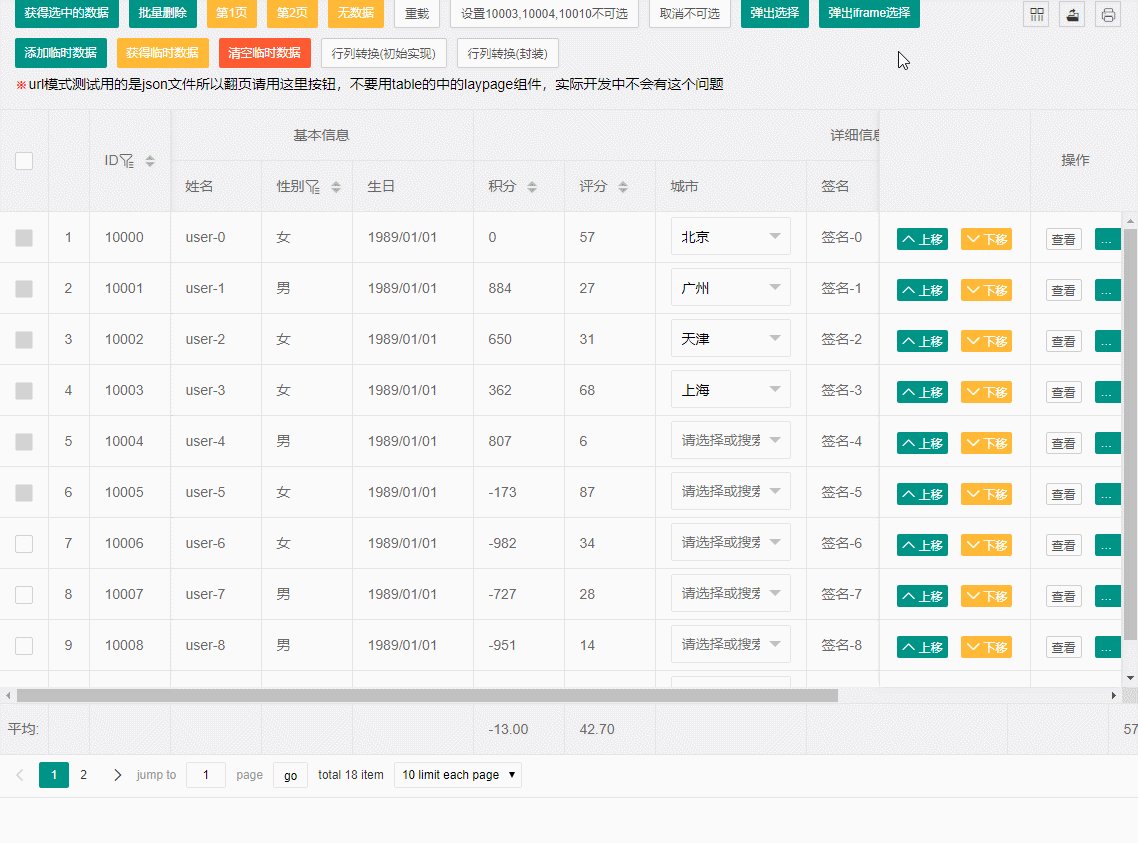
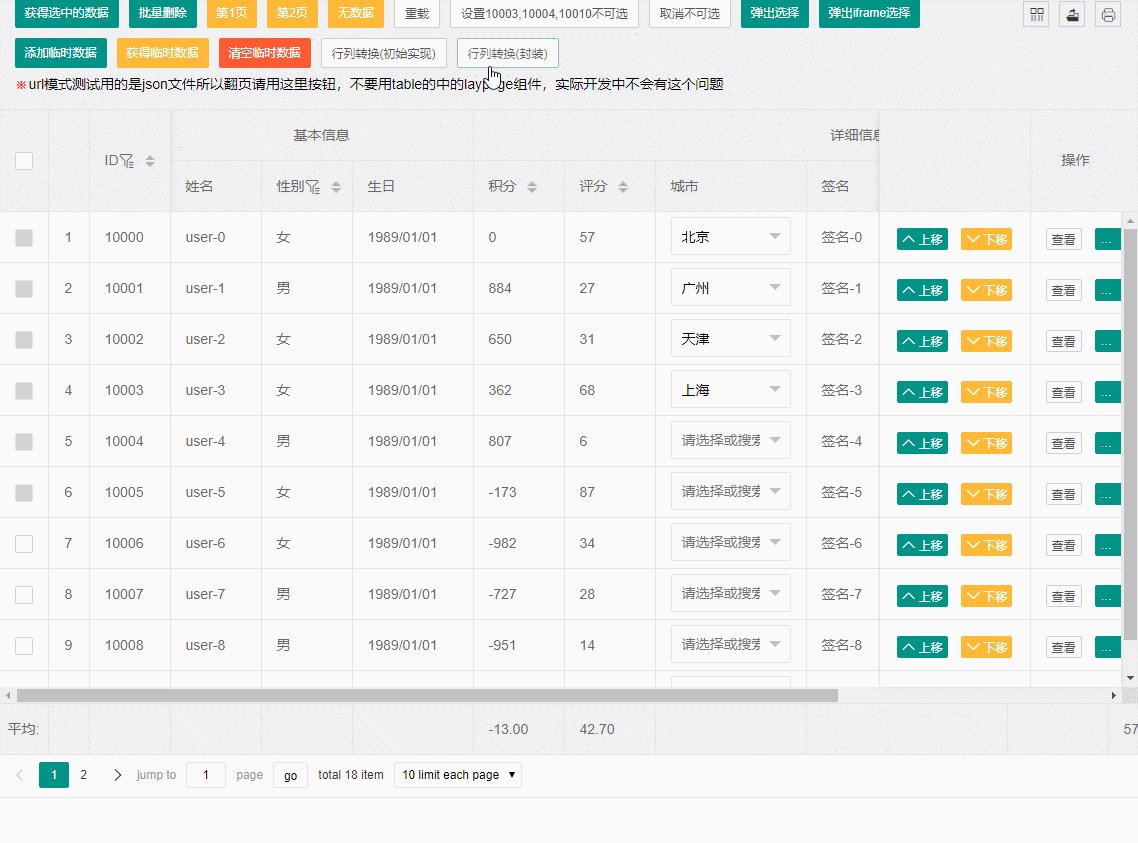
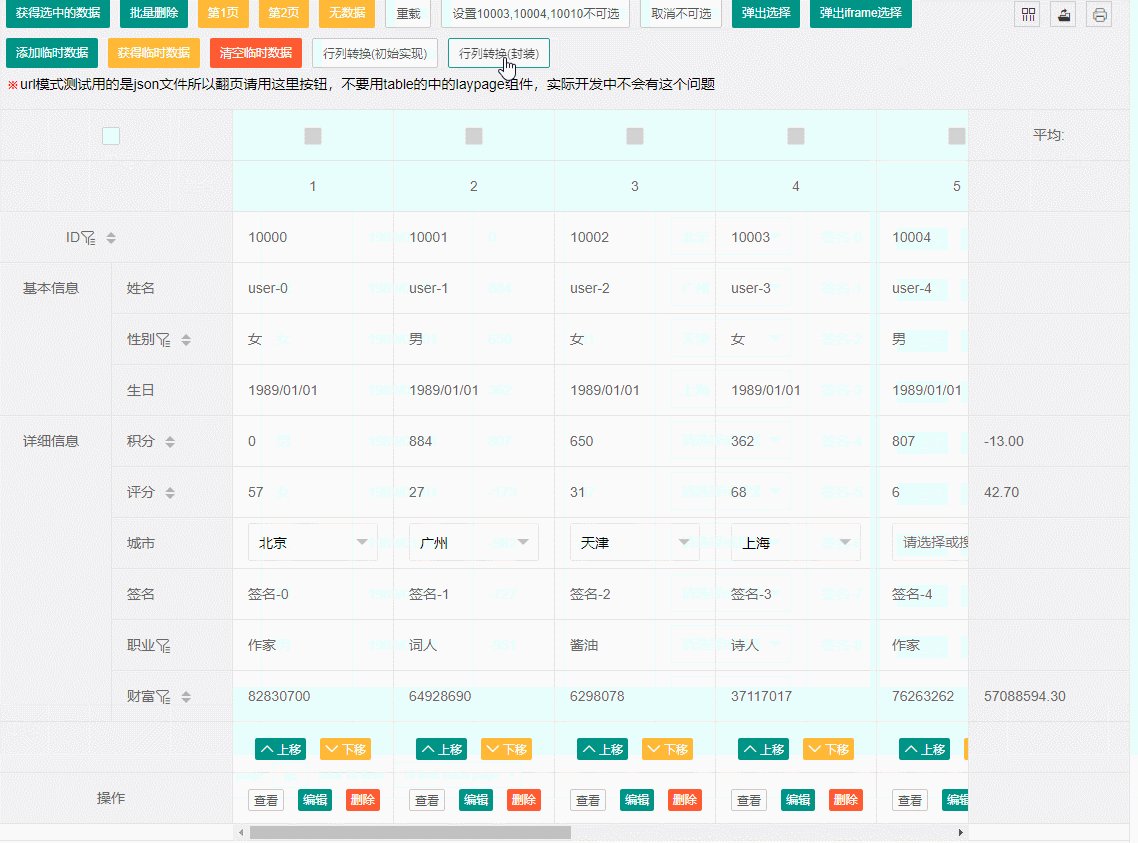
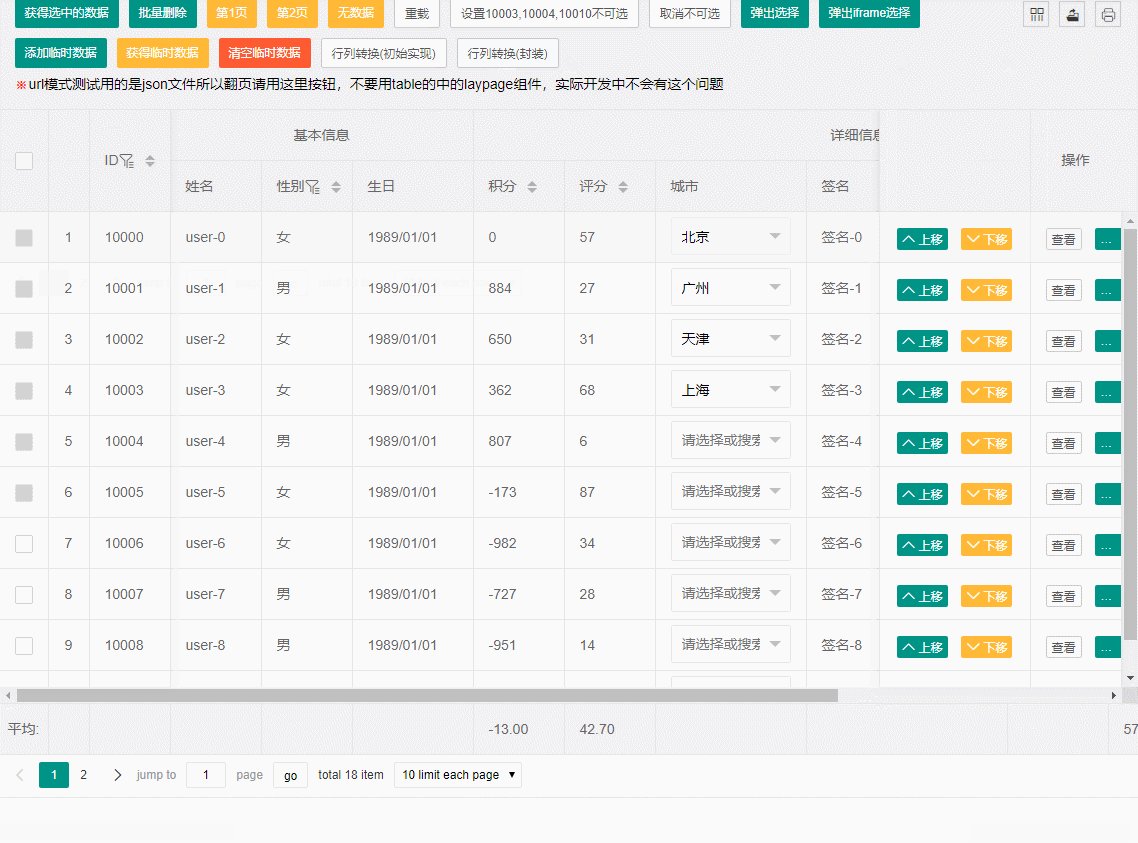
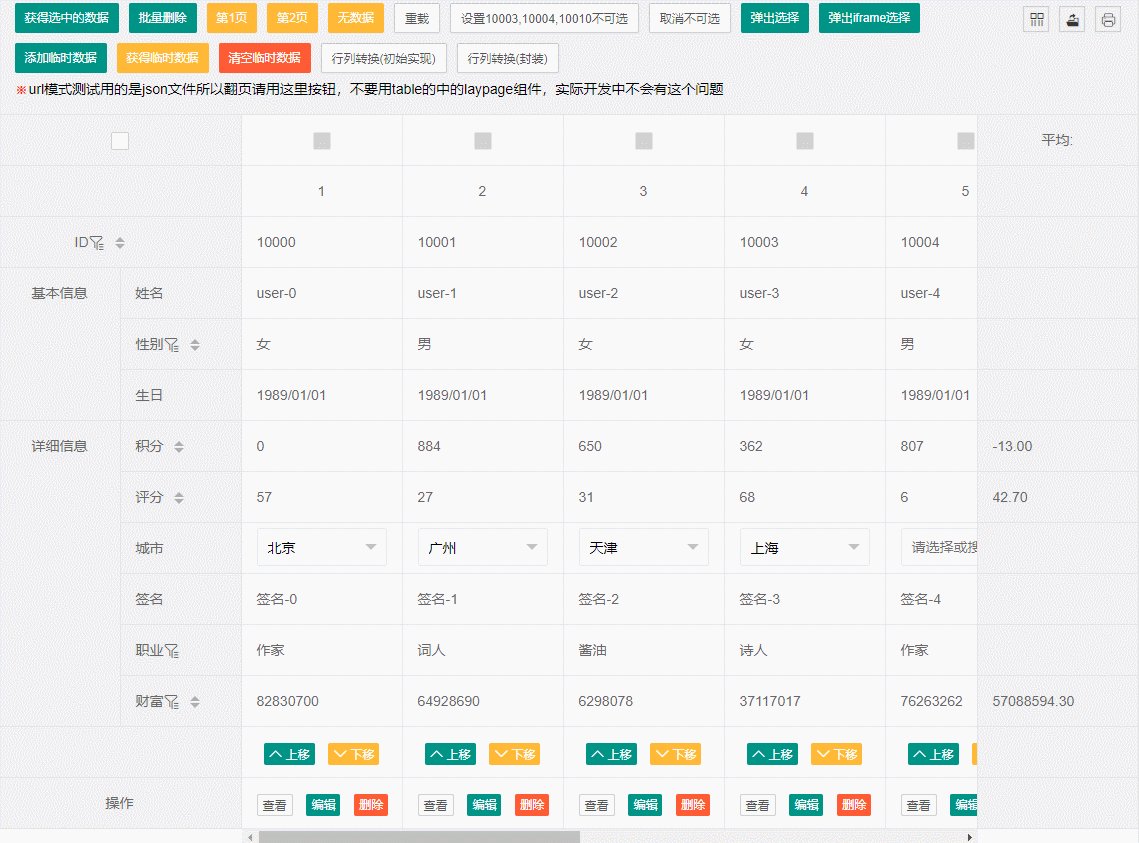
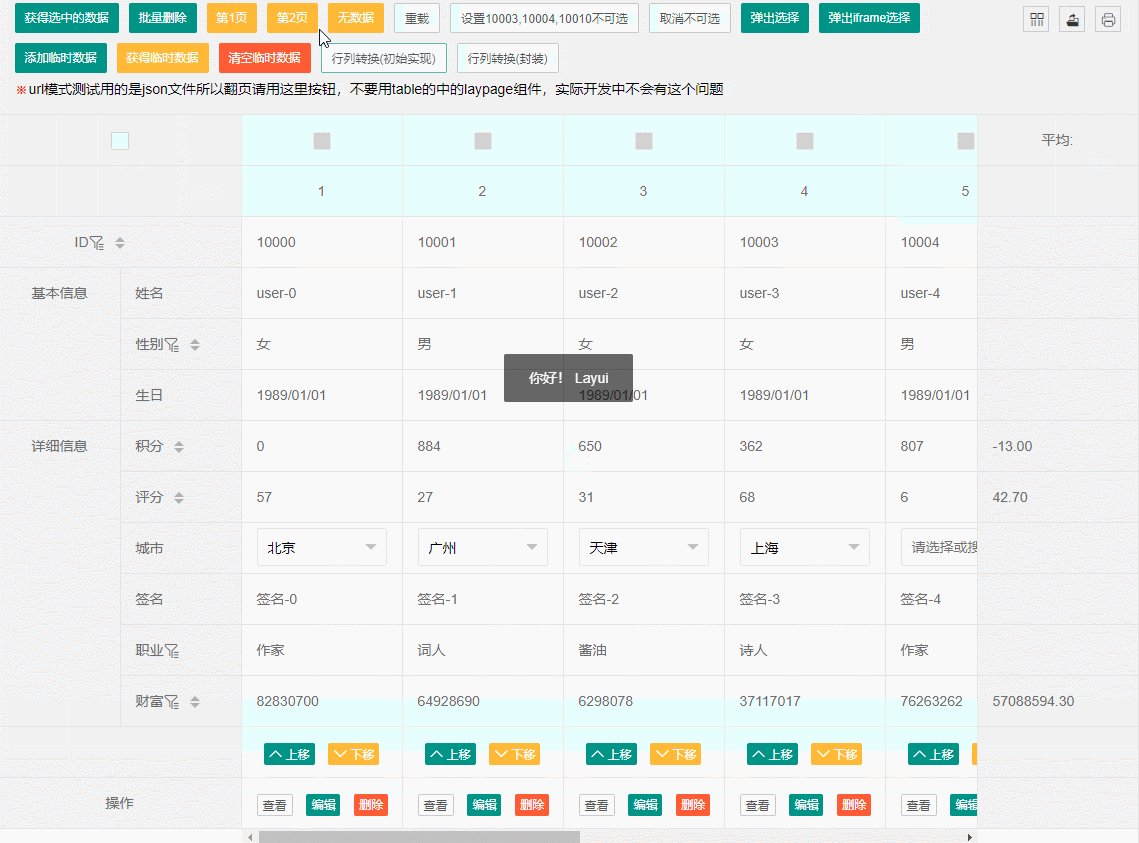
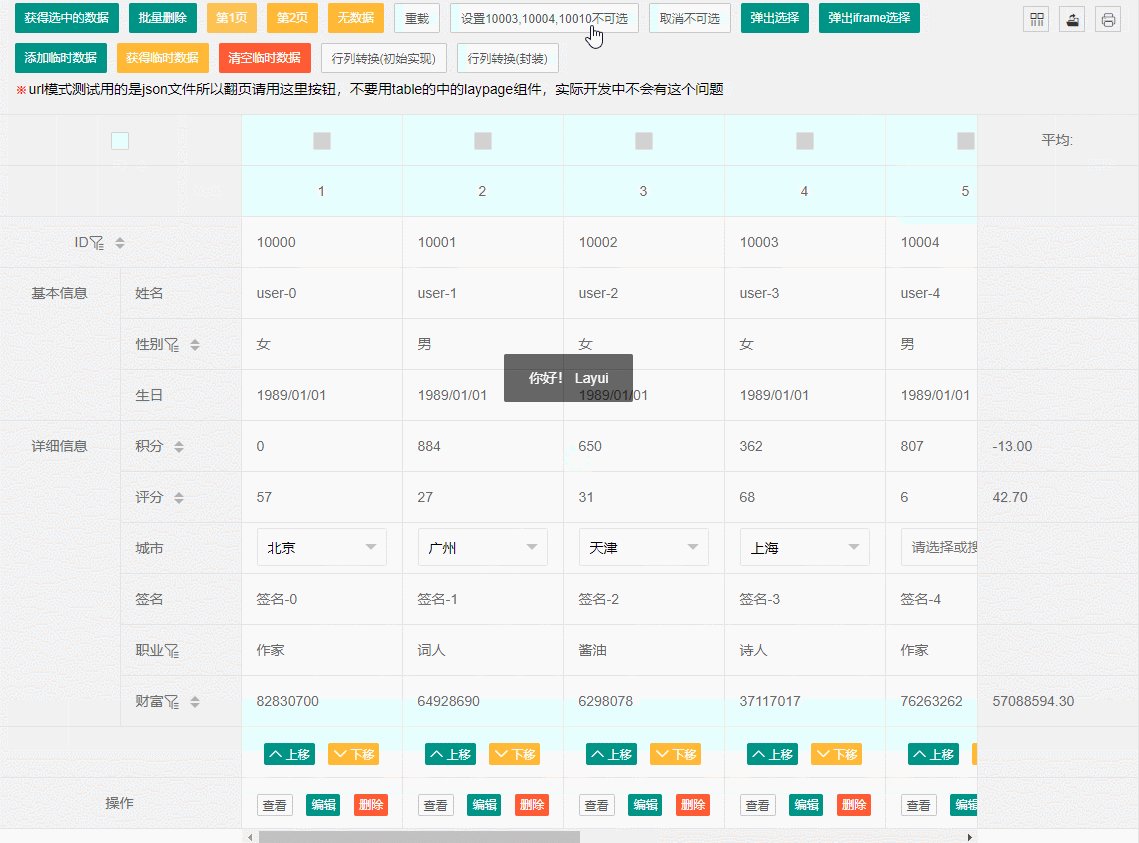
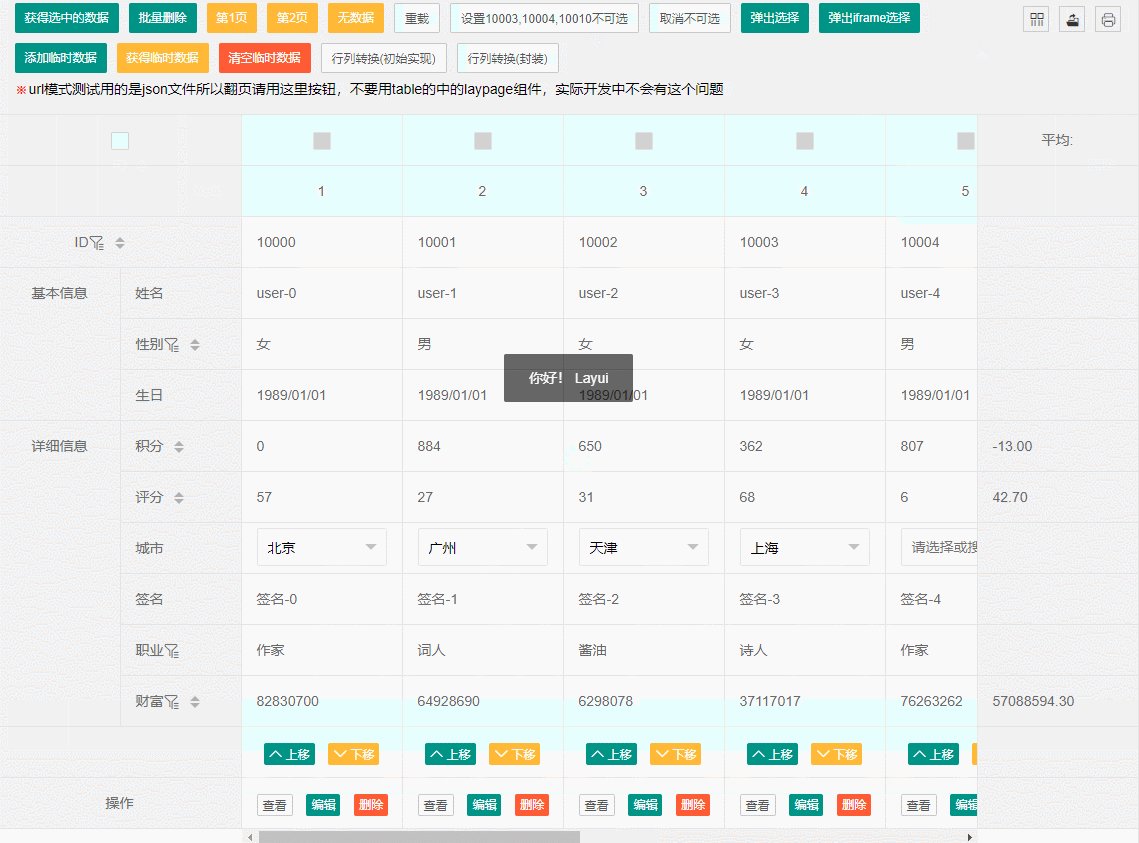
#テーブルの反転、つまり行と列の変換は、おそらく誰にとっても馴染みのあるものです。まずレンダリングを見てみましょう:

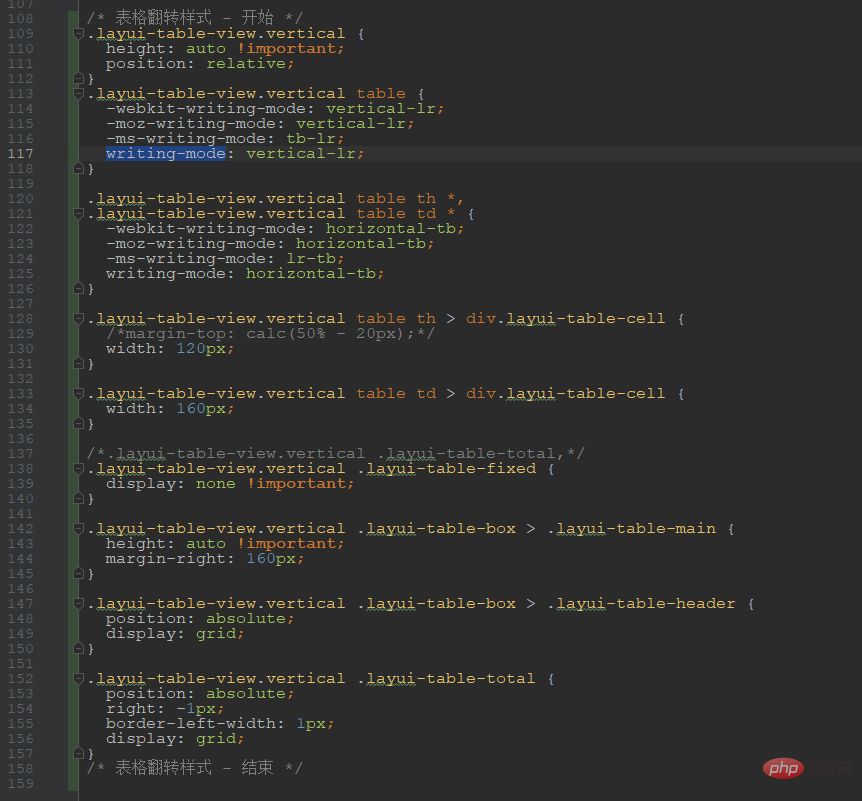
主なことは、垂直クラスが .layui-table-view に追加されると、書き込み順序が変更され、その後、対応するスタイルが変更されることです。以下に、layui テーブルのさまざまな部分の処理が追加されます。 
上記のコードは、実際にはビュー コンテナーの垂直スタイルを切り替えてから、いくつかのコンテナーのスタイルを調整するだけです。基本的に、これら 2 つの部分で達成できる基本的なオリジナルの効果は存在しますが、実際の詳細はまだ多く、コメントには、これは暫定的な実装にすぎず、後でカプセル化プロセスがあるとも記載されています。 
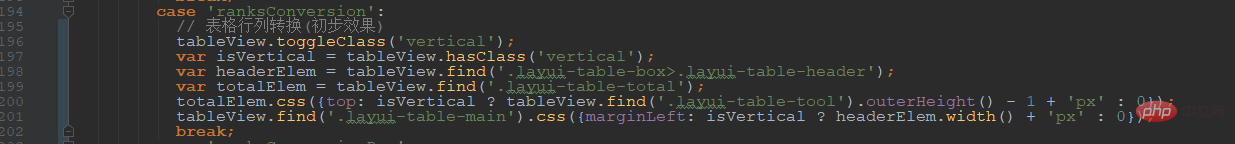
正確に行われる処理: 
コードの一般的な意味は、すべてのテーブルまたは単一のテーブルを変換でき、2 番目のパラメータの反転に従って、渡されない場合は逆の効果が得られます。ブール値が渡された場合は、実際の値が優先されます。true: reverse です。 false: 逆にしない、最後の呼び出しです。これは table.Class
の拡張メソッド逆です。次のステップでは、いくつかの詳細に対処し、これまでに遭遇したことのないいくつかの問題も引き起こします。 

done process
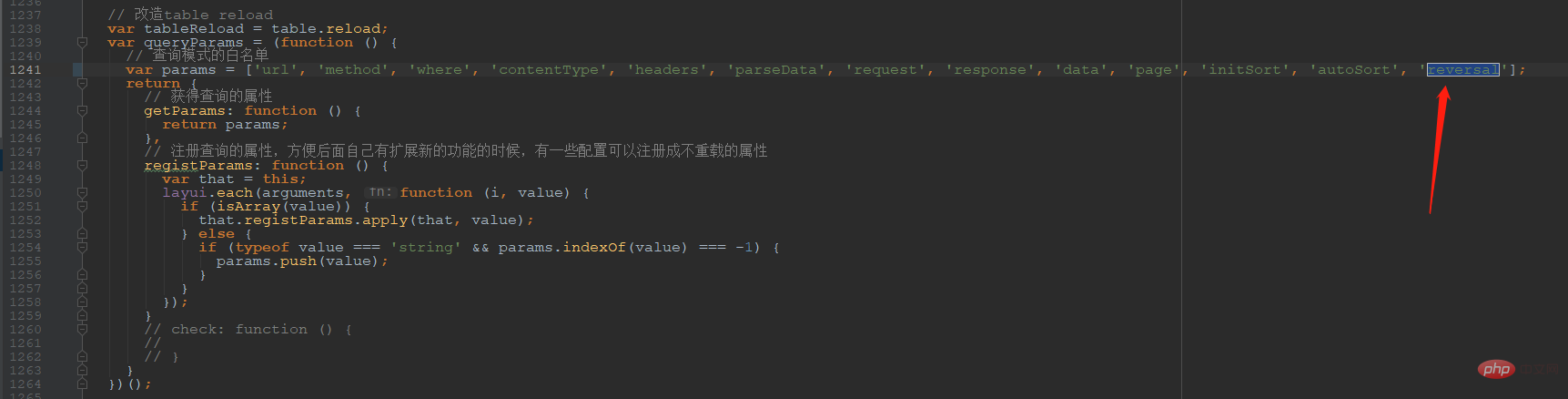
 インテリジェントなリロード構成処理:
インテリジェントなリロード構成処理:
 結果:
結果:
 爆発するもう 1 つの問題は、現在、チェックボックスがたまたま固定列である場合、実際にはテーブル内に 2 つの列があります: チェックボックス、1 つは固定列、もう 1 つはメインですが、クリックしても、もう一方の双子の兄弟またはシャドウは同期されません。
爆発するもう 1 つの問題は、現在、チェックボックスがたまたま固定列である場合、実際にはテーブル内に 2 つの列があります: チェックボックス、1 つは固定列、もう 1 つはメインですが、クリックしても、もう一方の双子の兄弟またはシャドウは同期されません。
行と列が変換された後、実際の固定列は非表示になるためです。このとき、操作はメインです。操作が別の状態に戻った後、いくつかの「異常」が表示されます。すべてを選択すると、独自のレイフィルターがあり、form.on を使用して次のように監視および処理できます:
 これは table.on と競合しません。
これは table.on と競合しません。
を使用します。より厄介なのは次のシングルです生成時に選択されたものにレイフィルターが追加されていませんでした。今回は良いことです、モニターはそれらを検出できません。しかし、方法は人々が考えるものなので、もしこれは利用できません。動的に追加するだけなので、次の処理があります
 イベント処理と連携します:
イベント処理と連携します:
 layui フレームワークの詳細については、## に注意してください。 #layui フレームワークのクイック スタート。
layui フレームワークの詳細については、## に注意してください。 #layui フレームワークのクイック スタート。
以上がレイウイテーブル反転の簡単な実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
 Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
Lauiui フレームワークと Vue フレームワークの違い
Apr 26, 2024 am 01:27 AM
layui と vue はフロントエンド フレームワークであり、layui は UI コンポーネントとツールを提供する軽量ライブラリであり、vue は UI コンポーネント、状態管理、データ バインディング、ルーティングなどの機能を提供する包括的なフレームワークです。 layui はモジュール型アーキテクチャに基づいており、vue はコンポーネント化されたアーキテクチャに基づいています。 lauiui には小規模なエコシステムがあり、vue には大規模でアクティブなエコシステムがあります。 Lauiui の学習曲線は低く、vue の学習曲線は急です。 Layui は小規模なプロジェクトや UI コンポーネントの迅速な開発に適しており、vue は大規模なプロジェクトや豊富な機能を必要とするシナリオに適しています。




