スクロールを監視するためにlayuiテーブルの固定列を有効にする方法の紹介

現在、テーブルのスクロール可能な領域はlayMain領域です。ヘッダーと固定列が連動してスクロールします。実際には、左右の固定列には独自のスタイルのオーバーフローがあります。つまり、マウスを左右の固定列に移動してもスクロールできません。たとえば、次のレンダリング

最初のステップは、特定の時間に実行することです。ユーザーのマウスによるスクロール操作を監視できるように、固定列領域の下の tbody をスクロール可能にする必要があります。
これは通常、CSS ホバーを使用して行うことができます
#補助的な処理については、これは最初に行う必要があります。次の表の現在の固定列のスタイルの一部を理解します。たとえば、スクロール バーがある場合、スクロール バーの幅が計算され、固定列の右側が取得されます。この値に基づく値。スクロール バーの幅によって異なります。 
通常、ここでスクロールできます。効果は次のとおりです: 
 2 番目のステップ、次に重要なことは、実際のコンテンツとの同期スクロールを処理することです。
2 番目のステップ、次に重要なことは、実際のコンテンツとの同期スクロールを処理することです。
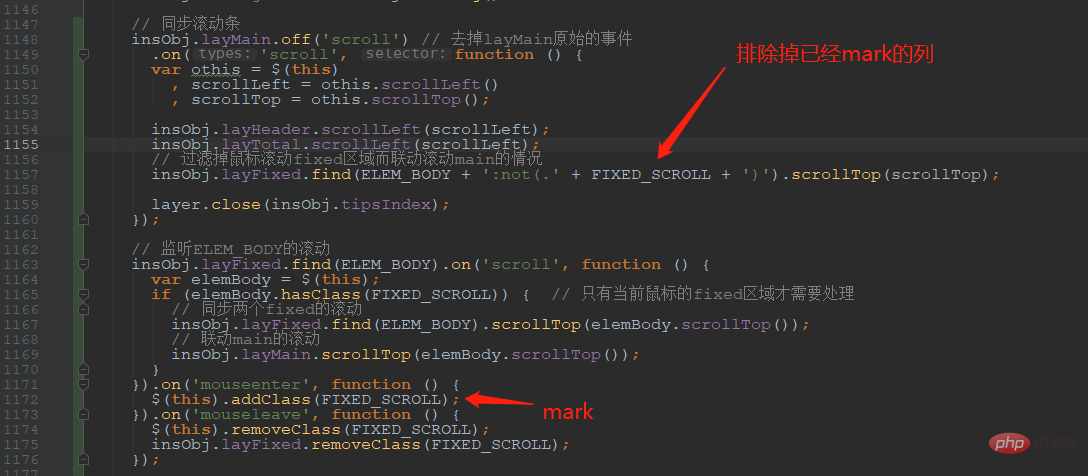
 一般的に言えば、スクロールを監視してから、 layMain はスクロールに追従しますが、!実際の状況は決して単純ではありません。元のlayMainのスクロールイベントがすでに固定列をスクロールするように同期しており、このスクロールによって固定列に追加したスクロールリスナーもトリガーされるためです。
一般的に言えば、スクロールを監視してから、 layMain はスクロールに追従しますが、!実際の状況は決して単純ではありません。元のlayMainのスクロールイベントがすでに固定列をスクロールするように同期しており、このスクロールによって固定列に追加したスクロールリスナーもトリガーされるためです。
次に、1212121212121212.... このサイクルが続きます。もちろん、スクロールは改善され、無限ループに陥ることはありません。スクロールする位置が存在しないことが判明すると、停止します。ローリングは同じですが、ローリングによって相手が変化し、今度は相手が自分の側に影響を与えるため、より遅い速度になります。 それでは、どう対処するかというと、やはり前のルーチンで、特殊な状況下でフラグを立てて、そのフラグを使って固定列スクロール監視に従って相手を同期するかどうかを判断し、逆にlayMainのスクロール 同期の状況にもよりますが、おおよそのコードは以下の通りです
最終的な効果: 3 番目のステップは、左固定を処理することです。 関連スタイル
3 番目のステップは、左固定を処理することです。 関連スタイル
 追跡は、マウスがホバリングしていない場合、つまり、左側にあるマウスが見えない場合と同じであるため、スクロール バーですが、マウスのスクロールを監視できます。いくつかの特別な処理が行われています:
追跡は、マウスがホバリングしていない場合、つまり、左側にあるマウスが見えない場合と同じであるため、スクロール バーですが、マウスのスクロールを監視できます。いくつかの特別な処理が行われています:
スタイル
効果: 

注: 上記のコードの insObj は、返されたオブジェクトではなく、table.render 内の新しいテーブル インスタンスであるため、上記のコードは tablePlug 内で有効です。このプラグインを使用したくないが、使用する必要がある場合は、上記ロジックを参考に、insObj.layMain等を該当テーブルのjqueryオブジェクトに置き換えることができます。
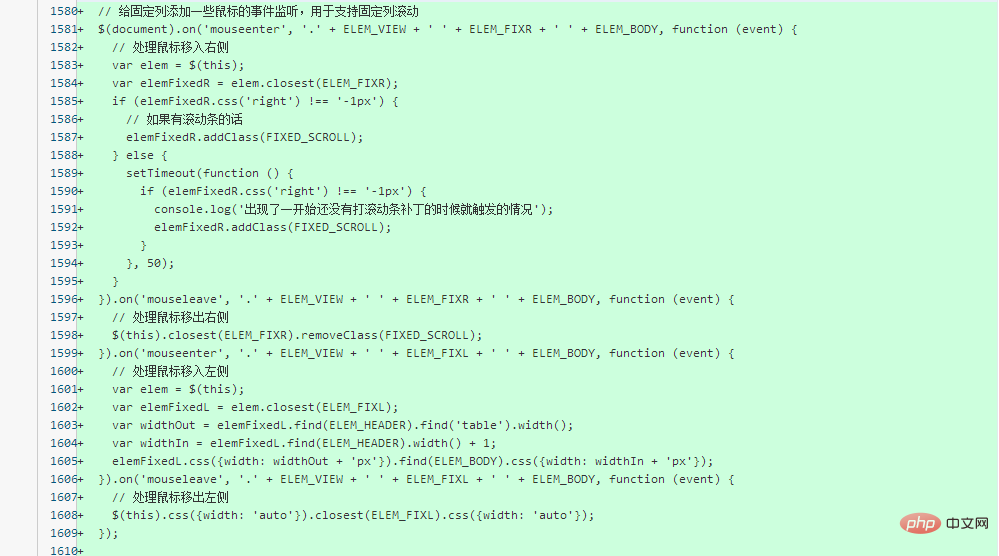
tablePlugv0.1.6 のバージョンでは、この部分のロジックの一部が微調整されており、主にイベント委任で使用できるものの一部を実装しており、その一部は次のもので置き換えることができます。その他のセレクター: hover. mark クラスのフォームをマークする必要はありません. 修正は次のとおりです:
以前の固定カラム本体のマウスの出入りのイベント処理を削除し、
 代わりにイベント委任メソッドを使用します:
代わりにイベント委任メソッドを使用します:
 共同スクロールする場合、前のマークの代わりにホバーの形式が使用されるため、このマークを追加および削除する必要がなくなります。最終的な効果は同じです
共同スクロールする場合、前のマークの代わりにホバーの形式が使用されるため、このマークを追加および削除する必要がなくなります。最終的な効果は同じです

以上がスクロールを監視するためにlayuiテーブルの固定列を有効にする方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
Lauiuiでデータを転送する方法
Apr 26, 2024 am 03:39 AM
layui を使用してデータを送信する方法は次のとおりです。 Ajax を使用する: リクエスト オブジェクトを作成し、リクエスト パラメーター (URL、メソッド、データ) を設定し、レスポンスを処理します。組み込みメソッドを使用する: $.post、$.get、$.postJSON、$.getJSON などの組み込みメソッドを使用してデータ転送を簡素化します。
 laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
laui とはどういう意味ですか?
Apr 04, 2024 am 04:33 AM
layui は、開発者が最新の応答性の高いインタラクティブな Web アプリケーションを迅速に構築できるように、豊富な UI コンポーネント、ツール、機能を提供するフロントエンド UI フレームワークです。その機能には、柔軟で軽量、モジュール式の設計、豊富なコンポーネント、強力なツール、簡単な機能が含まれます。カスタマイズ。管理システム、電子商取引プラットフォーム、コンテンツ管理システム、ソーシャル ネットワーク、モバイル アプリケーションなど、さまざまな Web アプリケーションの開発に広く使用されています。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
 Lauiui はどのようなテクノロジーに基づいていますか?
Apr 28, 2024 pm 09:48 PM
Lauiui はどのようなテクノロジーに基づいていますか?
Apr 28, 2024 pm 09:48 PM
Layui は HTML、CSS、JavaScript、jQuery、Less および Grunt テクノロジーに基づいており、ブラウザ間の互換性、高いカスタマイズ性、使いやすさ、豊富なコンポーネント、およびアクティブなコミュニティ サポートを提供します。




